标签:自定义菜单 orm val 方便 多个 odi 名称 接口 rtu
Senparc.Weixin.MP SDK 已经涵盖了微信 6.x 的几乎所有公共 API。
整个项目的源代码以都可以在这个项目中获取到:https://github.com/JeffreySu/WeiXinMPSDK
PS:由于微信 API 以及 Senparc.Weixin SDK一直在不断升级更新,最新的代码及 Demo 以上面的 GitHub 中的源代码为准。
我们现在从无到有建立一个ASP.NET MVC 项目,来看一下如何与微信进行对接(Webforms 原理也都是一样,只不过把 Controller 中的 Action 换成 .aspx 页面就可以了,可参考 Demo)。
将要演示的项目源代码也可以在开源项目中找到。因为源代码中要兼顾多个不同 .net 版本的项目,因此有一个公用项目(CommonService),所以与下面展示的结构略有不同,不过逻辑完全一致:
MVC:https://github.com/JeffreySu/WeiXinMPSDK/tree/master/Senparc.Weixin.MP.Sample
WebForms:https://github.com/JeffreySu/WeiXinMPSDK/tree/master/Senparc.Weixin.MP.Sample.WebForms
现在就开始吧!
第一步:建立一个空的 ASP.NET MVC 项目(截图以 ASP.NET MVC 4.0 为例,.net core 也是类似的),项目名称如Senparc.Weixin.MP.Sample

第二步:引入Senparc.Weixin.MP.dll
引入相关dll的方式有两种:
Nuget项目地址:https://www.nuget.org/packages/Senparc.Weixin.MP/
第一种方式已经足够简单(但是不建议,除非你需要修改 SDK 中的内容,使用自己编译的 dll)。
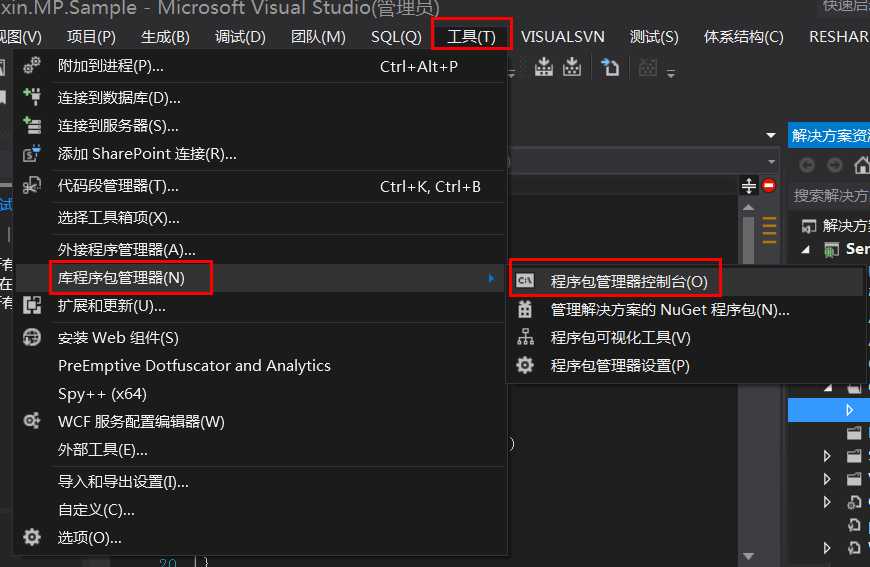
下面介绍第二种:打开菜单【工具】> 【库程序包管理器】 > 【程序包管理器控制台】,如下图:

点击后将会出现程序包管理器控制台:

