标签:style blog http color ar 使用 sp strong on
上一个礼拜,做crm项目,使用的大部分都是js,nodejs,ajax 的内容,但是今天我想写写关于html中的块级元素和内联元素 的东西。
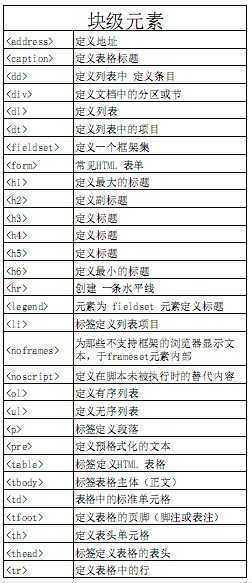
首先,html 中的块级元素

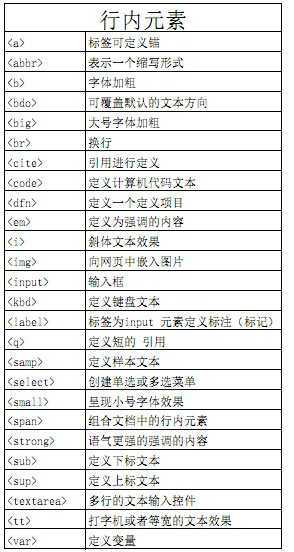
内联元素

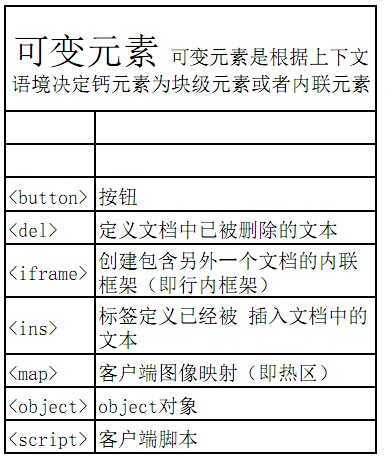
我们可以看到,这两个表格中有重复的元素,这些元素被称为可变元素

对于html中块级元素和行内元素,有什么区别呢?
块级元素会分行显示,行内元素是在同一行显示内容
具体区别如下:1.行内元素 在尺寸设置方面
设置它的宽,高,均无效
设置margin 值,左右的margin 值可以设置,上下的margin 值设置无效,
设置padding 值, 左右的padding 值可以设置,上下的paddig 值设置无效
2. 使用text-align 属性
该属性描述的是块级元素的行内内容设置文本水平对齐方式
特殊情况:在IE6/IE7/IE8 中 该属性可以让块级元素也居中对齐,但是在其他浏览器上,该属性仅仅针对于行内内容上居中对齐。
那么,如果我们想将块级元素设置为行内元素,或者将行内元素设置为会计元素该怎么办么?
使用display属性
display:inline 可以将块级元素设置为行内元素,这样,该块级元素就拥有了行内元素的特性
同样: display:block 可以将行内元素设置为块级元素,该行内元素就 拥有了块级元素的特性,可设置宽高,margin ,padding 的各方向值。
标签:style blog http color ar 使用 sp strong on
原文地址:http://www.cnblogs.com/autumn123/p/4085018.html