标签:body ima als html 静态 控制台 tps image 形式
Vue官网:https://cn.vuejs.org/v2/guide/class-and-style.html#绑定-HTML-Class
学习官网教程。纪录练习。
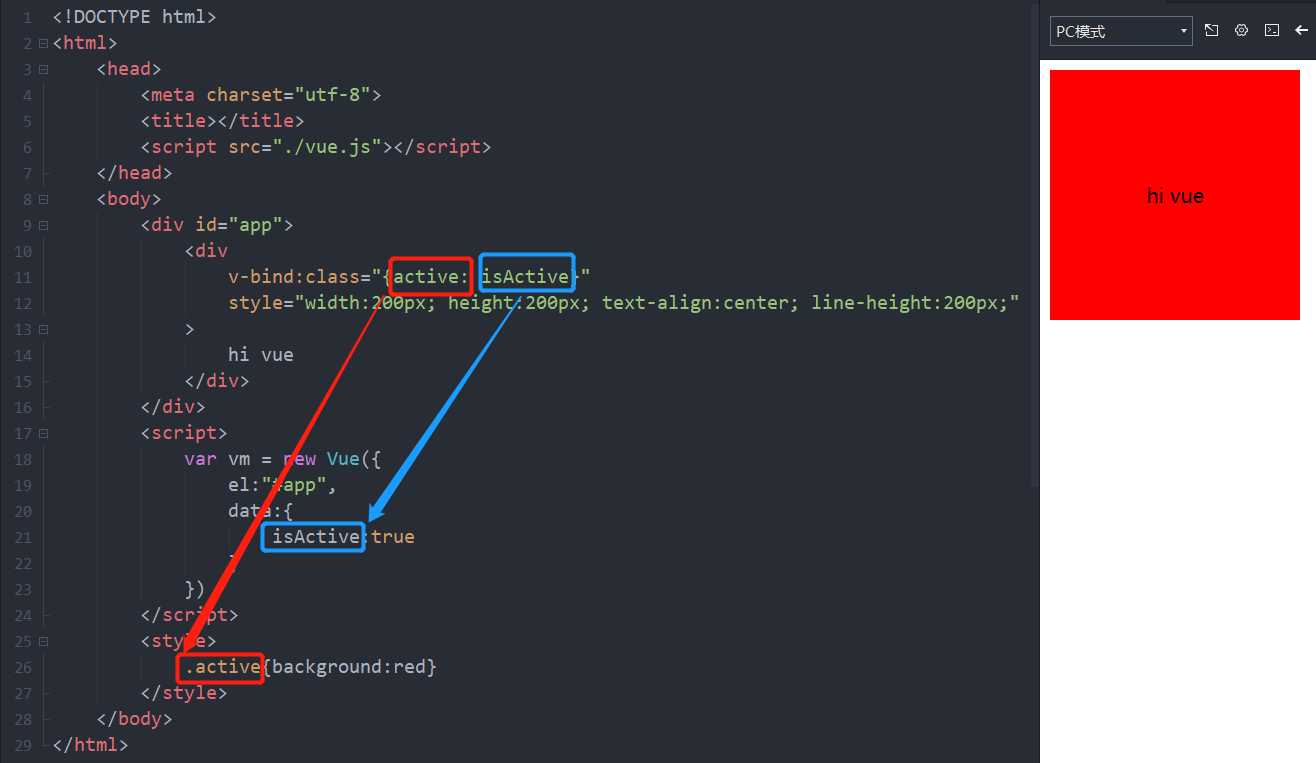
可以传给 v-bind:class 一个对象,动态地切换 class
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<div
v-bind:class="{active: isActive}"
style="width:200px; height:200px; text-align:center; line-height:200px;"
>
hi vue
