标签:技术 content aml etc center als ast str poi
1.安装GMap.Net.Presentation(实际上就是添加GMap.Net.Core.dll和GMap.Net.WindowsPresentation.dll)


2.直接声明GMap控件
using GMap.NET.WindowsPresentation; namespace Test2 { class MapControl:GMapControl { }
3.将控件添加到xaml里面
<local:MapControl x:Name="mapControl" Zoom="13" MaxZoom="24" MinZoom="1" Width="600" Height="350" />
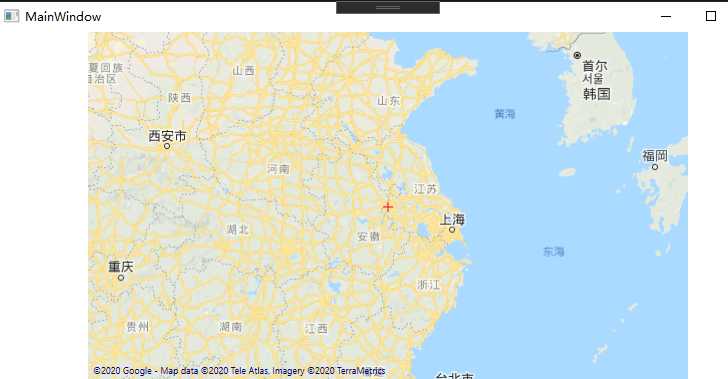
4.初始化GMap控件,效果图,定位在南京
try { System.Net.IPHostEntry e = System.Net.Dns.GetHostEntry("ditu.google.cn"); } catch { mapControl.Manager.Mode = AccessMode.CacheOnly; MessageBox.Show("No internet connection avaible, going to CacheOnly mode.", "GMap.NET Demo", MessageBoxButton.OK, MessageBoxImage.Warning); } mapControl.MapProvider = GMapProviders.GoogleChinaMap; //google china 地图 mapControl.MinZoom = 2; //最小缩放 mapControl.MaxZoom = 17; //最大缩放 mapControl.Zoom = 5; //当前缩放 mapControl.ShowCenter = false; //不显示中心十字点 mapControl.DragButton = MouseButton.Left; //左键拖拽地图 mapControl.Position = new PointLatLng(32.064, 118.704); //地图中心位置:南京(纬度,经度)

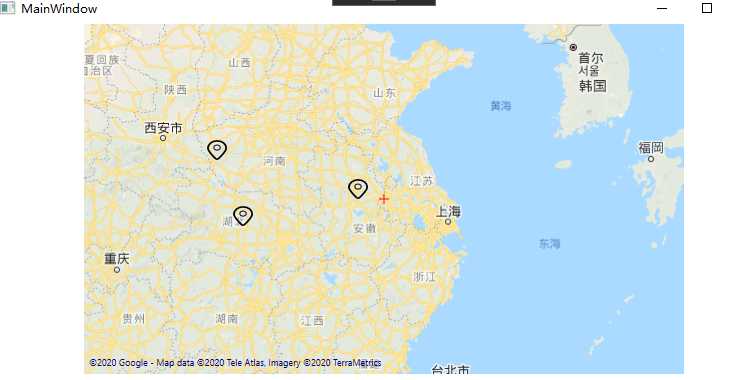
5.右击鼠标画坐标,画三个黑色坐标
mapControl.MouseLeftButtonDown += new MouseButtonEventHandler(mapControl_MouseLeftButtonDown); void mapControl_MouseRightButtonDown(object sender, MouseButtonEventArgs e) { Point clickPoint = e.GetPosition(mapControl); PointLatLng point = mapControl.FromLocalToLatLng((int)clickPoint.X, (int)clickPoint.Y); GMapMarker currentMarker = new GMapMarker(point); { var converter = TypeDescriptor.GetConverter(typeof(Geometry)); //currentMarker.Shape = new Ellipse() { Width = 20, Height = 20, Stroke = Brushes.Red }; currentMarker.Shape = new Path() { StrokeThickness = 1, Stretch = Stretch.Fill, Stroke = Brushes.Black , Width = 20, Height = 20, Data = (Geometry)converter.ConvertFrom("M 808.6 403.2 c 0 -178.8 -129.8 -308.5 -308.5 -308.5 c -170.1 0 -308.5 138.4 -308.5 308.5 c 0 125.6 170.6 338.3 262.3 452.6 l 6.8 8.4 c 9.6 12 24 18.9 39.5 18.9 c 15.4 0 29.8 -6.9 39.5 -18.9 l 6.8 -8.4 c 91.5 -114.3 262.1 -327 262.1 -452.6 Z m -310.1 89.4 c -62.9 0 -114 -51.1 -114 -114 s 51.1 -114 114 -114 s 114 51.1 114 114 s -51.1 114 -114 114 Z M 500.1 67.8 c -184.9 0 -335.4 150.4 -335.4 335.4 c 0 135 174.5 352.5 268.2 469.4 l 6.7 8.4 c 14.8 18.4 36.8 29 60.4 29 s 45.6 -10.6 60.4 -29 l 6.8 -8.4 C 661 755.7 835.4 538.2 835.4 403.2 c 0 -194.3 -141 -335.4 -335.3 -335.4 Z m 0 815.3 c -15.4 0 -29.8 -6.9 -39.5 -18.9 l -6.8 -8.4 c -91.7 -114.3 -262.3 -327 -262.3 -452.6 c 0 -170.1 138.4 -308.5 308.5 -308.5 c 178.8 0 308.5 129.8 308.5 308.5 c 0 125.6 -170.6 338.3 -262.3 452.6 l -6.8 8.4 c -9.5 12 -23.9 18.9 -39.3 18.9 Z") }; //(currentMarker.Shape as CustomMarker).SetContent(point, "1"); 这种方法可以触发SetContent currentMarker.ZIndex = -1; currentMarker.Position = point; mapControl.Markers.Add(currentMarker); this.Focus(); } }

