标签:换行 常用 规范 tao 文字 col rip height doc
什么是HTML?
Hyper Text Markup Language(超文本标记语言)
超文本包括:文字、图片、音频、视频、动画等
HTML基本结构
<html>
<head>
<title>我的第一个网页</title>
</head>
<body>
我的第一个网页
</body>
</html>
< body>、</body>等成对的标签,分别叫开放标签和闭合标签 单独呈现的标签(空元素),如 <hr/> ;意为用 / 来关闭空元素
DOCTYPE声明
<!DOCTYPE html> // 告诉浏览器使用什么规范 <html> <head lang="en"> <meta charset="utf-8"/> <title>我的第一个网页</title> </head> <body> 我的第一个网页 </body> </html>
<title>标签:页面标题
<meta>标签:
<meta charset="UTF-8" /> <meta name="keywords" content="北大青鸟,IT培训" /> <meta name="description" content="北大青鸟是国内最大的……" />
标题标签:
<h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6>
段落标签:
<p>…</p>
<h1>北京欢迎你</h1> <p>北京欢迎你,有梦想谁都了不起!</p> <p>有勇气就会有奇迹。</p>
换行标签 :<br/>
<h1>北京欢迎你</h1> <p> 北京欢迎你,有梦想谁都了不起!<br /> 有勇气就会有奇迹。<br /> 北京欢迎你,为你开天辟地<br /> …… </p>
水平线标签: <hr/>
<h1>北京欢迎你</h1> <hr/> <p> 北京欢迎你,有梦想谁都了不起!<br /> 有勇气就会有奇迹。<br /> 北京欢迎你,为你开天辟地<br /> …… </p>
字体样式标签 加粗:<strong>…</strong> 斜体:<em>…</em>
<strong>徐志摩人物简介</strong> <p> <em>1910</em>年入杭州学堂<br/> <em>1918</em>年赴美国克拉大学学习银行学<br/> …… </p>
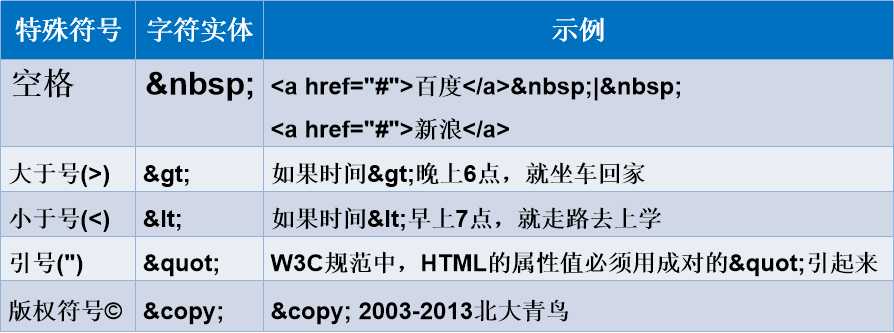
特殊符号:

图像标签:
语法:
<img src="path" alt="text" title="text" width="x" height="y" />
示例:
<img src="image/hetao.jpg" width="160" height="160" alt="无漂白薄皮核桃" title="无漂白薄皮核桃"/>
链接标签:
语法:
<a href="path" target="目标窗口位置">链接文本或图像</a>
示例:
<a href="detail.html" target="_blank">姑娘,欢迎降落在这残酷的世界</a> <a href="detail.html" target="_blank"> <img src="image/img1.png" alt="姑娘,欢迎降落在这残酷的世界" title="姑娘,欢迎降落在这残酷的世界" /> </a>
常用的超链接:
页面间链接:从一个页面链接到另外一个页面
锚链接:
从A页面的甲位置跳转到本页中的乙位置
从A页面的甲位置跳转到B页面中的乙位置
功能性链接:
电子邮件 QQ MSN...
行内元素和块元素:
块元素 无论内容多少,该元素独占一行(p、h1-h6…)
行内元素 内容撑开宽度,左右都是行内元素的可以排在一行(a、strong、em…)
标签:换行 常用 规范 tao 文字 col rip height doc
原文地址:https://www.cnblogs.com/bokedizhi97/p/13132050.html