标签:开放 asc mob java 经验 框架 中转 小程序 正式

老孟导读:大家好,这是【Flutter实战】系列文章的第一篇,这并不是一篇Flutter技术文章,而是介绍智能手机操作系统、跨平台技术的演进以及我对各种跨平台技术看法的文章。
后浪们可能都没有听说过塞班系统,而很多前浪们也会诧异,塞班是智能手机操作系统吗?让我们先来看下智能手机的定义:
智能手机,是指像个人电脑一样,具有独立的操作系统,独立的运行空间,可以由用户自行安装软件、游戏、导航等第三方服务商提供的程序,并可以通过移动通讯网络来实现无线网络接入的手机类型的总称。目前智能手机的发展趋势是充分加入了人工智能、5G等多项专利技术,使智能手机成为了用途最为广泛的专利产品。
所以按照如上的定义,塞班系统属于智能手机操作系统,那为什么很多人都认为塞班系统不属于智能手机操作系统呢?主要是因为塞班和现在的Android、iOS智能系统比起来差远了。
虽然现在塞班系统已经Game Over了,但当年塞班系统是当之无愧的王者,根本就没有一个与之匹配的对手。
2008年12月2日,塞班公司被诺基亚收购。
2011年12月21日,诺基亚官方宣布放弃塞班品牌。由于缺乏新技术支持,塞班的市场份额日益萎缩。
截止至2012年2月,塞班系统的全球市场占有量仅为3%。
2012年5月27日,诺基亚彻底放弃开发塞班系统,但是服务将一直持续到2016年。
2013年1月24日晚间,诺基亚宣布,今后将不再发布塞班系统的手机,意味着塞班这个智能手机操作系统,在长达14年的历史之后,终于迎来了谢幕。
至此,塞班时代终结,一个时代的终结,必将伴随着新时代的到来。
Windows Phone(简称为WP)是微软于2010年10月21日正式发布的一款手机操作系统,初始版本命名为Windows Phone7.0。
2019年12月10日这一天,微软宣布停止对Windows 10 Mobile的支持,也就宣告Windows 10 Mobile告别了历史的舞台。
Windows Phone当年的市场份额一度超过50%,到退出历史的舞台,在我看来微软犯了一个很大的错误:
那就是Windows Phone 8的发布,由于使用了新的内核导致以前的手机无法升级而且软件不向下兼容,导致用户和开发者极度不爽,用户刚买了手机,结果你告诉用户系统不能升级?
新系统导致以前开发的App无法运行,开发者重新开发一遍?而且还要维护两套?
系统最核心的资产是生态,当你抛弃了开发者也就意味着生态的残缺,没有大量优质的应用用户怎么可能买你的手机?
Android系统大家都非常熟悉了,毕竟是当前市场份额最大的移动操作系统,看一下Android的发展历程:
iOS是由苹果公司开发的移动操作系统 。苹果公司最早于2007年1月9日的Macworld大会上公布这个系统,其发展历程如下:
2008年7月IPhone推出第一代手机IPhone 3G,同年9月谷歌正式发布了Android 1.0系统,标志着我们正式步入移动端发展期,按照技术开发的历程移动端(目前特指Android和iOS)的发展大致可以分为4个阶段:原生阶段->Hybird阶段->RN阶段->Flutter 阶段。
使用原生语言(Android使用Java或Kotlin,iOS使用Objective-C 或 Swift )开发应用,称之为原生阶段。
在此阶段发现一样的功能需要在Android和iOS两端开发,开发和维护成本较高,同时无动态化更新能力,紧急问题的修复和添加新功能都需要到相应平台发版,尤其是iOS审核的周期非常长,在国内Android虽然有动态化方案,但如果上架Google Play很有可能审核不通过或者下架,iOS也有动态化,但苹果官方基本审核不通过,所以原生的动态化更新受政策影响很大。
从开发者的角度出发,是否有一种方案可以开发一套代码在多个平台运行且可以动态化更新,无需在走平台的审核。基于这个需求H5兴起,也就是我们所说的Hybird阶段。
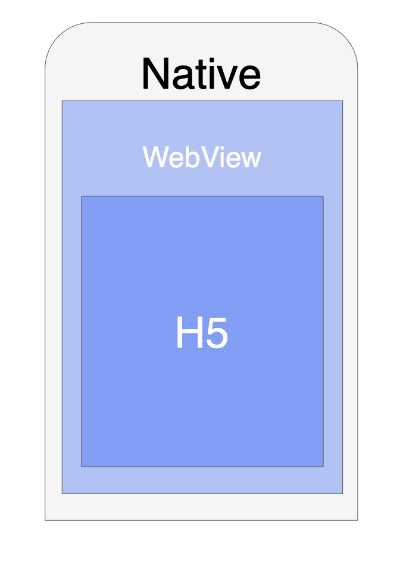
Hybird实现的基本原理是通过原生的WebView容器加载H5网页进行渲染,通过JavaScript Bridge调用一部分系统能力,同步更新服务器上的H5网页也实现了动态更新,俗称混合应用。

