标签:style blog http io color ar os sp for
用jquery实现简单的表单验证
HTML代码:
1 <form action="" method="post" id="form-data"> 2 <div id="content"> 3 <div> 4 <label for="username">用户名:</label> 5 <input type="text" name="username" id="username"> 6 <span class="error">用户名不能为空!</span> </div> 7 <div> 8 <label for="email">邮箱:</label> 9 <input type="text" id="email" name="email"> 10 </input> 11 <span class="error">邮箱格式错误!</span> </div> 12 <div> 13 <label for="tel">电话号码:</label> 14 <input type="text" name="tel" id="tel"> 15 <span class="error">电话号码格式正确!</span> </div> 16 <div> 17 <label for="msg">留言:</label> 18 <textarea name="mess" id="mess"></textarea> 19 <span class="error">留言不能为空!</span> </div> 20 <div class="submit-box"> 21 <button type="submit">提交</button> 22 </div> 23 </div> 24 </div> 25 </form>
css代码:
1 #content div label { 2 display: inline-block; 3 width: 100px; 4 text-align: right; 5 } 6 #content div { 7 margin-top: 10px; 8 } 9 #content textarea { 10 vertical-align: top; 11 height: 5em; 12 } 13 #content span { 14 display: none; 15 color: #f00; 16 } 17 .submit-box { 18 padding-left: 50px; 19 } 20 #content input.fail, #content textarea.fail { 21 border: 1px solid #F00; 22 } 23 #content input.succ, #content textarea.succ { 24 border: 1px solid #06F; 25 }
jquery代码:
1 $(function(){ 2 //用户名非空验证 3 $("#username").on("input",function(){ 4 var $this=$(this); 5 if($this.val()){ 6 $(this).addClass("succ").removeClass("fail"); 7 }else{ 8 $(this).addClass("fail").removeClass("succ"); 9 } 10 }) 11 //邮箱验证 12 $("#email").on("input blur",function(){ 13 var $this=$(this); 14 var re = /^[a-zA-Z0-9.!#$%&‘*+/=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:\.[a-zA-Z0-9-]+)*$/; 15 var is_email=re.test($(this).val()); 16 if(is_email){ 17 $(this).addClass("succ").removeClass("fail"); 18 }else{ 19 $(this).addClass("fail").removeClass("succ"); 20 } 21 }); 22 //验证手机号码 23 $("#tel").on("input",function(){ 24 var $this=$(this); 25 var re=/1\d{10}/; 26 var is_tel=re.test($(this).val()); 27 if(is_tel){ 28 $(this).addClass("succ").removeClass("fail"); 29 }else{ 30 $(this).addClass("fail").removeClass("succ"); 31 } 32 }); 33 //留言非空验证 34 $("#mess").keyup(function(event) { 35 var $this=$(this); 36 if($this.val()){ 37 $(this).addClass("succ").removeClass("fail"); 38 }else{ 39 $(this).addClass("fail").removeClass("succ"); 40 } 41 }); 42 43 $("#form-data").submit(function(event){ 44 var falg=true; 45 //$(‘element‘, this)相当于$(this).find(‘element‘) 46 $("input,textarea",this).each(function() { 47 var $this=$(this); 48 var is_succ=$this.hasClass("succ"); 49 if(is_succ){ 50 $this.siblings(".error").hide(); 51 }else{ 52 $this.siblings(".error").show(); 53 falg=false; 54 } 55 }); 56 if(falg){ 57 alert("submit success!"); 58 }else{ 59 event.preventDefault(); 60 } 61 }); 62 63 })
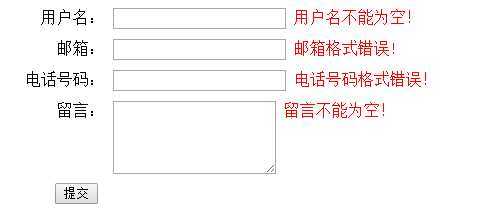
效果图如下:

标签:style blog http io color ar os sp for
原文地址:http://www.cnblogs.com/liubaozhe/p/4084202.html