如果是第一次安装Senparc.Weixin.MP库,则在PM>后面输入命令:
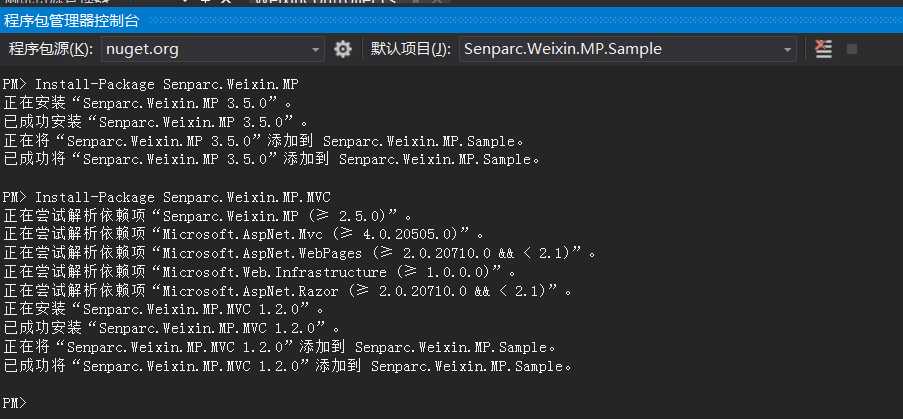
Install-Package Senparc.Weixin.MP
回车,Senparc.Weixin.MP.dll将会被自动引入到项目中。
如果以后需要更新到最新版本,只需要使用Update-Package命令,将会自动在线更新:
Update-Package Senparc.Weixin.MP
以上操作对MVC和WebForms项目都有效。
如果是MVC项目,为了获得更多针对MVC的扩展功能,我们可以继续引入Senparc.Weixin.MP.MvcExtension.dll:
Install-Package Senparc.Weixin.MP.MVC
命令窗口输出结果如下,表示已经安装成功:

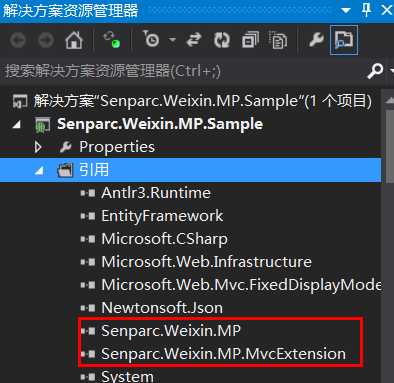
我们观察一下项目引用的程序集,这两个dll已经被引用进来了(同时还会自动引入依赖的dll,如 Senparc.CO2NET):

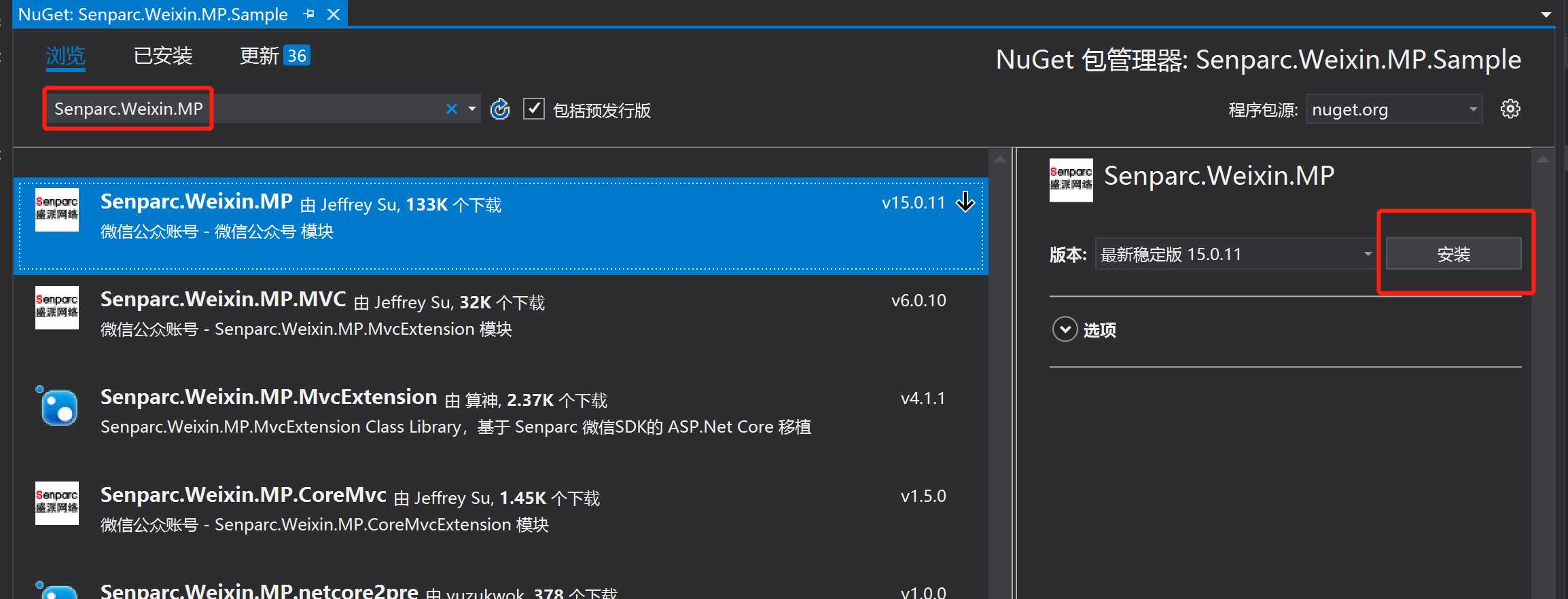
除了使用命令行的方式,也可以在【解决方案管理器】中的项目节点点击右键,选择【管理 Nuget 程序包 ...】,在【浏览】标签下输入关键字“Senparc.Weixin.MP”,选中最新的版本,点击右侧的【安装】按钮:

第三步:在全局中进行设置
.net framework 项目:
1、打开global.asax.cs文件
2、在 Application_Start() 方法中加入如下代码(可参考 Demo):
/* CO2NET 全局注册开始
* 建议按照以下顺序进行注册
*/
//设置全局 Debug 状态
var isGLobalDebug = true;
var senparcSetting = SenparcSetting.BuildFromWebConfig(isGLobalDebug);
//CO2NET 全局注册,必须!!
IRegisterService register = RegisterService.Start(senparcSetting)
.UseSenparcGlobal(false, null);
/* 微信配置开始
* 建议按照以下顺序进行注册
*/
//设置微信 Debug 状态
var isWeixinDebug = true;
var senparcWeixinSetting = SenparcWeixinSetting.BuildFromWebConfig(isWeixinDebug);
//微信全局注册,必须!!
register.UseSenparcWeixin(senparcWeixinSetting, senparcSetting);
3、参考 Web.Config 的<appSetting>节点下加入参数设置(可参考 Demo):
 View Code
View Code
.net core 项目:
1、打开 Startup.cs 文件(可参考 Demo)
2、在 ConfigureServices() 方法中加入:
public void ConfigureServices(IServiceCollection services)
{
//...
services.AddSenparcGlobalServices(Configuration)//Senparc.CO2NET 全局注册
.AddSenparcWeixinServices(Configuration);//Senparc.Weixin 注册
}
3、修改 Configure() 方法传入参数,并添加代码:
public void Configure(IApplicationBuilder app, IHostingEnvironment env, IOptions<SenparcSetting> senparcSetting, IOptions<SenparcWeixinSetting> senparcWeixinSetting)
{
//app.UseMvc()等设置...
// 启动 CO2NET 全局注册,必须!
IRegisterService register = RegisterService.Start(env, senparcSetting.Value)
.UseSenparcGlobal(false, null);
//开始注册微信信息,必须!
register.UseSenparcWeixin(senparcWeixinSetting.Value, senparcSetting.Value)
}
4、在 appsetting.json 文件下插入以下设置(可参考 Demo):
 View Code
View Code
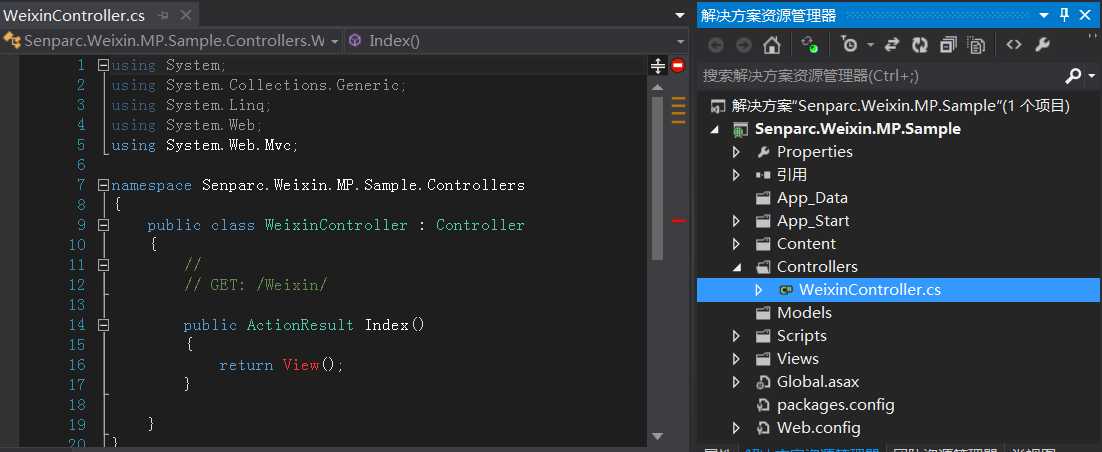
第四步:建立一个Controller,如WeixinController.cs