当时大量的公司使用此方案进行开发,最出名的就是Facebook,早期的Facebook在H5上投入了大量的精力,一次开发、快速迭代这是使用H5技术巨大的优势。
然而一切看似美好,但很快发现,H5方案存在致命的缺陷-用户体验极差。
Facebook创始人兼CEO马克·扎克伯格在接受采访的时候承认:专注在HTML 5上面是他有史以来犯过的最大的错误。
然而福兮祸所伏,虽然在Facebook上大量使用H5而导致用户体验极差,但Facebook基于强大的H5技术积累开发出了伟大的React框架,此框架是React Native框架的基础。
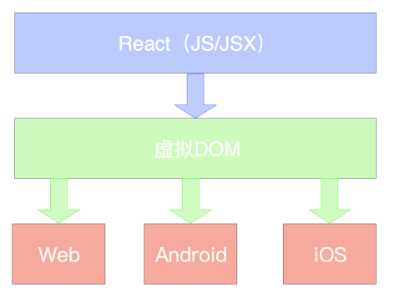
React Native简称RN,是FaceBook在2015年开源,基于 JavaScript,具备动态配置能力跨平台开发框架。React Native框架原理如下:

React Native 使用React开发,然后生成虚拟DOM树,虚拟 DOM 是一个 JavaScript 的树形结构,通过虚拟DOM树映射到不同平台的本地控件,最终显示的UI是原生控件,因此在性能体验上和原生非常相近。和React Native 类似的框架还有阿里巴巴的Weex框架,Weex是在React Native基础上重新设计了一套开发模式,原理上和React Native 一样。
React Native 解决了继承了H5的优点,同时解决了性能体验上的问题,2015年React Native一经发布,就在技术圈引起了巨大的反响,在当时看来React Native 是一个非常完美的跨平台解决方案,很快大量开发者涌入。
当年使用React Native 的开发者最担心的不是React Native 性能如何?体验如何?而是担心苹果会不会封掉React Native,可想而之React Native 的火爆程度,当年著名的JSPatch事件起初,起初大家都在说苹果开始对React Native下手了,虽然后来证实和React Native无关,但多多少少都对React Native 开发者造成了一定的影响。
随着时间的流逝,发现React Native 和原生桥接的成本非常高,在复杂场景下会出现严重的性能问题,比如早期的ListView滑动卡顿问题。
React Native要桥接到原生控件,但Android和IOS控件的差异导致React Native无法统一API,有的属性IOS支持,Android不支持,有的Android支持,IOS不支持,这就导致经常需要开发Android和IOS两套插件,随着项目的复杂度提升,也导致维护成本大幅提升。
还有一个很大的问题就是React Native 依赖于 Facebook 的维护,而每次iOS和Android系统版本更新,很大程度上会受到影响。
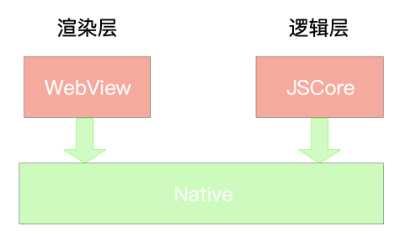
从技术上来说,小程序(指微信小程序,下同)并不是新的跨平台方案,它使用浏览器内核来渲染界面,小部分由原生组件渲染,原理图如下:

小程序的运行环境分成渲染层和逻辑层,通信会经由微信客户端(Native)做中转。
微信小程序目前来看是非常成功的,在我看来微信小程序成功主要原因并不是因为技术,而是生态,当然微信小程序体验也是非常好的。
对商家来说,微信小程序拥有月活10亿的微信用户,获客成本低,这是一个流量极佳的平台,因此很多商家开发了体验极好的小程序,甚至一些商家把主要平台迁移到了微信小程序。
对于用户来说,无需下载,用完就走,极大的提升了用户体验,微信提供基础服务平台,商家获客成本低,用户体验提升,三方形成完美的平衡,因此微信小程序的生态越来越完善。
除了小程序外,类似的方案还有百度的轻应用和快应用,但都不温不火。
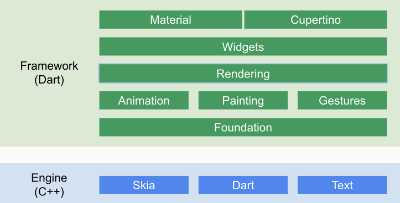
千呼万唤始出来,主角-Flutter终于登场了,Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。

Flutter吸收了前面的经验,它既没有使用WebView,也没有使用原生控件进行绘制,而是自己实现了一套高性能渲染引擎来绘制UI,这个引擎就是大名鼎鼎的Skia,Skia是一个2D绘图引擎库,Chrome和Android都是采用Skia作为引擎。Flutter完美的解决了跨平台代码复用和性能问题,大家都在感叹:似乎UI迎来了终极解决方案。
Flutter并不是无所不能的,当你选取Flutter作为技术方案时,首先要了解Flutter无法实现哪些功能。
由于Flutter使用自己的引擎进行UI渲染,而不是用原生控件渲染,导致控件显示效果和原生不是完全一样,虽然肉眼看起来基本一样,但还是有一些细微的差别,尤其当Android和iOS系统升级导致原生控件效果发生变化时,Flutter开发的App并不会进行相应的变化,如果您的App需要原生控件保持完全一致,Flutter可能并不适合您。
动态化功能在国内来说是一项非常重要的功能,Google官方已经明确现阶段不会实现动态化功能。
此功能并不是技术上无法实现,更多的还是政策和法律上的约束。
因此如果您的App需要动态化功能,那么Flutter可能并不适合您。
既然Flutter已经如此优秀了,那是不是以后使用Flutter就可以了呢?答案是否定的,未来很长一段时间应该是原生、Hybird、React Native、Flutter共存时代。
老孟Flutter博客地址(330个控件用法):http://laomengit.com
欢迎加入Flutter交流群(微信:laomengit)、关注公众号【老孟Flutter】:
 |
 |
标签:开放 asc mob java 经验 框架 中转 小程序 正式
原文地址:https://www.cnblogs.com/mengqd/p/13070171.html