</div>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
isActive:true
}
})
</script>
<style>
.active{background:red}
</style>
</body>
</html>

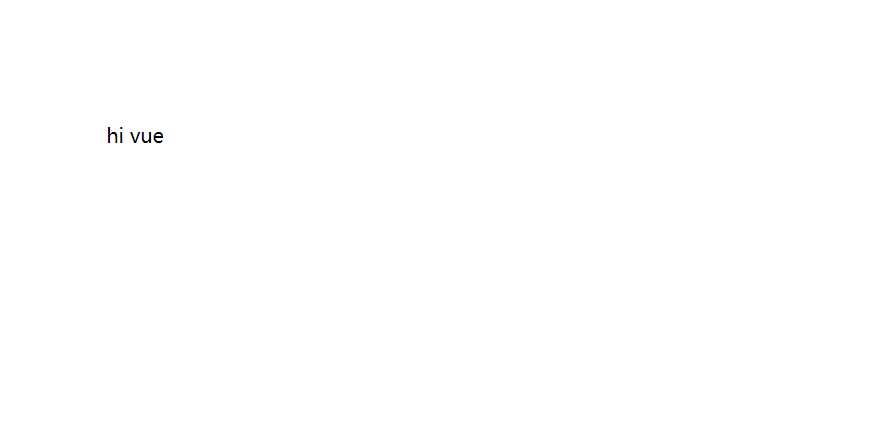
把第21行的 isActive 属性的值改为 false,div 上就没有绑定 active 这个class。页面表现为:

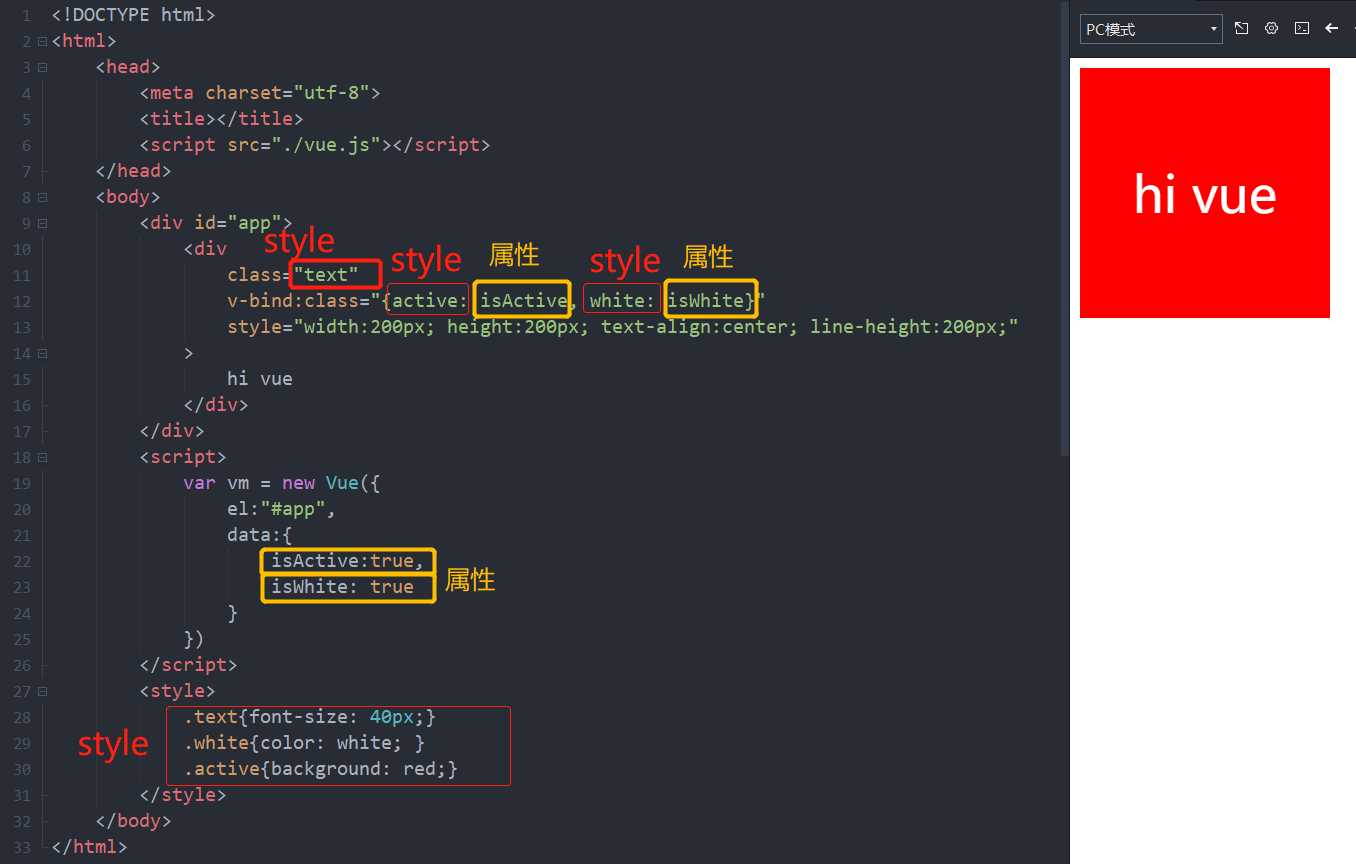
可以在对象中传入更多字段,切换多个 class
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<div
