标签:发送 nload net 默认 path UNC 系统 状态 log
前言
本文主要以开发的角度讲解Node.js,Npm和Vue。
Node.js学习
Node.js简单来说就是一个IISExpress,提供一个前端Html的独立运行环境。
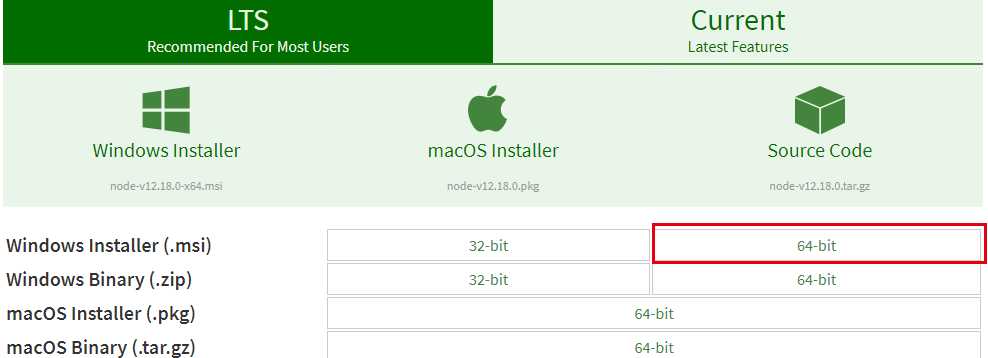
首先进入官网下载安装包,官网下载地址:https://nodejs.org/en/download/

下载文件如下图:

安装非常简单,下一步即可。
注:Nodejs安装除了安装Nodejs,还会安装一个Npm,Npm类似于.Net中的Nuget。
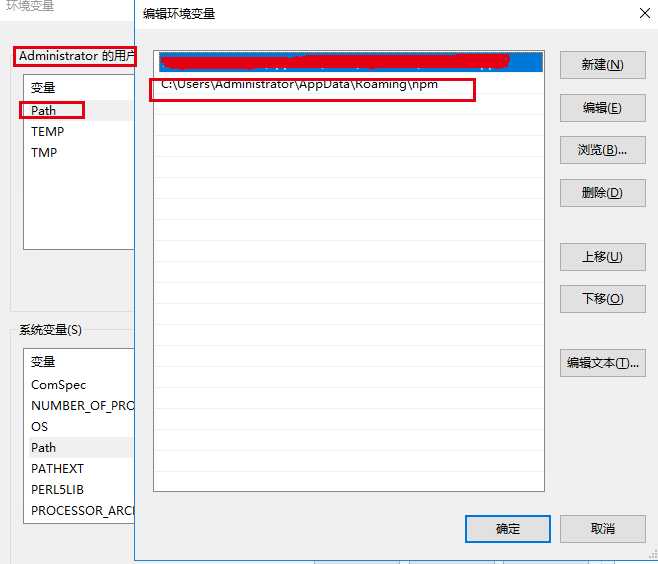
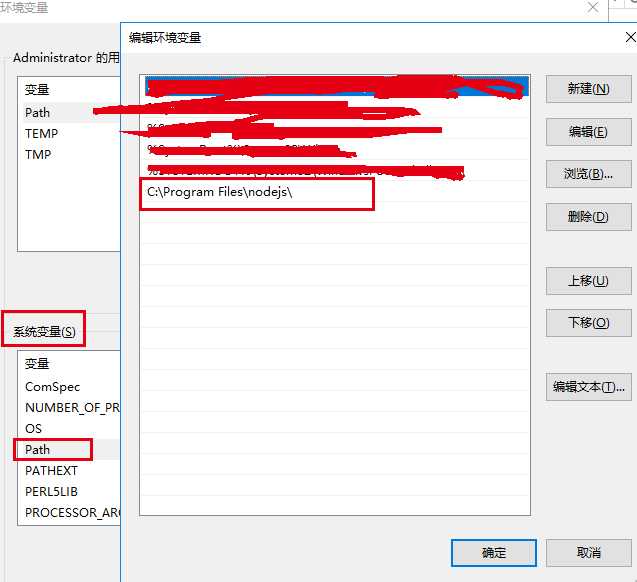
安装完成后,环境变量的用户变量的Path中多了一个npm的地址,系统变量中多了一个nodejs的地址,如下图所示:


其中用户变量Path中的npm地址用于存储npm全局下载的js包;系统变量path中的nodejs地址是nodejs的安装目录,这个变量代表,我们在CMD的窗口中输入NodeJS和Npm的命令时,会检索这个地址中的文件的Main函数是否接收,如果接收,那么,就会运行命令内容,这样就实现了命令行控制。
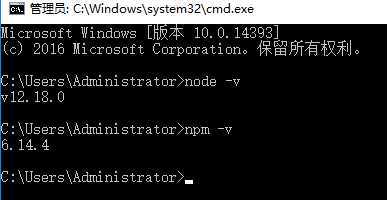
现在我们用命令行测试一下是否安装成功,打开CMD,输入node -v和npm -v,如下图,安装成功。

