标签:地方 桌面 改变 bre tar 规格 简化 很多 bpa
为一个网站选择类型尺寸是项艰巨的任务. 标题和段落的尺寸在网页布局和可读性方面处理起来很棘手. 谢天谢地, 我们有模块化缩放可以引导我们.
模块化缩放是一个数字序列以某种方式关联另一个序列. Tim Brown,更多版面
在版面中应用的模块化比例实现了视觉层次效果与和谐的比例。它们提供了一组数值作为字体尺寸和间距的方针。

版面中的模块化缩放
在web内容中实施模块化比例需要在CSS代码的不同位置手动计算数值并对数值手动编码。为了在所有屏幕尺寸情况下都保持平衡比例,你要花费很多心思
我们可以利用CSS新特性简化一个模块化缩放响应式网站的设计工作。我们首先使用传统属性和calc()基于视口大小来动态计算模块化比例的值。然后我们会基于视口尺寸改变比例,并使用媒体查询和media()函数。
设计坞官网https://www.wode007.com/sites/73738.html
为了在使用CSS新语法时保证浏览器兼容性,我建议使用PostCSS和cssnext插件。
PostCSS是一个使用JavaScript解析CSS的解析器,它驱动的一系列插件可以转换你的CSS代码。
cssnext是一个PostCSS插件,它可以通过转换语法和函数将CSS规格草案转为兼容性的CSS。
一个最小化的postcss.config.js看起来就是这样:
1 // postcss.config.js 2 module.exports = { 3 plugins: [ 4 require(‘postcss-cssnext‘), 5 ], 6 };
你可在PostCSS 文档中查阅如何使用喜欢的构建工具(webpack,gulp等)来整合PostCSS。
把定义你的字体和类型比例等传统属性作为开始。使用calc()来计算你选择的比例的不同权重。我们会在下面的例子中使用1.414的比例(在音乐方面这个数字有其特殊含义)。
关于单位的一些准则
为基准字体大小使用百分比 百分比单元遵守浏览器关于文本大小的设定。更多相关信息请查看 CSS Font-Size: em vs. px vs. pt vs. percent。
为标题和间距使用em单位 em是一个活动单位,所以它会基于基础字体大小缩放。查看Type Study: Sizing the Legible Letter获得更多使用em单位的信息。
我们只会为下面例子中的h1,h2,h3,p标签添加很少样式.假如你使用了全部的标题标签,你可能在应用某比例时要完成更多步骤.
1 :root { 2 /* Font faces */ 3 --headerFont: ‘Helvetica Neue‘, sans-serif; 4 --bodyFont: ‘Georgia‘, serif; 5 --fontColor: hsla(0, 0%, 0%, 0.8); 6 --lineHeight: 1.5; 7 --baseFontSize: 112.5%; /* 18px */ 8 /* Type scale */ 9 --ratio: 1.414; /* Augmented fourth */ 10 /* Each step of the scale is a power 11 of --ratio 12 */ 13 --stepUp1: calc(1em * var(--ratio)); 14 --stepUp2: calc(var(--stepUp1) * 15 var(--ratio)); 16 --stepUp3: calc(var(--stepUp2) * 17 var(--ratio)); 18 --stepDown1: calc(1em / 19 var(--ratio)); 20 }
当你设置基础字体时可以引用这些变量.
1 html { 2 font-size: var(--baseFontSize); 3 color: var(--fontColor); 4 line-height: var(--lineHeight); 5 font-family: var(--bodyFont); 6 } 7 8 h1, 9 h2, 10 h3 { 11 margin: var(--stepUp1) 0 0.5em; 12 font-family: var(--headerFont); 13 line-height: 1.2; 14 } 15 16 h1 { 17 font-size: var(--stepUp3); 18 } 19 20 h2 { 21 font-size: var(--stepUp2); 22 } 23 24 h3 { 25 font-size: var(--stepUp1); 26 } 27 28 small { 29 font-size: var(--stepDown1); 30 }
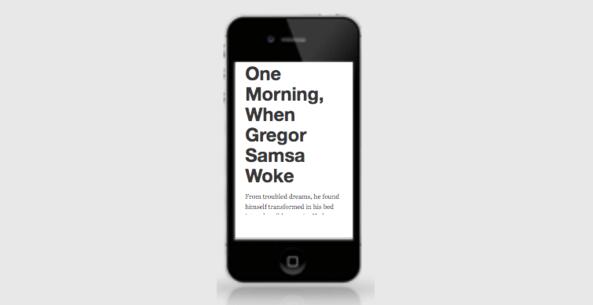
我们得到如下结果:
请看 Type Scaling using cssnext,作者Steven Loria (@sloria) 发布于CodePen.
