标签:mic head replace class onclick ack entity lin var
前后端分离开发时,有时候从entity实体中复制字段到前端要一个一个替换比较麻烦写了一个批量替换的方法
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Java entity to json</title> </head> <body> <textarea rows="30" cols="50" id="str" onblur="convert()"> private Integer menuId; private Integer parentId; private Integer menuType; private String menuName; private String menuHost; private String menuUrl; private String menuIcon; private Integer sort; private Integer isShowMenu; private Integer isShowSet; private String accessCodeIdStr; private String remark; private Integer isPublice;</textarea> <textarea rows="30" cols="50" id="str2"> </textarea> <input type="button" value="转换" onclick="convert()" /> <script> function convert(){ var str=document.getElementById("str").value; //console.log(str) var strArr=str.split(/[(\r\n)\r\n]+/); //console.log(strArr.length) var str2=""; for(var i=0;i<strArr.length;i++){ var lineArr=strArr[i].split(" "); var fieldName=lineArr[lineArr.length-1].replace(";","") str2+=‘‘+fieldName+‘:null,\n‘; } document.getElementById("str2").value=str2; } convert(); </script> </body> </html>
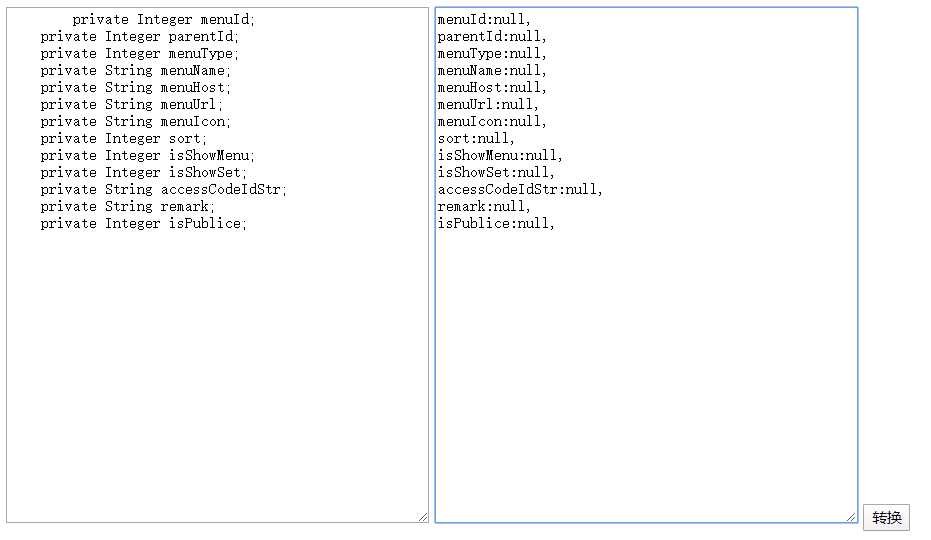
效果如下

标签:mic head replace class onclick ack entity lin var
原文地址:https://www.cnblogs.com/q149072205/p/13132081.html