标签:需要 图标 img http code class 复杂 info 复制
可能现有得小程序UI组件库中存在icon图标。但是用起来很别扭,还需要遵循UI组件得条条框框API。而使用字体图标简单易用,没那么多复杂得API,想用什么直接上类名即可。

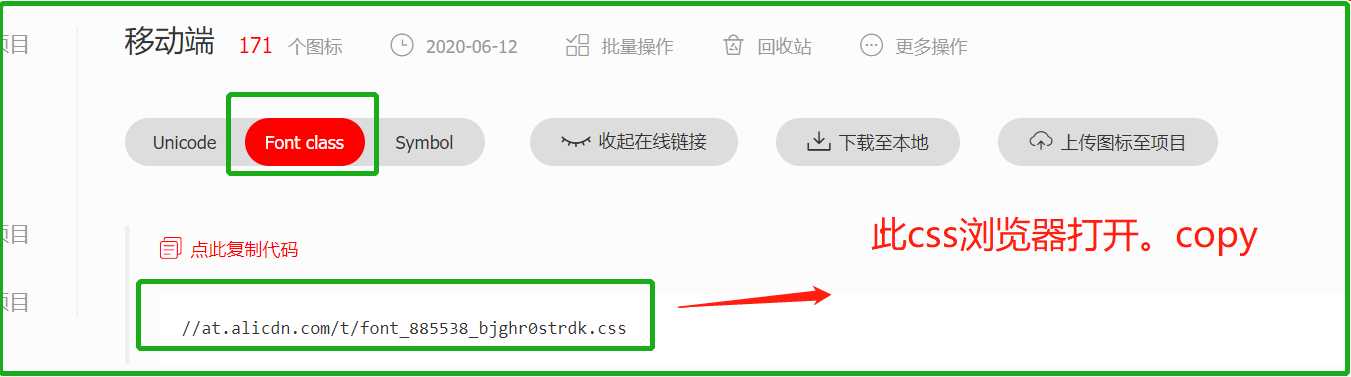
将copy的字体样式。复制到小程序的公共样式中(或者新建css文件)
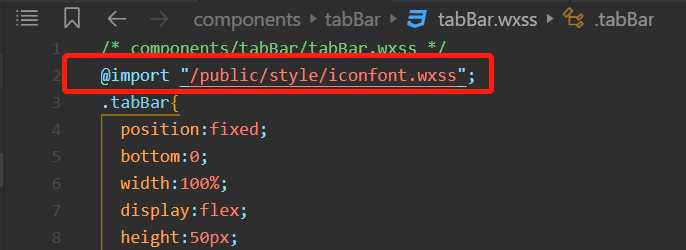
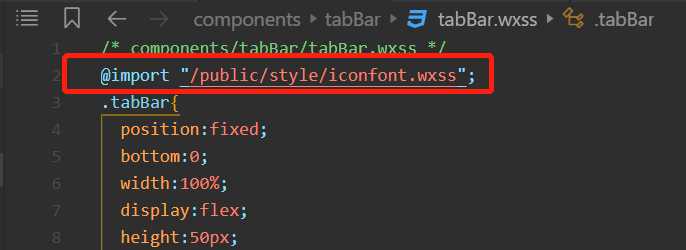
在wxss文件中通过 @import 导入该css字体图标样式。


使用直接用对应得class类名即可。(别忘了iconfont类名)
标签:需要 图标 img http code class 复杂 info 复制
原文地址:https://www.cnblogs.com/swt-axios/p/13131129.html