标签:字节 内容 ace jsp 二进制流 commons 注销 风格 mes
轻量级,简单易学
高效,基于请求响应的MVC框架
约定优于配置
功能强大:RESTful、数据验证、格式化、本地化、主题等
简洁灵活
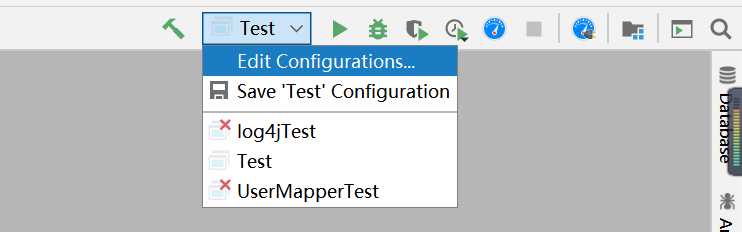
1、在idea上面的导航栏中点击运行环境,点击Edit Configurations

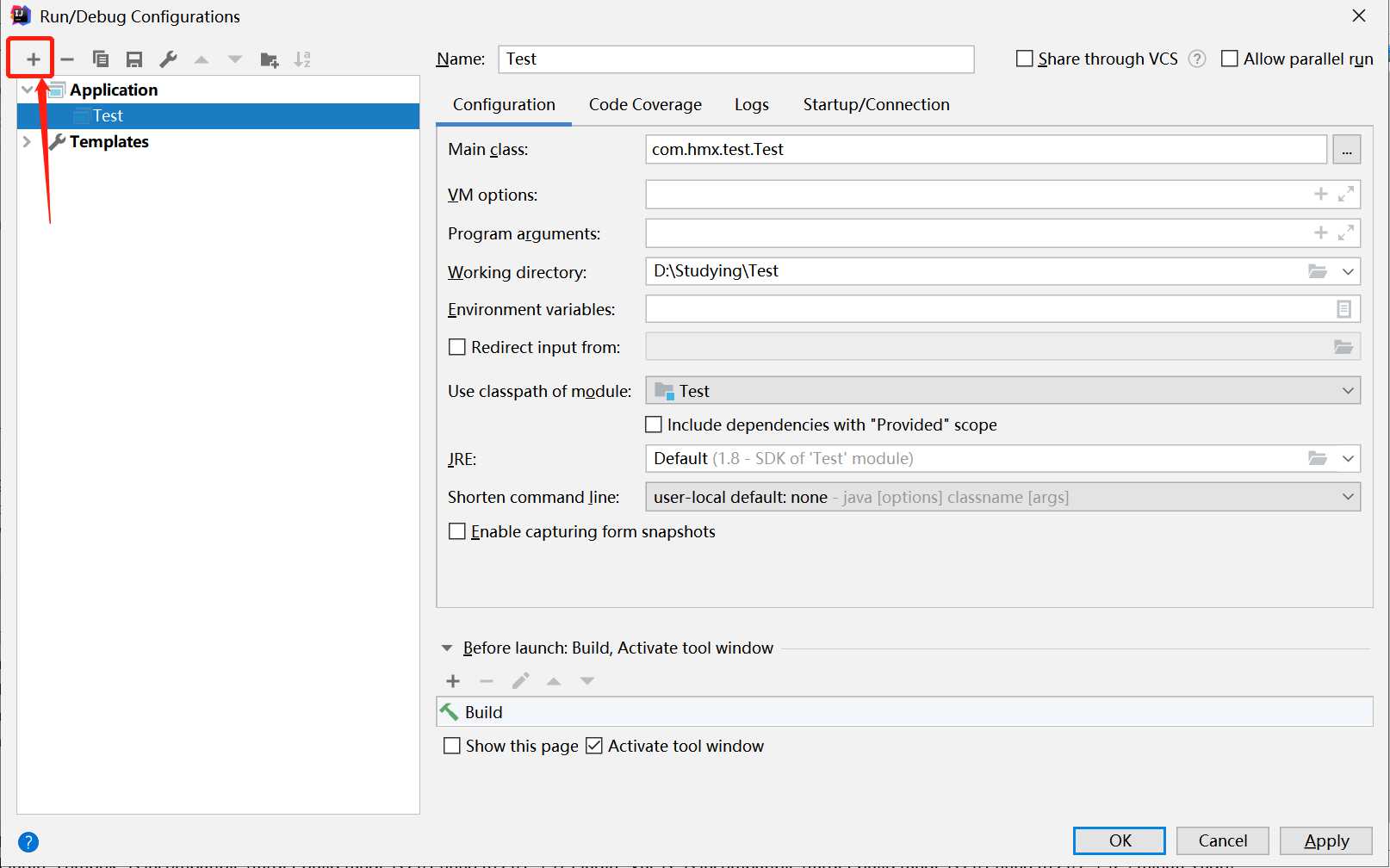
2、进入Edit Configurations页面后,点击 +

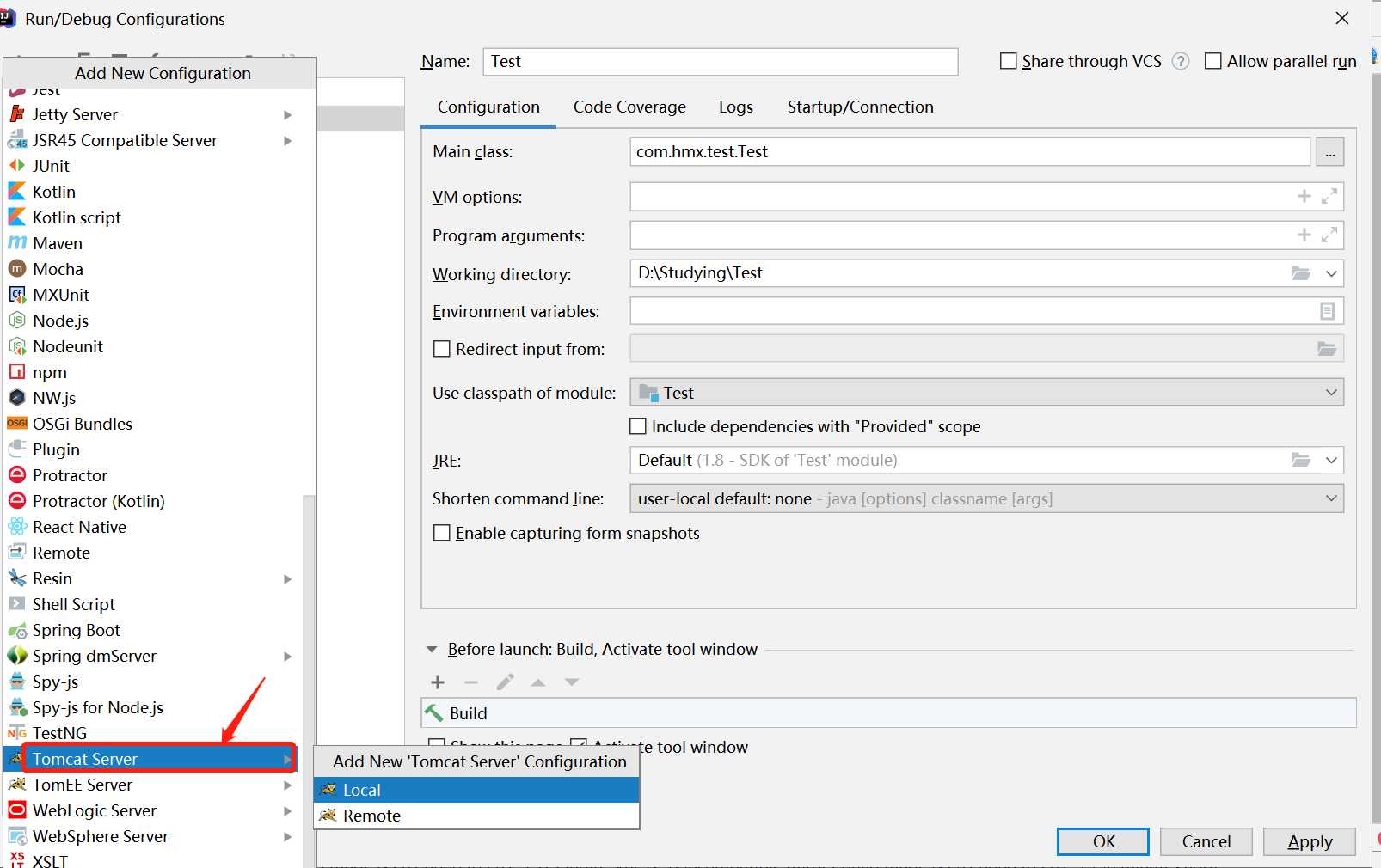