结果看起来不错,除非你正在手机上查看...
在大屏情况下缩放表现良好.然而,适合桌面屏幕或笔记本的比例不一定对小屏幕适用.
Jason Pamental解释了原因:
屏幕尺寸减小,可见的元素变得更少,元素的相对比例变得很夸张. Jason Pamental,缩放比例更现代的Web版面
Consequently, we have disproportionately large headings on small screen sizes. 所以,我们在屏幕尺寸更小的情况下设置了更大的标题.

一个为大尺寸屏幕设置的现代比例并不适用于微型设备.
当视口越小时,能引起视觉注意的元素就越少.因此,我们可以设置更小的基础字号,从而使标题间的对比显得不那么强烈.
在我们的实例中使用了以下的值:
屏幕小于36em:基础字号100%,缩放比例为1.2
屏幕在36em至48em之间:基础字号112.5%,缩放比例为1.2
屏幕大于48em:基础字号112.5%,缩放比例1.414

针对不同的视口使用不同的比例和基础字号.
我们会尝试用两种方式实现效果.首先我们会使用媒体查询.接着我们会使用media()函数让代码更简洁.
由于我们有两种缩放比例,我们会编写两套变量:一套对应小尺寸和中等尺寸屏幕,另一套对应大尺寸屏幕.我们同样会定义两套基础字号.
1 :root { 2 /* Base sizes */ 3 --baseFontSizeSm: 100%; /* 16px */ 4 --baseFontSizeMd: 112.5%; /* 18px */ 5 /* Type scale on smaller screens */ 6 --ratioSm: 1.2; /* Minor third */ 7 --stepUp1Sm: calc(1em * var(--ratioSm)); 8 --stepUp2Sm: calc(var(--stepUp1Sm) * 9 var(--ratioSm)); 10 --stepUp3Sm: calc(var(--stepUp2Sm) * 11 var(--ratioSm)); 12 --stepDown1Sm: calc(1em / 13 var(--ratioSm)); 14 /* Type scale on larger screens */ 15 --ratioLg: 1.414; /* Augmented fourth */ 16 --stepUp1Lg: calc(1em * var(--ratioLg)); 17 --stepUp2Lg: calc(var(--stepUp1Lg) * 18 var(--ratioLg)); 19 --stepUp3Lg: calc(var(--stepUp2Lg) * 20 var(--ratioLg)); 21 --stepDown1Lg: calc(1em / 22 var(--ratioLg)); 23 }
接下来,我们要编写媒体查询中用到的两个断点.
媒体查询需使用em单位,因为在不同浏览器下表现一致.媒体查询:px,em还是rem对这几个单位进行了对比.
我们会把断点定义为 custom media(另一个cssnext特性),这样我们就能通过名字来参考.
cssnext允许你使用">=":
1 @custom-media --break-md (width >= 36em); 2 @custom-media --break-lg (width >= 48em);
基础字号在"medium"断点应该增加.
1 html { 2 font-size: var(--baseFontSizeSm); 3 color: var(--fontColor); 4 line-height: var(--lineHeight); 5 font-family: var(--bodyFont); 6 7 @media (--break-md) { 8 font-size: var(--baseFontSizeMd); 9 } 10 }
"large"断点处比例应该增加,所以我们参考了媒体查询中的大比例.
