标签:object mamicode current type his rabl 元素 obj tor
一、遍历数组
let arr = [1,2,3]
1.for in(数组也是特殊的对象)
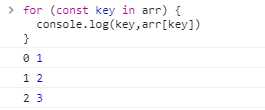
for (const key in arr) {
console.log(key,arr[key])
}

2.foreach
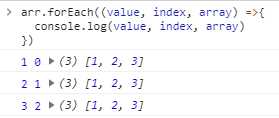
arr.forEach((value, index, array) =>{
console.log(value, index, array)
})

3.for of(ES6新增)
for (let value of arr) {
console.log(value);
}

另外:ES6新增数组处理方法entries(),keys()和values(),可用for...of循环进行遍历
3.1.keys => 遍历下标
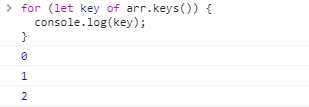
for (let key of arr.keys()) {
console.log(key);
}

3.2.values => 遍历值(相当于默认值)
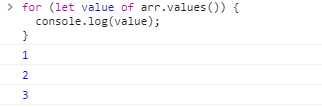
for (let value of arr.values()) {
console.log(value);
}

3.3.entries => 遍历键值
for (let [key,value] of arr.entries()) {
console.log(key,value);
}

4.map => 通过指定函数处理数组的每个元素,并返回处理后的数组
arr.map((currentValue,index,arr)=>{
return currentValue*2
})

5.filter => 检测数组元素,并返回符合条件所有元素的数组
arr.filter((currentValue,index,arr)=>{
return currentValue > 2
})

6.every => 检测数组元素的每个元素是否都符合条件
arr.every((currentValue,index,arr)=>{
return currentValue > 2
})

7.some => 检测数组元素中是否有元素符合指定条件
arr.some((currentValue,index,arr)=>{
return currentValue > 2
})

二、遍历对象
class Human {
constructor(name, age, gender) {
let genderSym = Symbol(‘gender‘)
this.name = name//正常属性
this.age = age//不可枚举属性
this[genderSym] = gender//symbol属性
}
}
Human.prototype.hobby = "继承属性"//继承属性
let ironMan = new Human("正常属性", ‘不可枚举属性‘, ‘symbol属性‘)
Object.defineProperty(ironMan, ‘age‘, {
enumerable: false//设置age为不可枚举
}
1.Object.keys => 只能获取到自身的属性(可枚举、非symbol、非继承),遍历键
Object.keys(ironMan).forEach((key) => {
console.log(ironMan[key]);
});

1.1.Object.values => ES6新增,与keys配套,遍历值
Object.values(ironMan).forEach((value) => {
console.log(value);
});

1.2.Object.entries => ES6新增,与keys配套,遍历键值对
Object.entries(ironMan).forEach((currentItem) => {
console.log(currentItem);
});

2.for in => 能获取到自身+继承的属性(可枚举、非symbol),遍历对象自身
for (const key in ironMan) {
console.log(ironMan[key])
}

3.Object.getOwnPropertyNames => 能获取到自身+不可枚举属性(非symbol、非继承),遍历键
Object.getOwnPropertyNames(ironMan).forEach((key) => {
console.log(ironMan[key]);
});

4.Reflect.ownKeys => 能获取到自身+不可枚举+symbol属性(非继承),遍历键
Reflect.ownKeys(ironMan).forEach((key) => {
console.log(ironMan[key]);
});

三、总结
1.遍历数组的方式有:for in、foreach、for of(ES6新增)、map、filter、every、some,一共有七种。keys、values、entries是对数组的处理方法,将处理结果提供给前面七种方式遍历。
2.真正意义上遍历对象的只有for in这一种方式。Object.keys、Object.values、Object.entries、Object.getOwnPropertyNames、Reflect.ownKeys是对象的处理方法,将对象的键或值提取出来组成数组,然后再将数组提供给数组遍历方法遍历,以达到遍历对象的目的。
标签:object mamicode current type his rabl 元素 obj tor
原文地址:https://www.cnblogs.com/zgdawdl/p/13114059.html