3、出现以下页面,下拉,点击more items,找到并点击 Tomcat Server

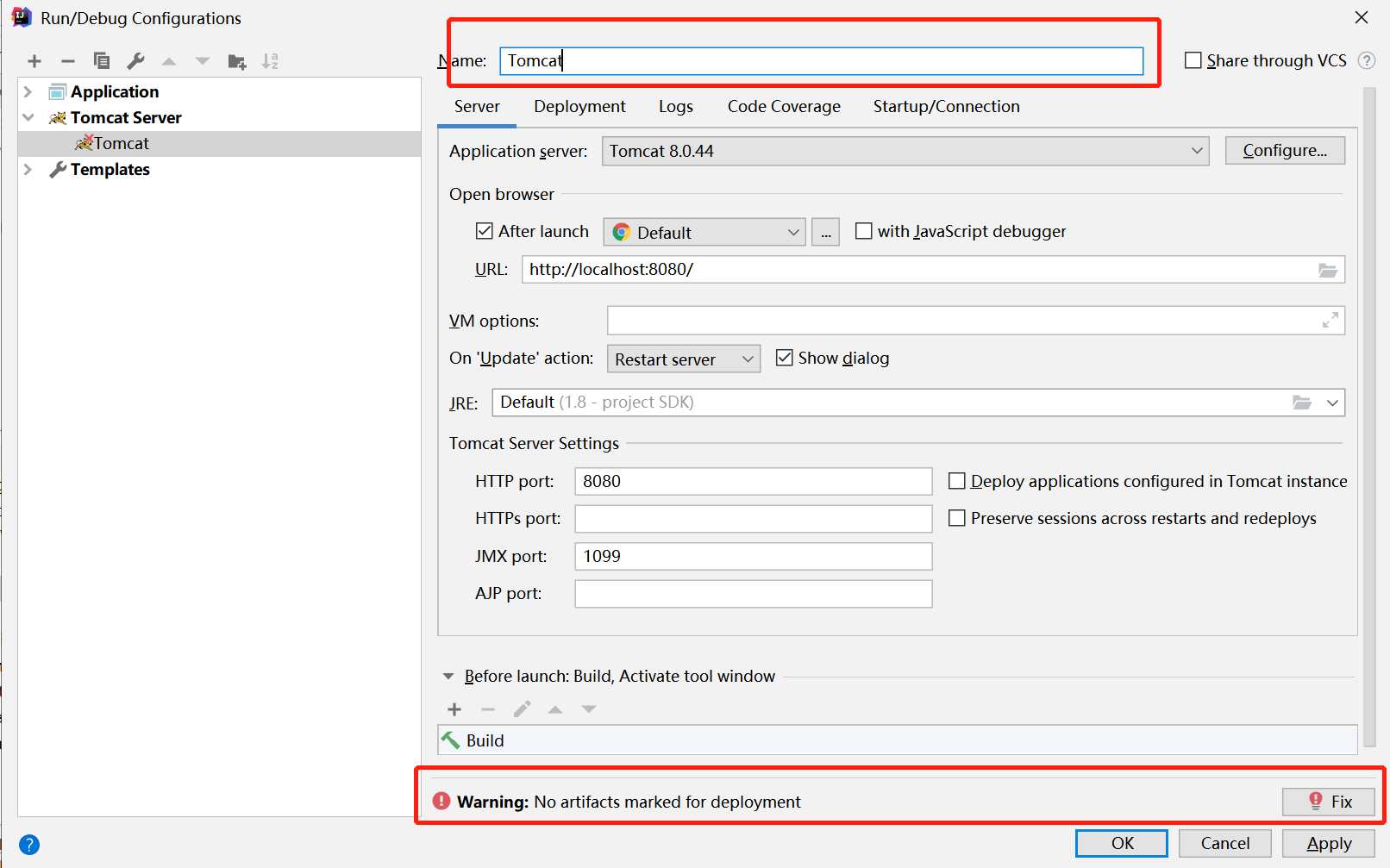
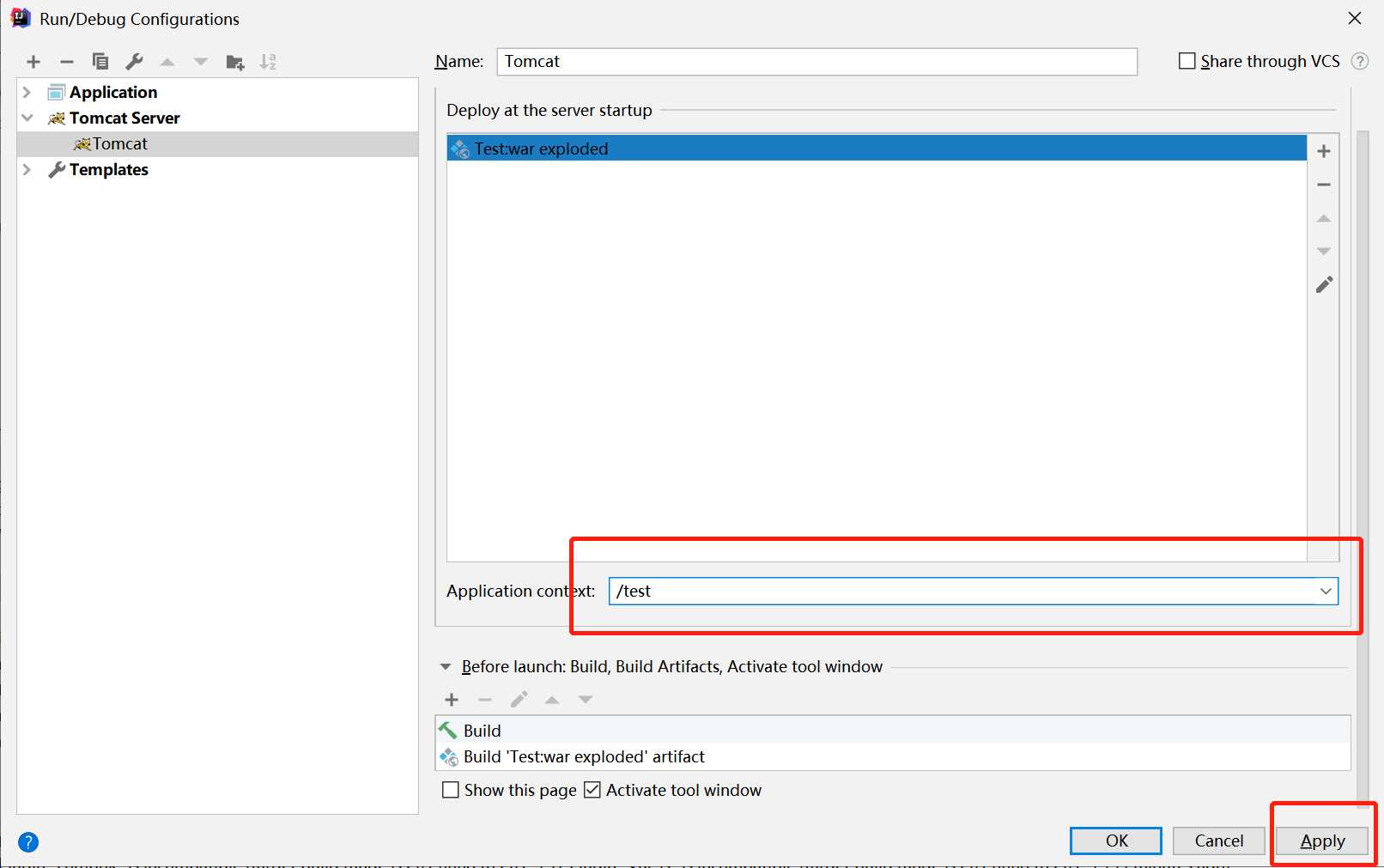
4、进入Tomcat 的配置页面
修改名字

把要发布的项目添加到Tomcat Server中

中心控制器 DispatcherServlet
作用是将请求分发到不同的处理器
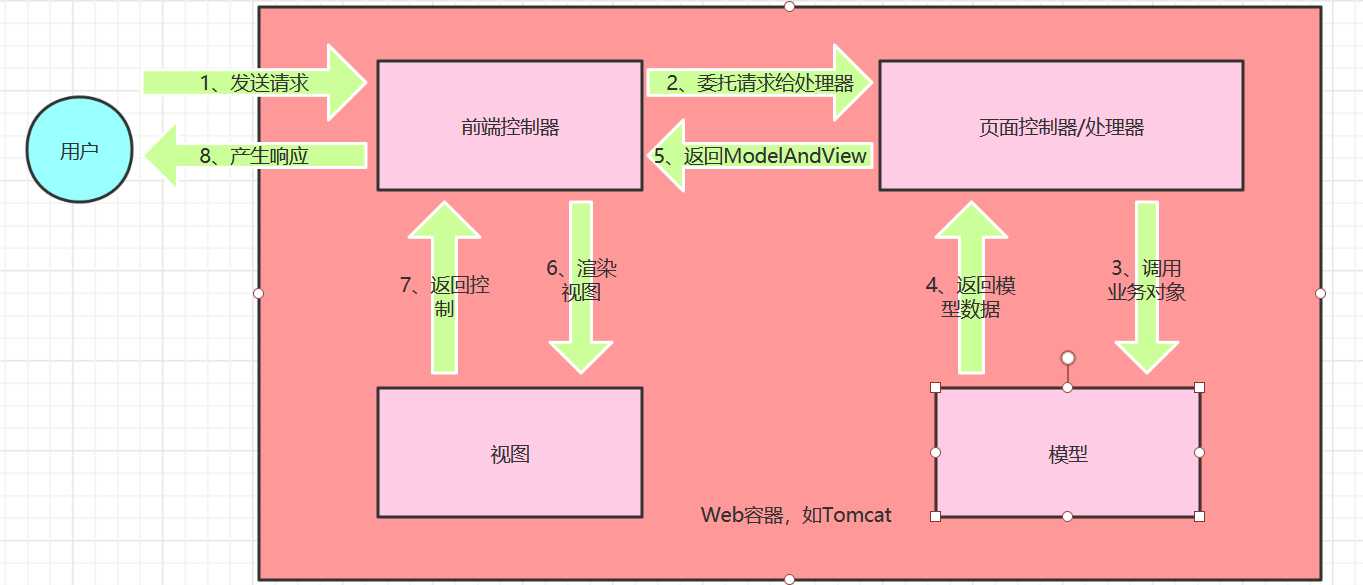
springMVC的原理图

springMVC执行原理
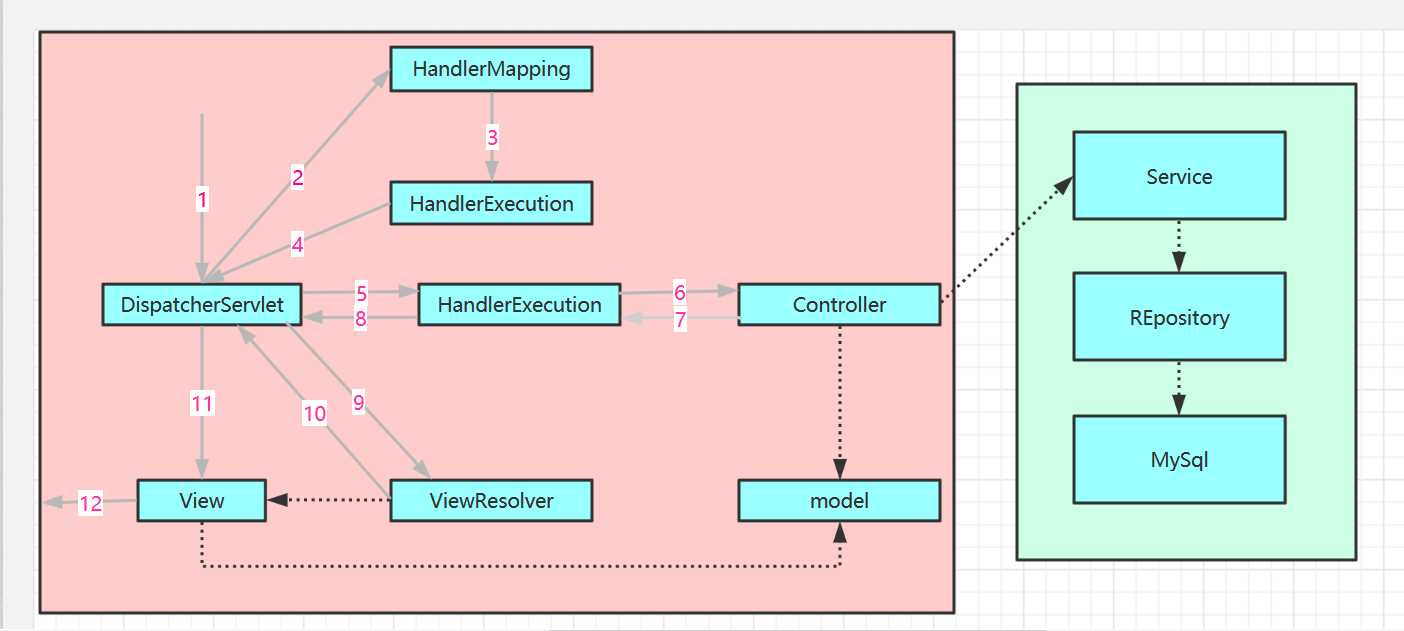
执行原理图

