标签:安装 nim vue 使用 图片 main from mat img 开始
安装:npm install animate.css --save安装
引入:在main.js中引入
import?animate?from?"animate.css";
Vue.use(animate);
new?Vue({
animate
??render:?h?=>?h(App)
}).$mount("#app");
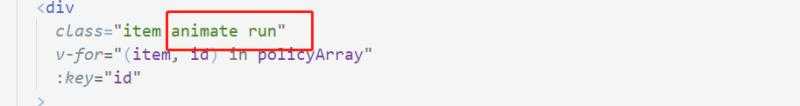
使用:注意div中的class上面写的animate要和main.js中引入的名称一致

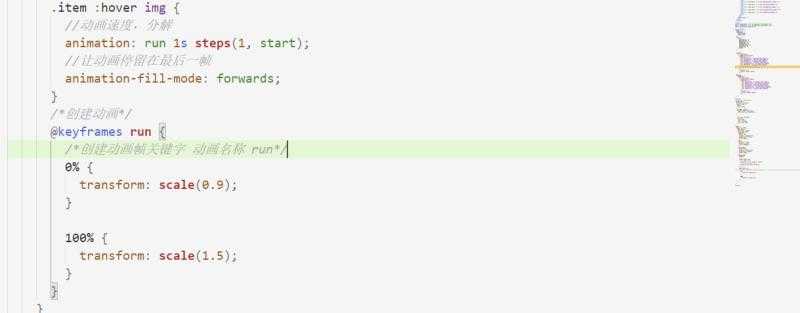
开始写样式啦:

标签:安装 nim vue 使用 图片 main from mat img 开始
原文地址:https://www.cnblogs.com/zljy/p/13138605.html