标签:localhost 握手 虚拟 缓存 描述 没有 问号 服务器 问题
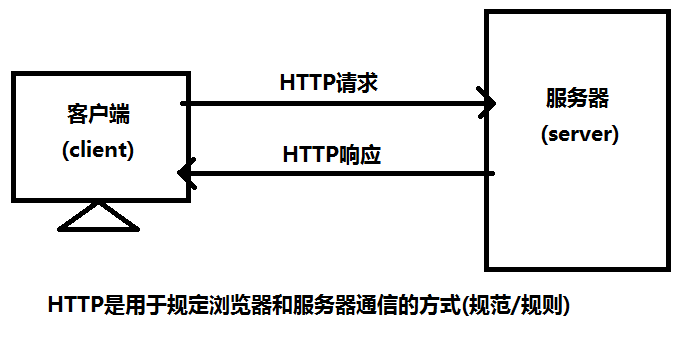
HTTP协议是用于规定浏览器和服务器之间的通信方式/规则
主要规定了浏览器给服务器发送的请求信息的格式
以及规定了服务器给浏览器发送响应信息的格式
图解:


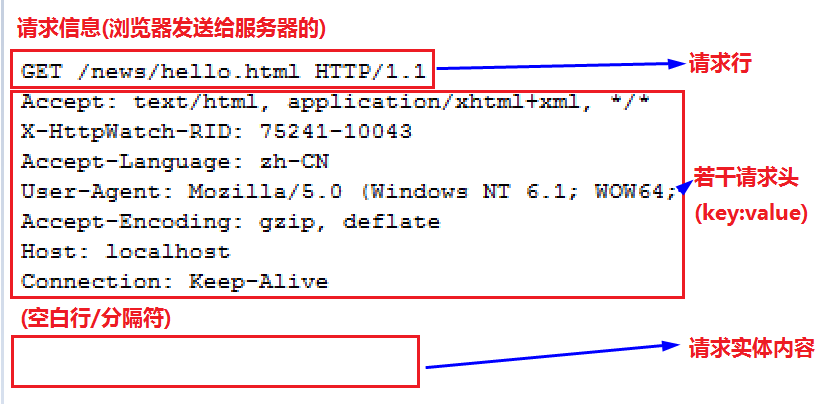
GET /news/hello.html HTTP/1.1
GET:表示请求方式,在HTTP协议中一共定义了7种提交方式,但是我们只用GET和POST。
/news/hello.html:请求资源路径,表示浏览器请求的是哪一个Web应用以及哪一个web资源文件。
HTTP/1.1:请求所遵循的协议和版本。
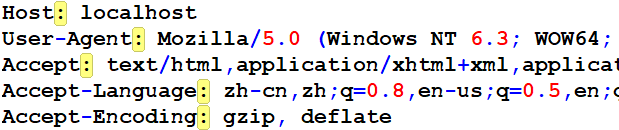
请求头都是Key-Value结构,例如:

Host:localhost -- 通知服务器,浏览器要请求的是哪一台虚拟主机。
Accept:text/html, appliaction/xhtml+xml,... -- 通知服务器,浏览器能接收的响应数据类型。
...
(空白行,用于分隔请求头和请求实体)
如果请求方式为 GET 提交,请求实体是没有内容的!
如果请求方式为 POST 提交,并且请求中携带了数据,请求实体中才会有内容!

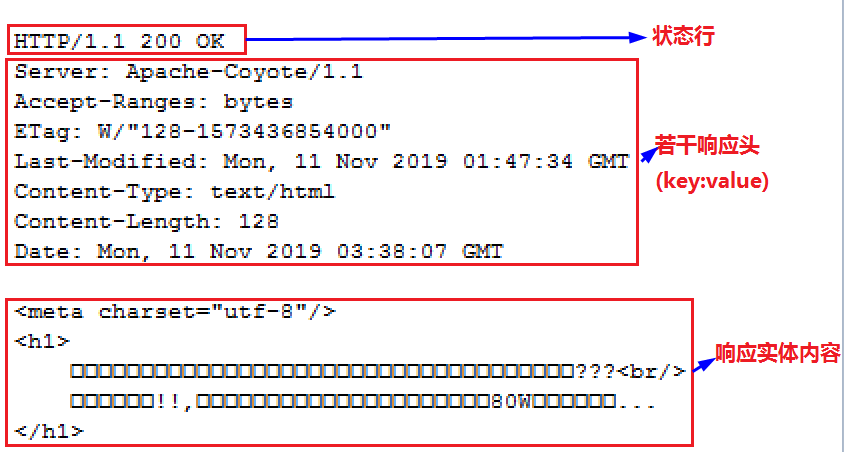
HTTP/1.1 200 OK
HTTP/1.1:表示响应所遵循的协议和版本
200:状态码,三位的数字,表示服务器对请求处理的结果。
200: 表示请求处理成功
302: 表示请求重定向(即需要再进一步请求才可以获取到相应的资源)
304/307: 表示通知浏览器使用缓存
404: 表示浏览器请求的资源不存在(浏览器的问题, 请求路径错误)
500: 表示服务器在处理请求的过程中抛出了异常。
OK:描述短语(可以忽略),也表示服务器对请求处理的结果,和状态码表示的结果一致。
200:OK
404:Not Found
500: Internal Server Error
...
Content-Type: 表示服务器响应的数据类型,text/html, image/*...
Content-Length: 表示服务器响应数据的长度, 例如: 384 /字节
Set-Cookie: 和cookie技术相关的一个头, 后面会提到。
...
响应实体就是浏览器所请求文件的内容。例如:浏览器向服务器请求一个hello.html文件,服务器会找到hello.html文件,将文件的内容作为响应实体发送给浏览器。
1、问题1:请求方式什么时候是GET提交?什么时候是POST提交?
只有当使用表单(form),并且在表单上明确的通过method指定提交方式为POST时,请求方式才是POST提交,其他方式都是GET提交(AJAX除外)
思考:判断以下请求方式是GET还是POST?
(1)<form action="#"></form> --- GET提交
(2)<form action="#" method="GET"></form> --- GET提交
(3)<form action="#" method="POST"></form> --- POST提交
(4)点击超链接访问服务器,例如:
<a href="http://www.baidu.com">百度一下</a> --- GET提交
(5)直接在浏览器的地址栏中书写URL地址访问服务器 --- GET提交
2、问题2:GET提交和POST提交有什么区别?
主要体现在请求参数传输过程的不相同
GET提交:
POST提交:(form)
3、总结:
标签:localhost 握手 虚拟 缓存 描述 没有 问号 服务器 问题
原文地址:https://www.cnblogs.com/zpKang/p/13083355.html