1、DispatcherServlet表示前置控制器,是整个SpringMVC的控制中心,用户发出请求,DispatcherServlet接受请求并拦截请求
我们假设请求的url为 :
http://localhost:8080/SpringMVC/hello
如上url拆分成三部分:
服务器域名
http://localhost:8080
部署在服务器上的web站点:SpringMVC
控制器:hello
通过分析,如上url表示为:请求位于服务器localhost:8080上的SpringMVC站点的hello控制器。
2、HandlerMapping为处理器映射,DispatcherServlet调用HandlerMapping,HandlerMapping根据请求url查找Handler
3、HandlerExecution表示具体的Handler,其主要作用是根据url查找控制器。
4、HandlerExecution将解析后的信息传递给DispatcherServlet,如解析控制器映射等
5、HandlerAdapter表示处理器适配器,其按照特定的规则去执行Handler
6、Handler让具体的Controller执行
7、Controller将具体的执行信息返回给HandlerAdapter,如ModelAndView
8、HandlerAdapter将视图逻辑名或模型传递给DispatcherServlet
9、DispatcherServlet调用视图解析器(ViewResolver)来解析HandlerAdapter传递的逻辑视图名
10、视图解析器(ViewResolver)将逻辑视图名传给DispatcherServlet
11、DispatcherServlet根据视图解析器解析的视图结果,调用具体的视图
12、视图呈现给用户
导入依赖
<!--webmvc-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.1.9.RELEASE</version>
</dependency>
?
<!--servlet-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
</dependency>
?
<!--jsp-->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.0</version>
</dependency>
配置web.xml
配置springmvc的配置文件:springmvc-servlet.xml
编写controller
public class HelloController implements Controller {
public ModelAndView handleRequest(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws Exception {
?