第四步:修改WeixinController.cs
我们将下列代码加入WeixinController.cs:
1 using System;
2 using System.IO;
3 using System.Web.Configuration;
4 using System.Web.Mvc;
5 using Senparc.Weixin.MP.Entities.Request;
6
7 namespace Senparc.Weixin.MP.Sample.Controllers
8 {
9 using Senparc.Weixin.MP.MvcExtension;
10 using Senparc.Weixin.MP.Sample.CommonService.CustomMessageHandler;
11
12 public partial class WeixinController : Controller
13 {
14 public static readonly string Token = Config.SenparcWeixinSetting.Token;//与微信公众账号后台的Token设置保持一致,区分大小写。
15 public static readonly string EncodingAESKey = Config.SenparcWeixinSetting.EncodingAESKey;//与微信公众账号后台的EncodingAESKey设置保持一致,区分大小写。
16 public static readonly string AppId = Config.SenparcWeixinSetting.WeixinAppId;//与微信公众账号后台的AppId设置保持一致,区分大小写。
17
18 /// <summary>
19 /// 微信后台验证地址(使用Get),微信后台的“接口配置信息”的Url填写如:http://weixin.senparc.com/weixin
20 /// </summary>
21 [HttpGet]
22 [ActionName("Index")]
23 public ActionResult Get(PostModel postModel, string echostr)
24 {
25 if (CheckSignature.Check(postModel.Signature, postModel.Timestamp, postModel.Nonce, Token))
26 {
27 return Content(echostr); //返回随机字符串则表示验证通过
28 }
29 else
30 {
31 return Content("failed:" + postModel.Signature + "," + MP.CheckSignature.GetSignature(postModel.Timestamp, postModel.Nonce, Token) + "。" +
32 "如果你在浏览器中看到这句话,说明此地址可以被作为微信公众账号后台的Url,请注意保持Token一致。");
33 }
34 }
35
36 /// <summary>
37 /// 用户发送消息后,微信平台自动Post一个请求到这里,并等待响应XML。
38 /// PS:此方法为简化方法,效果与OldPost一致。
39 /// v0.8之后的版本可以结合Senparc.Weixin.MP.MvcExtension扩展包,使用WeixinResult,见MiniPost方法。
40 /// </summary>
41 [HttpPost]
42 [ActionName("Index")]
43 public ActionResult Post(PostModel postModel)
44 {
45 if (!CheckSignature.Check(postModel.Signature, postModel.Timestamp, postModel.Nonce, Token))
46 {
47 return Content("参数错误!");
48 }
49
50 postModel.Token = Token;//根据自己后台的设置保持一致
51 postModel.EncodingAESKey = EncodingAESKey;//根据自己后台的设置保持一致
52 postModel.AppId = AppId;//根据自己后台的设置保持一致
53
54 //自定义MessageHandler,对微信请求的详细判断操作都在这里面。
55 var messageHandler = new CustomMessageHandler(Request.InputStream, postModel);//接收消息
56
57 messageHandler.Execute();//执行微信处理过程
58
59 return new FixWeixinBugWeixinResult(messageHandler);//返回结果
60
61 }
62 }
63 }
第一个 Get() 对应微信后台设置 URL 时候的请求(只在验证的时候用到),第二个 Post() 用于接收微信服务器转发过来的客户请求。
其中 CustomMessageHandler 是我们自己创建的一个类,用于实现 MessageHandler(有关MessageHandler的详细介绍可以看《Senparc.Weixin.MP SDK 微信公众平台开发教程(六):了解MessageHandler》,也可以看这里),所有处理微信消息的核心逻辑都被包含到 CustomMessageHandler 中执行。除了承担处理微信响应的任务,MessageHandler 还实现了处理单个用户对话上下文等功能,非常方便。
至此,整个Senparc.Weixin.MP SDK已经基本开发完毕,可以直接发布,并在微信后台使用“高级功能”对接了。
在微信后台设置中,Url 填写 http://xxx/Weixin,Token 填写 Web.config 中的“WeixinToken ” 或 appsetting.json 中的“Token”所设置的值。
(如何在微信后台设置请看:Senparc.Weixin.MP SDK 微信公众平台开发教程(三):微信公众平台开发验证)
接下去我们会介绍如何在MessageHandler中处理具体的微信请求(文字、图片、位置、语音等等)。
地址:http://www.cnblogs.com/szw/archive/2013/05/14/weixin-course-index.html
Senparc.Weixin.MP SDK 微信公众平台开发教程
标签:自定义菜单 orm val 方便 多个 odi 名称 接口 rtu
原文地址:https://www.cnblogs.com/lhxsoft/p/13070209.html