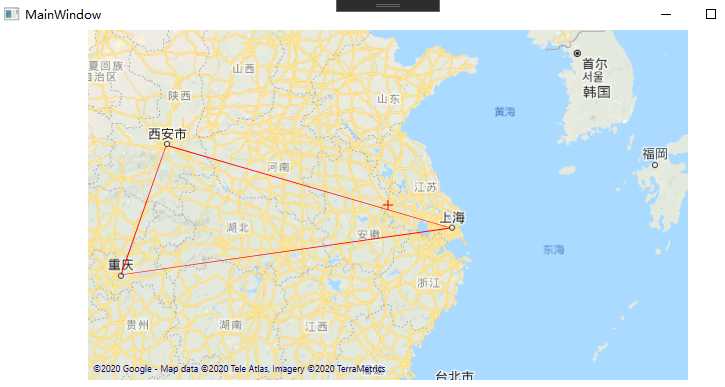
6.点击鼠标左键画路径,画三条红色的线,连接三个城市
int id = 1; PointLatLng point_last; void mapControl_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { Point clickPoint = e.GetPosition(mapControl); PointLatLng point_show = mapControl.FromLocalToLatLng((int)clickPoint.X, (int)clickPoint.Y); if (id > 1) { GMapRoute gmRoute = new GMapRoute(new List<PointLatLng>() { point_last, //上一次的位置 point_show //当前显示的位置 }); gmRoute.Shape = new Path() { StrokeThickness = 1 ,Stroke=Brushes.Red}; mapControl.Markers.Add(gmRoute); } id += 1; point_last = point_show; }

7.坐标闪烁动画效果,让第一个坐标闪烁
private void Button_Click_3(object sender, RoutedEventArgs e) { Path path = (Path)mapControl.Markers.Where(x => x.GetType() == typeof(GMapMarker)).ToList()[0].Shape; path.Stroke = Brushes.Red; ObjectAnimationUsingKeyFrames animation = new ObjectAnimationUsingKeyFrames(); DiscreteObjectKeyFrame kf1 = new DiscreteObjectKeyFrame(Visibility.Hidden, new TimeSpan(0, 0, 0,0,500)); DiscreteObjectKeyFrame kf2 = new DiscreteObjectKeyFrame(Visibility.Visible, new TimeSpan(0, 0, 0,1)); animation.Duration = new TimeSpan(0, 0, 1); animation.RepeatBehavior = RepeatBehavior.Forever; animation.KeyFrames.Add(kf1); animation.KeyFrames.Add(kf2); path.BeginAnimation(Path.VisibilityProperty, animation); }
8.清除所有的路径和坐标
//清除所有的坐标 private void Button_Click(object sender, RoutedEventArgs e) { foreach (var item in mapControl.Markers.Where(x => x.GetType() == typeof(GMapMarker)).ToList()) { mapControl.Markers.Remove(item); } } //清除所有的路径 private void Button_Click_1(object sender, RoutedEventArgs e) { foreach (var item in mapControl.Markers.Where(x => x.GetType() == typeof(GMapRoute)).ToList()) { mapControl.Markers.Remove(item); } }
标签:技术 content aml etc center als ast str poi
原文地址:https://www.cnblogs.com/dangnianxiaoqingxin/p/13140723.html