//ModelAndView:模型和视图
ModelAndView modelAndView = new ModelAndView();
//封装对象
modelAndView.addObject("msg","Hello,SpringMVC!");
//封装要跳转的视图
modelAndView.setViewName("hello");
return modelAndView;
}
}
把controller配置到springmvc的配置文件中
<bean id="/hello" class="com.hmx.controller.HelloController"/>
编写前端页面,注意页面位置,和视图解析器中对应
<%
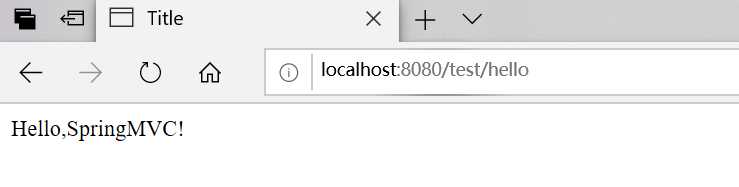
启动tomcat,测试,先进入的是主页 index.jsp,修改路径,进入hello.jsp,结果如下:

可能会遇到404错误
原因
1、查看控制台输出,看是不是缺少了什么jar包
2、如果查看jar包存在,显示无法输出,就在idea的项目发布中添加lib依赖
解决办法
1、打开Project Structure
2、点击Artifacts,看WEB-INF下有没有lib文件夹
3、没有手动添加lib文件夹,并且把所有的jar包资源添加到目录下
mvc注解详解
@Controller
声明Spring类的实例是一个控制器
@ResponseBody
和@Controller配合使用,不会被解析资源,直接返回字符串
@RestController
上面那两个注解合成功能
@RequestMapping
映射url到控制器类或一个特定的处理程序方法,可用于类或者方法上
用于类上,表示类中的所有响应请求的方法都是以该地址作为父路径
注解修改HelloSpringMVC
springmvc-servlet.xml
Controller
测试可以运行
概念
Restful就是一个资源定位及资源操作的风格。不是标准也不是协议,只是一种风格。基于这个风格设计的软件可以更简洁,更有层次,更易于实现缓存等机制
功能
资源:互联网所有的事物都可以被抽象为资源
资源操作:使用POST、DELETE、PUT、GET,使用不同方法对资源进行操作。
分别对应 添加、 删除、修改、查询
传统方式操作资源和使用RESTful操作资源对比
传统方式操作资源通过不同的参数来实现不同的效果,
方法单一,只能用post 和 get
使用RESTful操作资源可以通过相同的请求方式来实现不同的效果,
如下:请求地址一样,但是功能可以不同!
查询
传统方式:查询,GET
http://127.0.0.1/item/queryItem.action?id=1
?
RESTful:http:查询,GET
http://127.0.0.1/item/1
新增
传统方式:新增,POST
http://127.0.0.1/item/saveItem.action
?
RESTful:新增,POST
http://127.0.0.1/item
更新
传统方式:更新,POST
http://127.0.0.1/item/updateItem.action
?
RESTful:更新,PUT
http://127.0.0.1/item
删除
传统方式:删除,GET或POST
http://127.0.0.1/item/deleteItem.action?id=1
?
RESTful:删除,DELETE
http://127.0.0.1/item/1
@PathVariable
让方法参数的值对应绑定到一个URI模板变量上
使用@RequestMapping注解里的method属性指定请求类型
用于约束请求的类型,可以收窄请求范围
示例:映射访问路径,必须是POST请求
方法级别的注解变体有如下几个:组合注解
注意:重定向不可以定向到WEB-INF下的jsp
使用ModelAndView---配置了视图解析器
public class HelloController implements Controller {
public ModelAndView handleRequest(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws Exception {
?
ModelAndView modelAndView = new ModelAndView();
?
modelAndView.addObject("msg","Hello,SpringMVC!");
?
modelAndView.setViewName("hello");
return modelAndView;
}
}
使用SpringMVC的方式---配置了视图解析器
转发的Controller
重定向的Controller
使用SpringMVC的方式---未配置视图解析器
转发的Controller
方式一
方式二
重定向的Controller
自定义过滤器
JavaWeb中的普通过滤器
对POST请求的乱码解决不了
SpringMVC的过滤器
在web.xml中配置编码格式
<filter>
<filter-name>encoding</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encoding</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
有些极端情况下,这个过滤器对get的支持不好,解决办法如下:
1、配置tomcat的编码
2、使用通用过滤器
通用过滤器
/**
* 解决get和post请求 全部乱码的过滤器
*/
public class GenericEncodingFilter implements Filter {
?
public void init(FilterConfig filterConfig) throws ServletException {
}
?
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {
?
//处理response的字符编码
HttpServletResponse myResponse=(HttpServletResponse) response;
myResponse.setContentType("text/html;charset=UTF-8");
?
// 转型为与协议相关对象
HttpServletRequest httpServletRequest = (HttpServletRequest) request;
// 对request包装增强
HttpServletRequest myrequest = new MyRequest(httpServletRequest);
chain.doFilter(myrequest, response);
?
}
?
public void destroy() {
}
}
?
//自定义request对象,HttpServletRequest的包装类
class MyRequest extends HttpServletRequestWrapper {
?
private HttpServletRequest request;
//是否编码的标记
private boolean hasEncode;
//定义一个可以传入HttpServletRequest对象的构造函数,以便对其进行装饰
public MyRequest(HttpServletRequest request) {
super(request);// super必须写
this.request = request;
}
?
// 对需要增强方法 进行覆盖