标签:输入框 round img nbsp 实现 格式 boxlayout 设置 输入
将鼠标停在控件上,可以显示一个提示的信息。
需要引入: from PyQt5.QtWidgets import QToolTip
如果需要修改字体,则需要引入: from PyQt5.QtGui import QFont
class MyWindow(QMainWindow): def __init__(self): super(MyWindow, self).__init__() self.initUI() def initUI(self): QToolTip.setFont(QFont("SansSerif",12)) # 设置提示信息的字体 self.setToolTip("<b>你好啊</b>") # 设置提示信息,当鼠标悬停的时候会显示提示信息
效果:

除了给窗口可以添加提示信息,给其他控件也是可以添加的,方法一致。
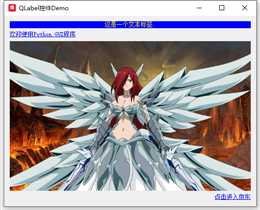
import sys from PyQt5.QtWidgets import QVBoxLayout, QApplication, QLabel, QWidget # 使用调色板 from PyQt5.QtGui import QPalette, QPixmap, QIcon # 导入QT,其中包含一些常量,例如颜色等 from PyQt5.QtCore import Qt class QLabelDemo(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): label1 = QLabel(self) label2 = QLabel(self) label3 = QLabel(self) label4 = QLabel(self) # 设置Label1的属性 label1.setText("<font color=yellow>这是一个文本标签.</font>") # 设置label1的文本内容 label1.setAutoFillBackground(True) # 允许自动填充背景 palette = QPalette() # 定义一个调色板实例 palette.setColor(QPalette.Window, Qt.blue) # 配置调色板 label1.setPalette(palette) # 使用配置好的调色板 label1.setAlignment(Qt.AlignCenter) # 设置文本居中 # 设置Label2的属性 label2.setText("<a href=‘#‘>欢迎使用Python GUI程序</a>") # 设置label3的属性 label3.setAlignment(Qt.AlignCenter) # 文本居中 label3.setToolTip("这是一个图片标签") # 添加提示标签 label3.setPixmap(QPixmap("./images/ailusha.png")) # 内容使用一张图片来填充 # 设置label4的属性 label4.setText("<a href=‘https://www.jd.com/‘>点击进入京东</a>") # 设置一个超链接 label4.setAlignment(Qt.AlignRight) # 文本靠右 label4.setToolTip("点击进入京东商城") # 设置提示标签 # 使用垂直布局对所有label进行布局 vbox = QVBoxLayout() # 定义一个垂直布局实例 vbox.addWidget(label1) # 将label加到这个布局中 vbox.addWidget(label2) vbox.addWidget(label3) vbox.addWidget(label4) # 绑定信号和槽函数 label2.linkHovered.connect(self.linkHoverd) # 将label2的鼠标悬停信号和槽函数绑定 label4.linkActivated.connect(self.linkActivated) # 将label4的点击事件和槽函数绑定 # 将垂直布局用到主窗口 self.setLayout(vbox) # 添加窗口标题 self.setWindowTitle("QLabel控件Demo") # 鼠标悬停在标签时槽函数 def linkHoverd(self): print("鼠标悬停在label上") def linkActivated(self): print("label被点击") if __name__ == ‘__main__‘: app = QApplication(sys.argv) app.setWindowIcon(QIcon("images/icon.ico")) # 创建一个主窗口 mainWin = QLabelDemo() # 显示 mainWin.show() # 主循环 sys.exit(app.exec_())
在以上代码中,我们创建了四个QLabel实例,每个实例作用不同。具体参考代码注释。
实现效果:

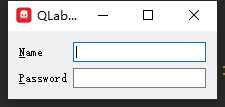
def initUI(self): nameLabel = QLabel("&Name", self) # 注意这里的&N,表示热键为Alt+N nameLineEdit = QLineEdit(self) # 用户名输入框 nameLabel.setBuddy(nameLineEdit) # 将输入框绑定为nameLabel的伙伴,使用热键时,光标切换到该输入框 pwdLabel = QLabel("&Password", self) # 注意这里的&P,表示热键为Alt+P pwdLineEdit = QLineEdit(self) pwdLabel.setBuddy(pwdLineEdit) gbox = QGridLayout() # 使用栅格布局 gbox.addWidget(nameLabel, 0, 0) gbox.addWidget(nameLineEdit, 0, 1, 1, 2) # 占用1行2列 gbox.addWidget(pwdLabel, 1, 0) gbox.addWidget(pwdLineEdit, 1, 1, 1, 2) # 占用1行2列 # 将栅格布局用到主窗口 self.setLayout(gbox) # 添加窗口标题 self.setWindowTitle("QLabel控件Demo")
在第1节的代码中,将initUI替换为以上函数。
实现效果:

当我们按Alt+N时,光标切换到用户名输入框,当按Alt+P时,光标切换到密码输入框。
QLineEdit标签是一个单行文本输入控件
QLineEdit标签有4种回显模式(EchoMode)。
四种回显模式:
1)Normal,即我们平时使用输入框的模式
2)NoEcho,即不显示,有点像我们在Linux命令行中输入密码时,什么都不显示,但数据已经提交上去了。
3)Password,即输入的内容回显为星星或黑点形式,一般用于密码输入框。
4)PasswordEchoOnEdit,输入时会显示明文,切换到其他控件时显示星星或黑点。
如何设置EchoMode:
nameLineEdit.setEchoMode(QLineEdit.Normal) # 设置为普通回显模式 pwdLineEdit.setEchoMode(QLineEdit.Password) # 设置为密码回显模式
效果:

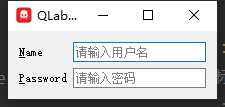
输入框为空时,显示灰色的提示文本:
nameLineEdit.setPlaceholderText("请输入用户名")
效果:

校验器可以对输入框输入的内容进行校验,只允许我们输入规定好字符种类。
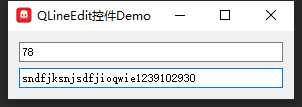
def initUI(self): # 整数输入框 intLineEdit = QLineEdit(self) # 用户名输入框 # 只能输入字母和数字的输入框 regLineEdit = QLineEdit(self) # 整数校验器 intValidator = QIntValidator(self) intValidator.setRange(1, 99) # 正则表达式校验器 regValidator = QRegExpValidator(self) reg = QRegExp("[a-zA-Z0-9]+$") regValidator.setRegExp(reg) # 使用校验器 intLineEdit.setValidator(intValidator) regLineEdit.setValidator(regValidator) vbox = QVBoxLayout() vbox.addWidget(intLineEdit) vbox.addWidget(regLineEdit) # 将垂直布局用到主窗口 self.setLayout(vbox) # 添加窗口标题 self.setWindowTitle("QLineEdit控件Demo")
效果:

第一个输入框除了1-99的数字,其他都不能输入。第二个输入框除了字母和数字,其他都不能输入。
注:除了整数校验器,还有浮点型等很多校验器。
除了第2节中的校验器可以限制输入,QT还给我们提供了掩码来限制输入。
例如:
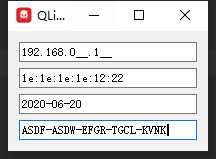
def initUI(self): # 定义几个QLineEdit实例 ipLineEdit = QLineEdit(self) macLineEdit = QLineEdit(self) dateLineEdit = QLineEdit(self) licenseLineEdit = QLineEdit(self) # 使用掩码 ipLineEdit.setInputMask(‘000.000.000.000;_‘) # 0表示只能输入数字,也可以不输入 macLineEdit.setInputMask(‘HH:HH:HH:HH:HH:HH;_‘) # H表示十六进制字符[a-fA-f0-9] dateLineEdit.setInputMask(‘0000-00-00‘) licenseLineEdit.setInputMask(‘>AAAA-AAAA-AAAA-AAAA-AAAA;#‘) # A表示A-Za-z,>表示后面全部为大写 vbox = QVBoxLayout() vbox.addWidget(ipLineEdit) vbox.addWidget(macLineEdit) vbox.addWidget(dateLineEdit) vbox.addWidget(licenseLineEdit) # 将垂直布局用到主窗口 self.setLayout(vbox) # 添加窗口标题 self.setWindowTitle("QLineEdit控件Demo")
效果:

QT为我们提供了以下掩码:
|
A |
ASCII字母字符是必须的,取值空间是A-Z,a-z |
|
a |
ASCII 字母字符是允许的但不是必须的. |
|
N |
ASCII字母字符是必须的. A-Z, a-z, 0-9. |
|
n |
ASCII 字母字符是允许的但不是必须的. |
|
X |
任何字符都可以,是必须需要的. |
|
x |
任何字符都允许的,但不是必须需要的. |
|
9 |
ASCII 数字是必须要的. 0-9. |
|
0 |
ASCII 数字是允许的,但不是必须要的. |
|
D |
ASCII 数字是必须要的. 1-9. |
|
d |
ASCII 数字是允许的,但不是必须要的 (1-9). |
|
# |
ASCII 数字是或加减符号允许的,但不是必须要的. |
|
H |
十六进制数据字符是必须要的. A-F, a-f, 0-9. |
|
h |
十六进制数据字符是允许的,但不是必须要的. |
|
B |
二进制数据字符是必须要的. 0-1. |
|
b |
二进制数据字符是允许的,但不是必须要的. |
|
> |
所有的字符字母都都大写的. |
|
< |
所有的字符字幕都是小写的. |
|
! |
关闭大小写. |
|
\ |
使用 \ 去转义上面的字符,如果再需要显示上述字符的时候. |
前面学习的QLineEdit是单行输入框,而QTextEdit是多行输入框。
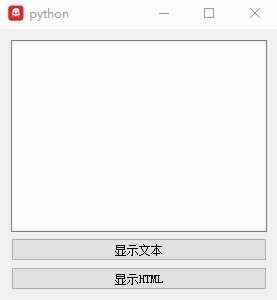
def initUI3(self): self.textEdit = QTextEdit() self.buttontext = QPushButton("显示文本") self.buttonhtml = QPushButton("显示HTML") vbox = QVBoxLayout() vbox.addWidget(self.textEdit) vbox.addWidget(self.buttontext) vbox.addWidget(self.buttonhtml) self.setLayout(vbox) self.buttontext.clicked.connect(self.onClickButtonText) self.buttonhtml.clicked.connect(self.onClickButtonHtml) # 点击buttontext按钮触发该槽函数 def onClickButtonText(self): self.textEdit.setPlainText("Hello World,世界你好吗?") # 点击buttonhtml按钮触发该槽函数 def onClickButtonHtml(self): self.textEdit.setHtml("<font color=‘blue‘ size=‘5‘>Hello World</font>")
效果:

self.textEdit.toPlainText() # 获取其中纯文本 self.textEdit.toHtml() # 获取其中的html标签
===
[Python自学] PyQT5-QLabel、QLineEdit、QTextEdit控件
标签:输入框 round img nbsp 实现 格式 boxlayout 设置 输入
原文地址:https://www.cnblogs.com/leokale-zz/p/13098209.html