标签:pad 很多 mic html png 并且 颜色 img 效果
原本这只是一个用html编写的干瘪难看的表格:
<body> <h1>创建一个3*3的表格</h1> <table> <tr> <!--th和td都是单元格,th里的内容会默认加粗并且居中 --> <th>表头1</th> <th>表头2</th> <th>表头3</th> <th>表头4</th> </tr> <tr> <td>序号</td> <td>姓名</td> <td>性别</td> <td>年龄</td> </tr> <tr> <td>1</td> <td>小明</td> <td>男</td> <td>10</td> </tr> <tr> <td>2</td> <td>小红</td> <td>女</td> <td>20</td> </tr> </table> </body>

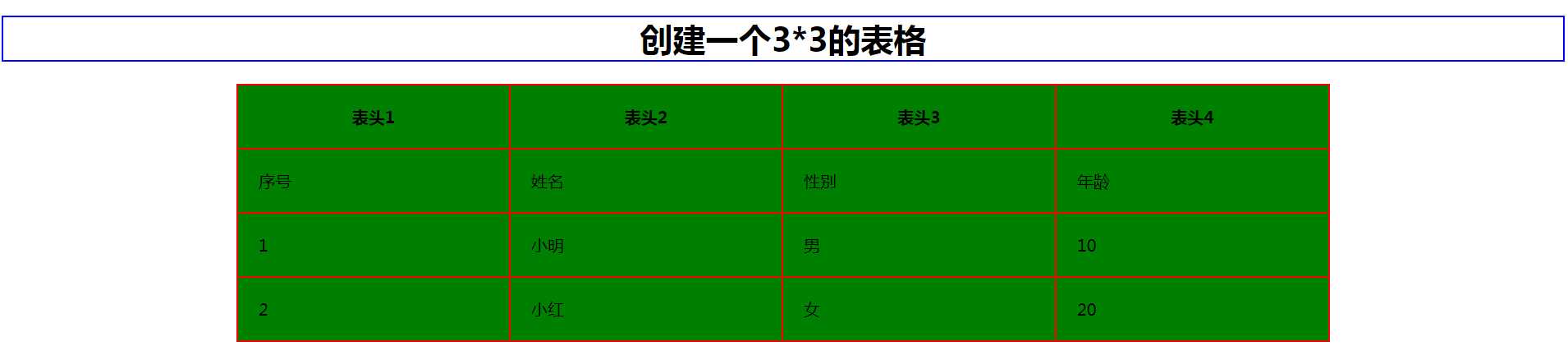
<style type="text/css"> /* css注释(注释内容和注释符号之间最好用空格隔开 */ table{ /* 设置单元格边框合并 */ border-collapse: collapse; /* 为表格设置宽度 */ width: 70%; /* 为表格设置背景颜色 */ background: green; /* 设置表格左右外边距始终相等,表格就会水平方向上居中显示 */ margin-left:auto; margin-right:auto; } td,th{/* 选中当前网页中的所有td和th元素 */ /* 为单元格设置边框(宽度,样式,边框颜色 */ border:2px solid red; /* 设置单元格边框与内容之间的距离 */ padding:25px; } h1{ border:2px solid blue; /* 设置元素内容在水平方向上居中 */ text-align:center; } </style>

这样是不是高档了很多。
border-collapse: collapse; 是设置单元格边框合并
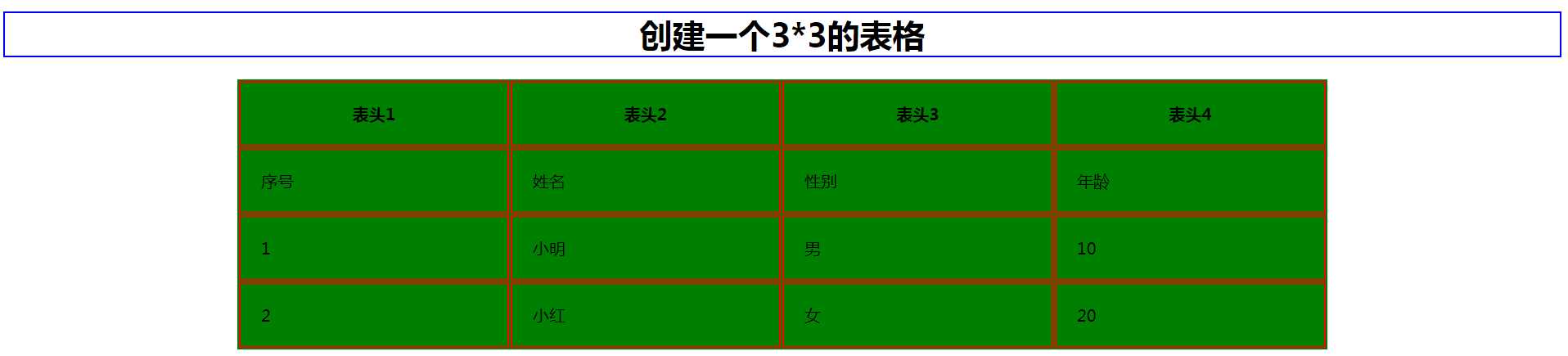
如果单元格边框不合并 效果如下:

标签:pad 很多 mic html png 并且 颜色 img 效果
原文地址:https://www.cnblogs.com/raphaelJava-4560/p/13081554.html