标签:编程模式 namespace span 返回 turn img 免费 一个 模式
ASP.NET中MVC编程模式简介与搭建HelloWorld项目:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/106795640
在上面搭建起MVC的项目后,怎样添加一个Controller并访问其中的方法。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
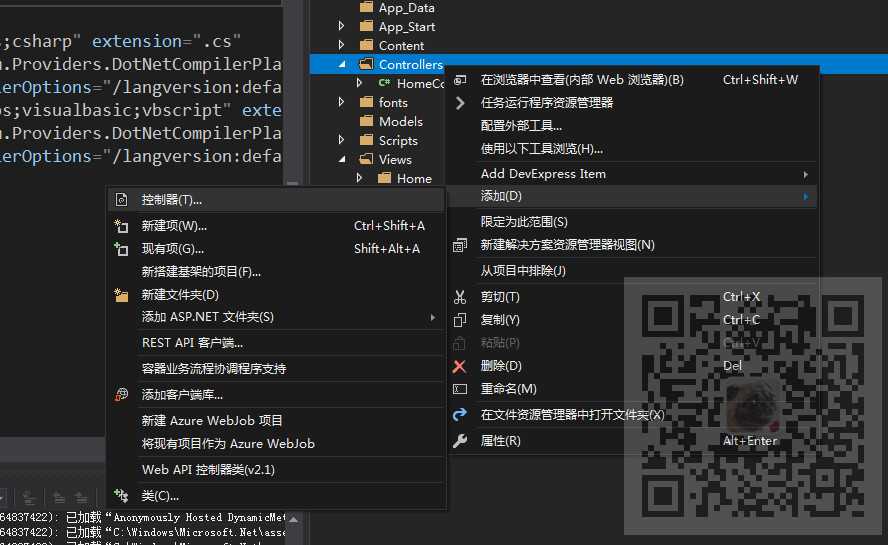
右击Controller目录-新建控制器(Controller)

