标签:基于 master fetch ges linux npm 说明文档 get 分析
2020-06-14 17:42:51
本人在2020-06-14凌晨完成了一个基于QT的TLE下载、合并及分析时间的带界面工具,萌生了想要把该项目上传github开源的想法。
其中还是遇到了一些问题,将问题与解决方式记录下来以自省或给他人一些便利。
开发环境:windows10 + QT5.9.9 + MSVC2015 64bit
github联系工具:git + Totoise
1.注册并登陆Github。
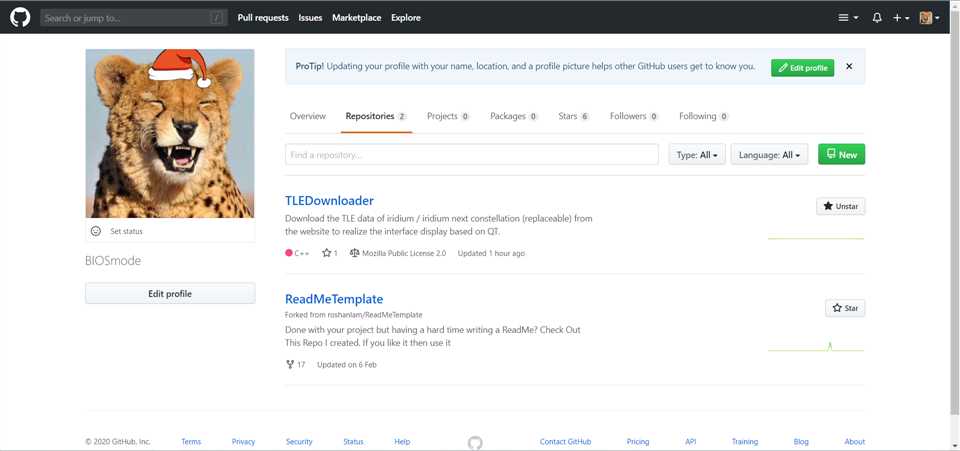
2.登陆进去之后的页面,点击这个“Repositories”,这表示你在Github上上的代码仓库,我这里已经创建过一个了,所以数量是1(欢迎大家来给标星https://github.com/BIOSmode)

3.在选项卡中,点击“新建”按钮添加一个项目。
4.填写项目信息
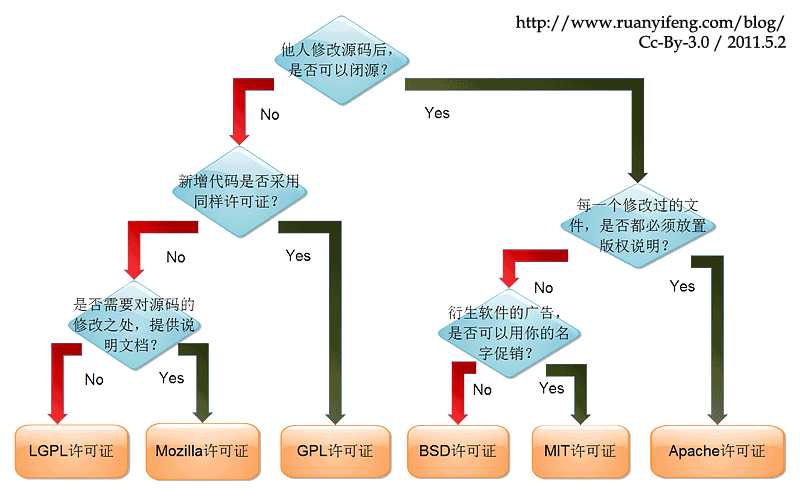
如果你想开源但不知道该选择什么样的许可证,请参考下面的图:

5.创建好项目之后,在项目界面点击右边的“clone or download”,复制这个URL,待会会用到。
6.下载git ,如果想要个图形化界面就下载一个 TortoiseGit
下载链接:
git:https://npm.taobao.org/mirrors/git-for-windows/
TortoiseGit:https://tortoisegit.org/download/
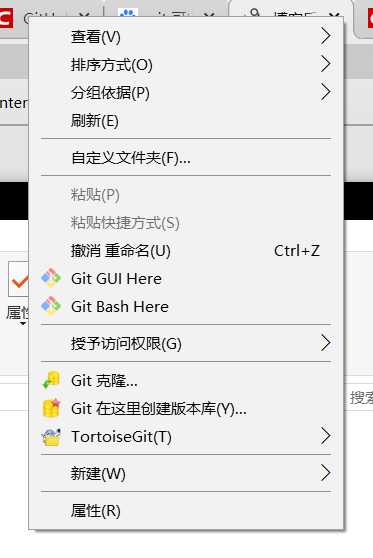
在本地新建一个项目文件夹,在该文件夹中右键,类似如下:

选择Git Bash here
7.从网站的clone命令(这里把URL换成你刚刚复制的自己项目的)
git clone https://github.com/BIOSmode/TLEDownloader.git
现在在你的这个目录下就多了一个以你在Github上上上的项目名字命名的文件夹了
8.把你要上传的整个项目放入这个文件夹
9.在bash中进入这个目录(test换成你自己的文件夹名)
cd test
然后再依次执行命令:
git add .
(注意:添加后面是空格加.)
git commit -m “update”
(注意:“ update ”里面换成你需要,如“test”"version")
git push -u origin master
(注意:此操作目的是把本地仓库push到github上面,此步骤需要你输入上面注册的gighub网站的帐号和密码)
通过以上步骤,一个项目就成功上传到Github上上啦,登录查看一下:
参考链接:https://blog.csdn.net/csjapan/article/details/79373732
因为全程是自己写的小项目,所以不需要这一步:
git pull origin master
和上传有点像,具体流程如下:
1.添加所有代码到缓冲区:
git add .
2.提交代码:
git commmit -m "update"
3.将更新的代码以master身份上传到github:
git push origin master
git冲突解决方案:
git status git add . git commit "Add these two files." git merge master git remote add origin https://github.com/zhengjiani/flask_example.git git push -u origin master $git fetch origin //获取远程更新 $git merge origin/master //把更新的内容合并到本地分支
git冲突解决2:如何合并一个新项目到一个在github已有仓库:
git pull origin master --allow-unrelated-histories
会进入一个类似linux命令行
commit message
:wq
git push origin master
参考链接:https://blog.csdn.net/nicezheng_1995/article/details/81608970
README.md为markdown编写的说明文档,学习了github上的一篇规范:https://github.com/BIOSmode/ReadMeTemplate
为以上的软件编写的本项目的说明如下:
<!-- PROJECT LOGO --> <br /> <p align="center"> <a href="https://github.com/BIOSmode/TLEDownloader/"> <img src="./logo.jpg" alt="Logo" width="80" height="80"> </a> <h3 align="center">TLE Downloader based on QT</h3> </p> <!-- TABLE OF CONTENTS --> ## Table of Contents * [About the Project](#about-the-project) * [Built With](#built-with) * [Usage](#usage) * [Contributing](#contributing) * [License](#license) * [Contact](#contact) <!-- ABOUT THE PROJECT --> ## About The Project Cpomplie: Qt Creator 4.11.0 + Visual Statio 2015 environment: QT 5.9.9 + Qt 5.9.9 (MSVC 2015 64-bit) Download the TLE data of iridium / iridium next constellation (replaceable) from the website to realize the interface display based on QT. You can acquire almost all TLE data of satellites by changing the Url in widget.cpp. as: .png) ### Built With Base on QT/C++ * [QT](https://doc.qt.io/) * [C++](http://www.cplusplus.com/) <!-- USAGE EXAMPLES --> ## Usage You can edit/use/run this project in QT Creator directly. <!-- CONTRIBUTING --> ## Contributing Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are **extremely appreciated**. 1. Fork the Project 2. Create your Feature Branch (`git checkout -b feature/AmazingFeature`) 3. Commit your Changes (`git commit -m ‘Add some AmazingFeature‘`) 4. Push to the Branch (`git push origin feature/AmazingFeature`) 5. Open a Pull Request <!-- LICENSE --> ## License Distributed under the Mozilla Public License 2.0. See `LICENSE` for more information. <!-- CONTACT --> ## Contact Your Name - sunguiyu96@gmail.com Project Link: [https://github.com/BIOSmode/TLEDownloader](https://github.com/BIOSmode/TLEDownloader)
上传第一个个人github项目总结(基于QT TLE下载工具)
标签:基于 master fetch ges linux npm 说明文档 get 分析
原文地址:https://www.cnblogs.com/SunGuiY/p/13125827.html