标签:安全 点击 str cache 原因 应该 pre 项目 ide
1.在官网上下载Node.js安装包 https://nodejs.org/zh-cn/
2.点击安装,一直下一步下一步就行,这里就不在赘述了。
3.安装完之后,如果没有选安装路径的话,一般都是在【C:\Program Files\nodejs】
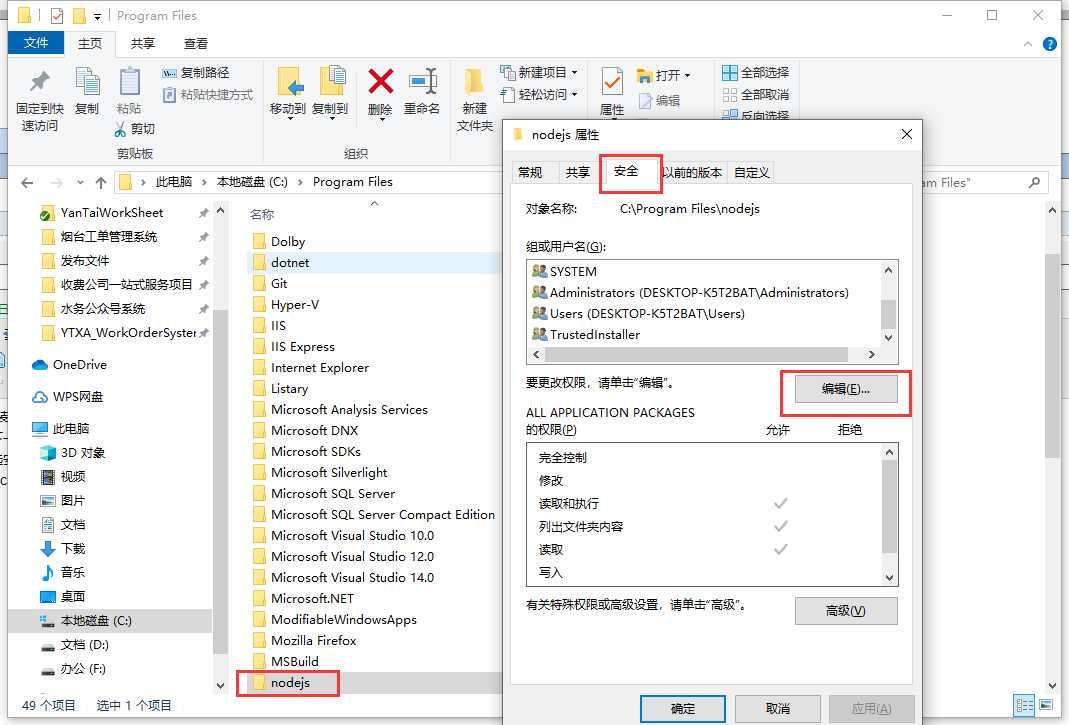
4.添加两个文件夹【node_cache】和【node_global】。设置一下文件夹属性中的安全。

5.配置环境变量(我的电脑——右键——属性——高级系统设置——环境变量)
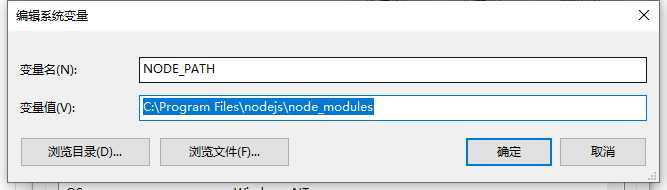
(1)在【环境变量——系统变量】中添加【NODE_PATH】 值为【C:\Program Files\nodejs\node_modules】