class="text"
v-bind:class="{active: isActive, white: isWhite}"
style="width:200px; height:200px; text-align:center; line-height:200px;"
>
hi vue
</div>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
isActive:true,
isWhite: true
}
})
</script>
<style>
.text{font-size: 40px;}
.white{color: white; }
.active{background: red;}
</style>
</body>
</html>

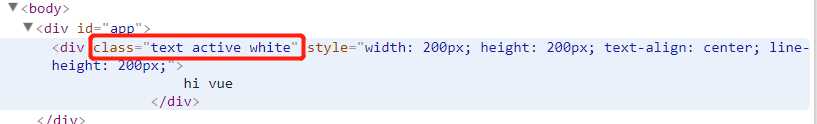
查看控制台,可以看到 class 与 style 绑定后的 class 属性。

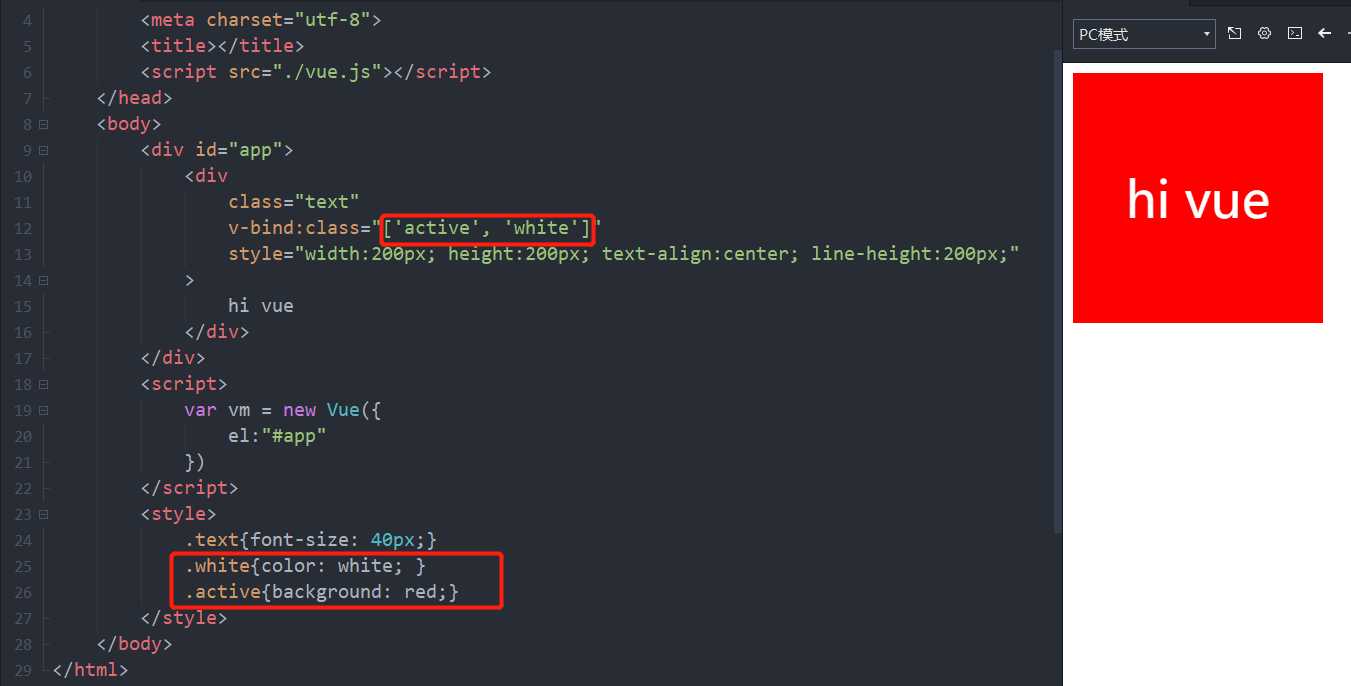
v-bind 语法支持数组形式
静态地添加样式

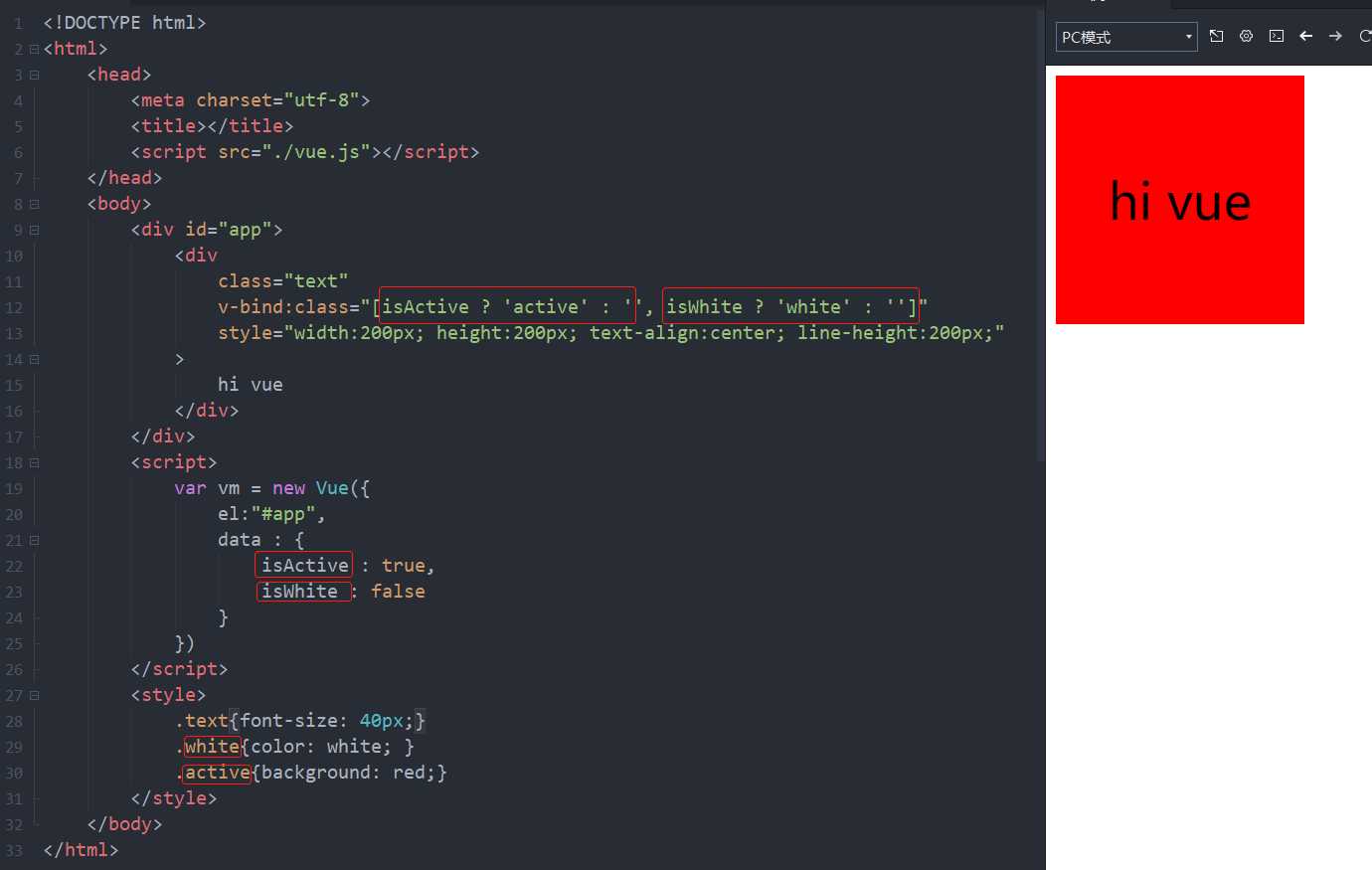
可以通过三元运算对样式进行动态赋值
如果 isActive 变量为 true 就绑定 active 样式,如果 isWhite 变量为 true 就绑定 white 样式

Vue Class与Style绑定-绑定HTML Class
标签:body ima als html 静态 控制台 tps image 形式
原文地址:https://www.cnblogs.com/xiaoxuStudy/p/13084734.html