上文提到nodejs是一个IISExpress,现在,我们就来运行下这个服务器。
新建一个文件夹NodeServer,用来做服务器目录。
然后打开cmd,cd到该目录,如cd/d c:/nodeserver。
然后创建一个server.js文件,内容如下:
var http = require(‘http‘);
var fs = require(‘fs‘);
var url = require(‘url‘);
// 创建服务器
http.createServer( function (request, response) {
// 解析请求,包括文件名
var pathname = url.parse(request.url).pathname;
// 输出请求的文件名
console.log("Request for " + pathname + " received.");
// 从文件系统中读取请求的文件内容
fs.readFile(pathname.substr(1), function (err, data) {
if (err) {
console.log(err);
// HTTP 状态码: 404 : NOT FOUND
// Content Type: text/html
response.writeHead(404, {‘Content-Type‘: ‘text/html‘});
}else{
// HTTP 状态码: 200 : OK
// Content Type: text/html
response.writeHead(200, {‘Content-Type‘: ‘text/html‘});
// 响应文件内容
response.write(data.toString());
}
// 发送响应数据
response.end();
});
}).listen(8080);
// 控制台会输出以下信息
console.log(‘Server running at http://127.0.0.1:8080/‘);
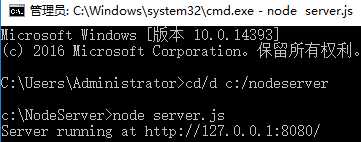
然后在cmd窗口中输入node server.js,如下图:

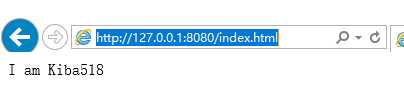
接着我们在NodeServer文件夹下,创建一个Index.html,然后打开浏览器输入http://127.0.0.1:8080/index.html,如下图,访问成功,服务器建立成功。

到这来Nodejs就学习完了,而且也不需要再进一步学习了,虽然他还有很多内容,但不用去学了,对于开发没有用。
Npm学习
上文已提到,Npm是类似于.Net中Nuget的存在。也就是说,Npm主要是用来下载js文件的。
下面我们下载一个Jquery。
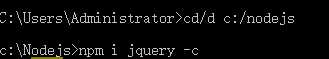
首先,我们还是cd到目录,如cd/d c:/nodejs,然后输入【npm i jquery -c】,-c代表下载到当前文件夹,如果是想下载到用户变量配置的全局目录,可以使用-g,操作如下图所示:

然后打开文件夹,里面多了一个文件和一个文件夹,如下图:

package-lock.json:用于存在下载的js文件包的信息,类似于.NET的packages.config。
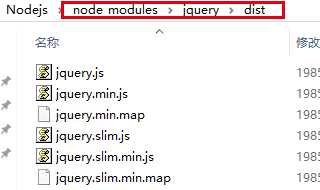
node_modules:用于存在下载的js文件,其中文件夹内的dist存储对应的发布的js文件,dist对应英文distribution。

Vue学习
Vue是一个前端框架,因为我们前面已经学习了Npm,所以,这么我们直接使用Npm命令下载vue。
打开cmd窗口,依次输入如下命令:
npm i vue -g
npm i vue-cli -g
注:输入【npm i vue -g】下载vue时,尽量使用-g,因为vue的文件中有一些文件是可以执行vue开头的命令行的,因为-g是下载到环境变量配置的Path地址,所以如果下载到这里,那么vue开头的命令就可以在cmd窗口中直接使用了,不然还需要重新配置环境变量,添加当前下载目录。
下载完Vue后,我们使用vue开头的命令创建一个项目,在cmd窗口输入命令如下:
vue init webpack my-project
输入完命令后,会提示我们配置项目信息,可以一直回车使用默认配置,然后等待项目创建完成。
注:输入vue init webpack my-project后,不要切换窗口,一直回车,就可以创建成了,如果切换窗口了,切换回当前cmd窗口后,回车有时候无法直接输入,需要操作下才能输入,比如先按一下个上下左右键。
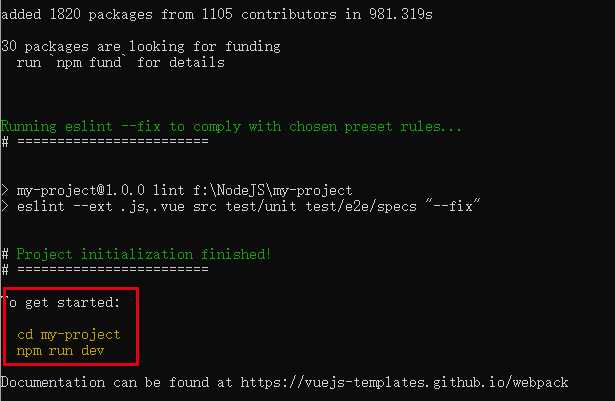
项目创建完成后,得到如下界面内容。

按照完成界面的提示,我们进行环境启动。
cd到项目的文件夹,然后在输入命令npm run dev,得到窗体如下:

然后打开浏览器,输入http://localhost:8080,vue项目运行成功,如下图:

注:vue自带了一个类似server.js的配置,所以运行npm run dev命令后,会启动一个服务器。
----------------------------------------------------------------------------------------------------
注:此文章为原创,任何形式的转载都请联系作者获得授权并注明出处!
若您觉得这篇文章还不错,请点击下方的【推荐】,非常感谢!
https://www.cnblogs.com/kiba/p/12794928.html

标签:发送 nload net 默认 path UNC 系统 状态 log
原文地址:https://www.cnblogs.com/kiba/p/13070540.html