标签:div 节点 red 图片 子节点 info 的区别 src color
<style>
.class1 {
color: black;
}
.class1 .class2 {
color: red;
}
</style>
<body>
<div class="class1">
I‘m class1
<div class="class2">I‘m class2,son of class1</div>
</div>
</body>
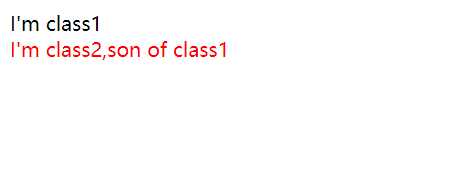
结果:

<style>
.class1 { color: black; }
.class1 .class2 { color: red; }
.class1.class2 { color: blue; }
/*注意优先级,.class1 .class2的优先级比.class1.class2高,.class1 .class2写在.class1.class2后,.class1.class2会被覆盖*/
</style>
<body>
<div class="class1">
I‘m class1
<div class="class2">I‘m class2,son of class1</div>
<div class="class1 class2">I‘m class1class2,son of class1</div>
</div>
</body>
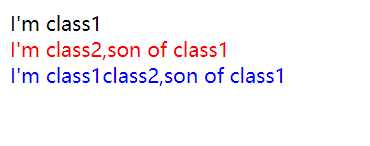
结果:

标签:div 节点 red 图片 子节点 info 的区别 src color
原文地址:https://www.cnblogs.com/Uni-Hoang/p/13126495.html