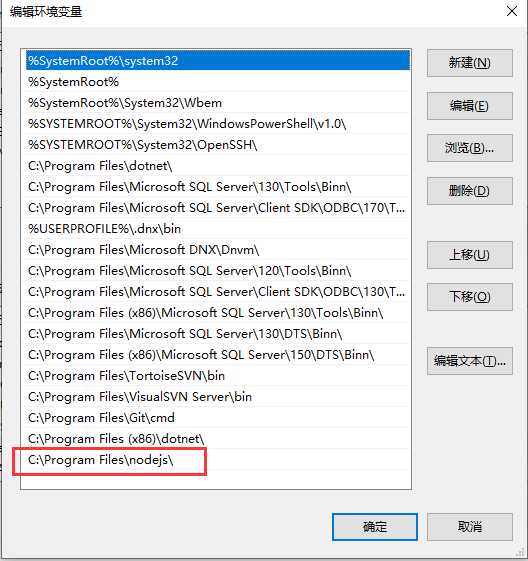
(2)在【系统变量——Path】中,点击【编辑】,这时候应该已经有了如下一条。

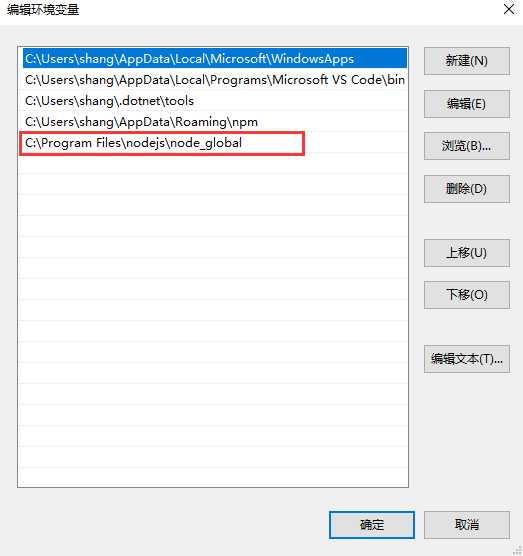
(3)在【用户变量——Path】中添加【C:\Program Files\nodejs\node_global】

注意:【C:\Users\shang\AppData\Roaming\npm】应该是安装node的时候自动添加的。
6.在cmd中执行这两个命令
(1)【npm config set prefix "C:\Program Files\nodejs\node_global"】
(2)【npm config set cache "C:\Program Files\nodejs\node_cache"】
注意:如果你的安装路径不是C盘,上述两个路径换成自己的。
7.cmd中执行【node -v】命令,如果有结果的话,node就安装成功了。
8.安装淘宝镜像(网络原因,npm太慢,所以安装cnpm)
cmd中执行命令【npm install -g cnpm –registry=https://registry.npm.taobao.org】
9.安装vue/cli【https://cli.vuejs.org/zh/guide/installation.html vue/cli安装的官网】
命令【npm install -g @vue/cli】
如果安装比较慢的话,可以执行【cnpm install -g @vue/cli】(-g应该代表的是全局安装,安装一次就可以了)
官网是这么说的:

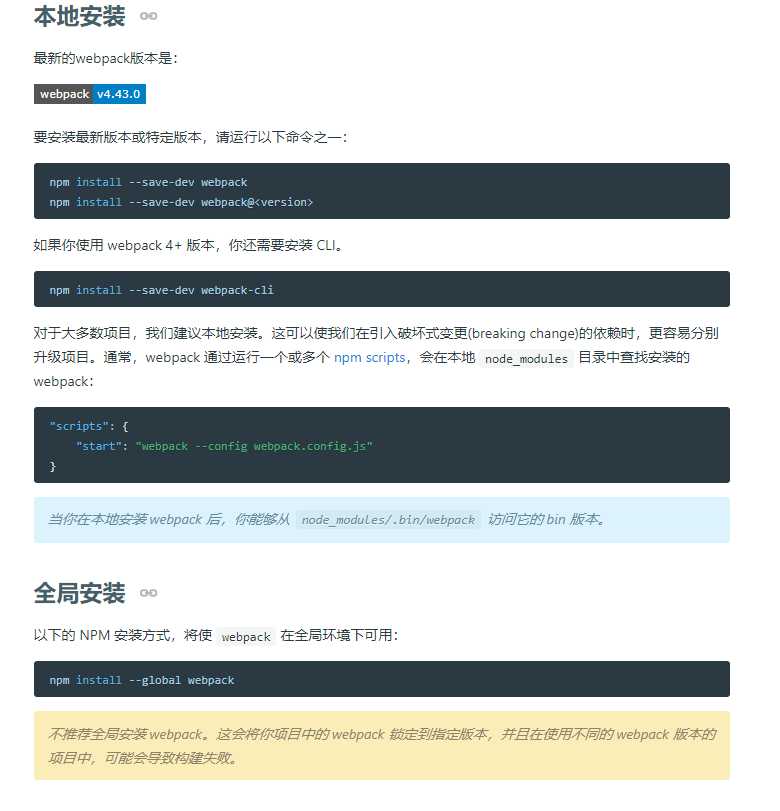
10.安装webpack【https://www.webpackjs.com/guides/installation/ webpack中文网网址】
cmd中执行命令【npm install -g webpack】或者【cnpm install -g webpack】
官网是这么说的(各位看官自己决定):

至此应该就没有什么问题了。
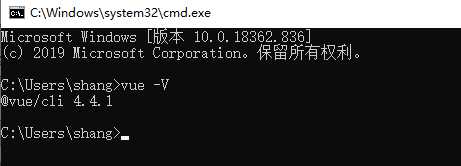
cmd执行【vue -V】,就OK了,这样就可以创建vue项目了

(初入vue的小白一名,如果有什么说的不对的,热烈欢迎各位大佬的指正。)
标签:安全 点击 str cache 原因 应该 pre 项目 ide
原文地址:https://www.cnblogs.com/littletreeshang/p/13092251.html