1 h1 { 2 font-size: var(--stepUp3Sm); 3 @media (--break-lg) { 4 font-size: var(--stepUp3Lg); 5 } 6 }
1 h2 { 2 font-size: var(--stepUp2Sm); 3 @media (--break-lg) { 4 font-size: var(--stepUp2Lg); 5 } 6 }
1 h3 { 2 font-size: var(--stepUp1Sm); 3 @media (--break-lg) { 4 font-size: var(--stepUp1Lg); 5 } 6 } 7 8 small { 9 font-size: var(--stepDown1Sm); 10 @media (--break-lg) { 11 font-size: var(--stepDown1Lg); 12 } 13 }
请看Steven Loria (@sloria)发布于CodePen的例子Responsive modular scale using cssnext.
字体大小随视口大小准确调整.这很棒!
这种方法比手动计算缩放比例更便利,但我们在缩放转折点仍然需要每次至少一个媒体查询.
在下一节我们可以用media()函数让代码更简洁.
抛弃为每个模块化比例定义彼此分离的变量集,我们改用media()函数(spec)为缩放属性绑定响应式值.
该特性需要额外安装postcss-media-fn插件,用npm或yarn安装并添加到你的postcss.config.js。
1 npm install postcss-media-fn 2 // postcss.config.js 3 module.exports = { 4 plugins: [ 5 require(‘postcss-cssnext‘), 6 require(‘postcss-media-fn‘), 7 ], 8 };
当定义你的类型缩放变量时使用media()函数.每次缩放比的变化都包含了对每个断点的类型缩放计算.
缩放的一级看起来是这样:
1 --stepUp1: media( 2 calc(1em * var(--ratioSm)), 3 (min-width: 48em) calc(1em * var(--ratioLg)) 4 );
让我们打破这个规则看看.
第一级缩放的默认字号是1em x 1.2(小比例情况下)
超过48em(我们的"large"断点),第一级是1em x 1.414(大比例情况)
以下是使用media()的缩放代码:
1 :root { 2 /* Break points */ 3 --minMd: 36em; 4 --minLg: 48em; 5 6 /* Ratio on smaller screens */ 7 --ratioSm: 1.2; /* Minor third */ 8 9 /* Ratio on larger screens */ 10 --ratioLg: 1.414; /* Augmented fourth */ 11 12 /* Type scale */ 13 --stepUp1: media( 14 calc(1em * var(--ratioSm)), 15 (min-width: var(--minLg)) calc(1em * var(--ratioLg)) 16 ); 17 --stepUp2: media( 18 calc(1em * var(--ratioSm) * var(--ratioSm)), 19 (min-width: var(--minLg)) calc(1em * var(--ratioLg) * var(--ratioLg)) 20 ); 21 --stepUp3: media( 22 calc(1em * var(--ratioSm) * var(--ratioSm) * var(--ratioSm)), 23 (min-width: var(--minLg)) calc(1em * var(--ratioLg) * var(--ratioLg) * var(--ratioLg)) 24 ); 25 --stepDown1: media( 26 calc(1em / var(--ratioSm)), 27 (min-width: var(--minLg)) calc(1em / var(--ratioLg)) 28 ); 29 }
有了这个设置,我们不再需要缩放时编写媒体查询.
1 h1 { 2 font-size: var(--stepUp3); 3 } 4 5 h2 { 6 font-size: var(--stepUp2); 7 } 8 9 h3 { 10 font-size: var(--stepUp1); 11 } 12 13 small { 14 font-size: var(--stepDown1); 15 }
这个方法需要进一步完善,但它在许多地方都能使你的代码更紧凑.
当你设计基于web的模块化类型缩放时遵守下面这些建议;
通过模块化缩放,使用传统属性和calc()来动态缩放你的字体大小
为字体大小使用百分比.给文本内容和媒体查询使用em
针对不同视口尺寸使用不同缩放值.视口越小,缩放比例越小
使用媒体查询或者media()函数基于视口来改变比例和基础字号
标签:地方 桌面 改变 bre tar 规格 简化 很多 bpa
原文地址:https://www.cnblogs.com/ypppt/p/13074278.html