标签:des http ar 使用 for strong 文件 on 2014
1.CSS3简易清新的下拉菜单
对于CSS3菜单我们已经在以前分享过很多了,有华丽的动画菜单,也有冲击视觉的3D菜单,今天要介绍的是一款简易而实用的下拉菜单,绿色的主题风格,让菜单的外观看上去非常清新,下拉菜单的颜色和主菜单的颜色搭配也非常不错。

2.HTML5自定义背景图片的文字特效
在HTML5和CSS3标准出来之前,文字的背景只能是纯色,更不用说是自定义背景图片了。然而,强大的HTML5不仅让文字背景支持渐变颜色,而且支持自定义的背景图片,这些图片就像遮罩层,让文字的背景变得丰富多彩。

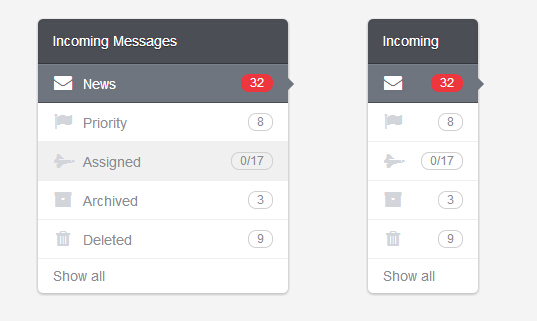
3.CSS3自定义美化UL OL列表
这是我们之前没有分享过的CSS3特效类型,它是一个可以自定义美化UL和OL列表的CSS3应用。当我们将鼠标滑过每一个列表项的时候都会出现一定的动画特效,效果非常不错。这种列表美化样式一共有3种,发光效果最酷了。

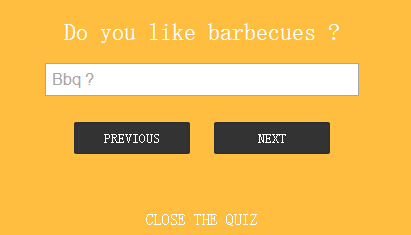
4.基于jquery ui的动画提交表单
今天要给大家分享一款基于jquery ui的动画提交表单。这款提交表单的的效果是以动画的形式依次列表所需填写的信息。

5.纯css实现的漂亮导航
今天给大家分享一款纯css实现的漂亮导航。之前为大家分享过jquery实现的个人中心导航菜单,今天这款也是适合放在个人中心。还带来图标,效果不错。

6.弹性幻灯片切换特效
分享一款弹性十足的幻灯片切换特效,当你切换内容区域时就会出现摇晃现象,动感十足,该效果基于Snap.svg(一个强大且直观的SVG动画内容操纵API) 和 morphing SVG paths-SVG路径变形技术开发而来。

7.简单易用的jQuery音乐播放器插件
一个非常简洁易用的jQuery播放器代码,网页兼容性较好,可以支持IE7、IE8等低版本浏览器,UI设计的非常好看,可以用作素材音乐文件路径在js中可以更改。

8.网页下拉的同时顶部导航逐渐缩小并固定在顶部
当页面下拉超过200像素的时候,顶部导航会缩小,并始终固定在网页顶部,反之,当页面向上移动,低于200像素的时候,导航将重新恢复到原始高度大小。

9.3款不同图片左右全屏切换效果
上下左右图片保持全屏,图片采用绝对路径,不用为路径问题而烦恼了,点击左右图片按钮,图片分三种不同方式做切换。

10.css3鼠标悬停图片动画文字效果
不同风格的鼠标悬停图片文字动画效果,是使用的css3实现。

标签:des http ar 使用 for strong 文件 on 2014
原文地址:http://www.cnblogs.com/i7758/p/4084349.html