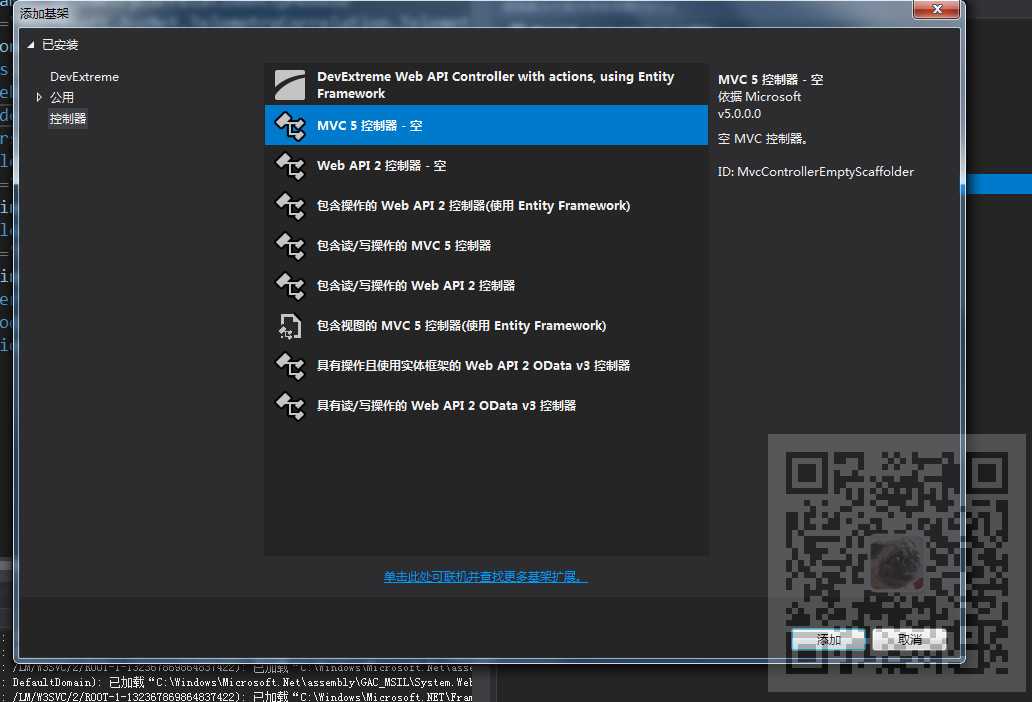
这里选择空控制器模板

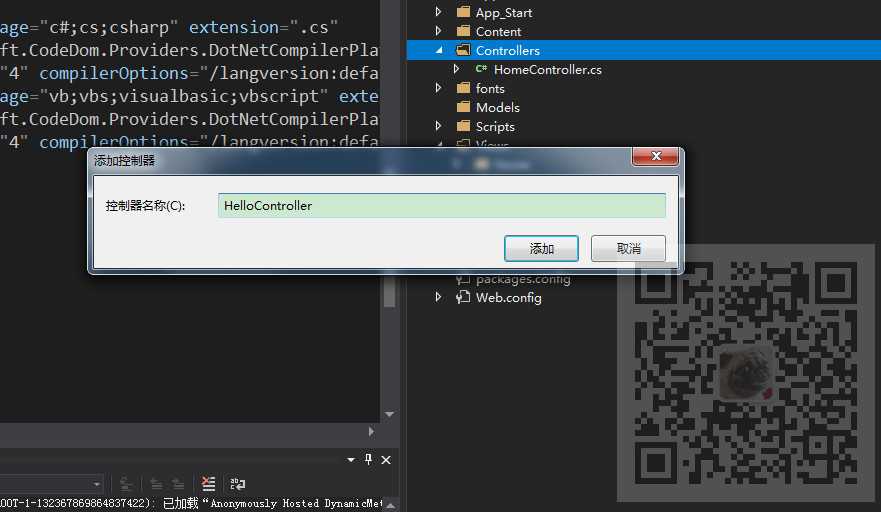
点击添加

这里前面的Hello就是此Controller的访问地址
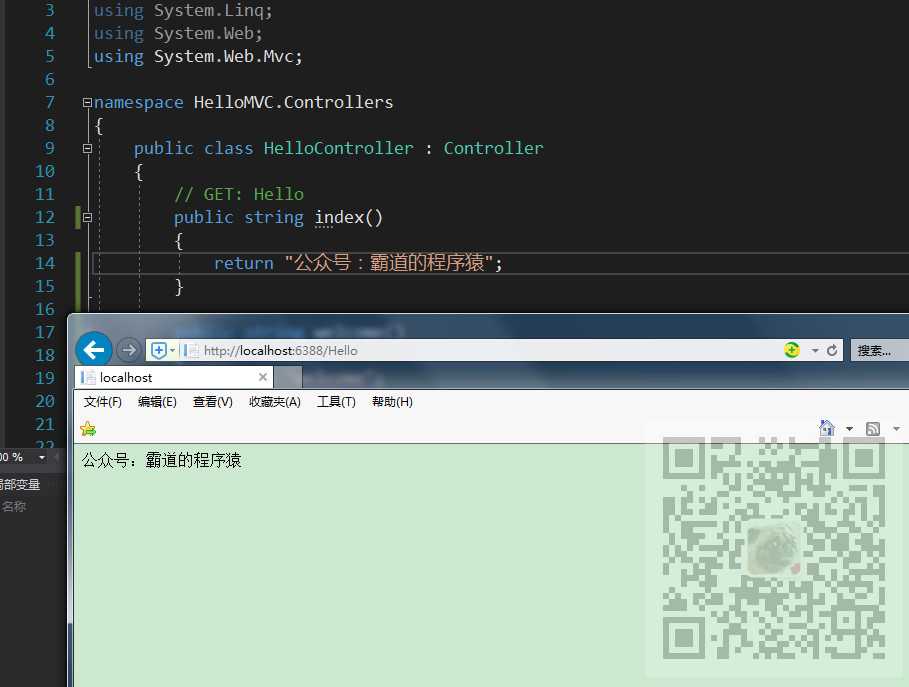
为了方便演示,将新建后的Controller的代码修改为返回字符串
namespace HelloMVC.Controllers { public class HelloController : Controller { // GET: Hello public string index() { return "公众号:霸道的程序猿"; } public string Welcome() { return "welcome"; } } }
访问Controller中的方法可以通过Controller/方法名访问
因为index方法(Action)是默认的,所以在采用访问Contrller的index方法时可以省略
比如这里访问index方法可以通过

也可以通过
http://localhost:6388/Hello/index

那么访问Welcome方法就可以通过
http://localhost:6388/Hello/Welcome

ASP.NET中MVC添加Controller以及访问其Action
标签:编程模式 namespace span 返回 turn img 免费 一个 模式
原文地址:https://www.cnblogs.com/badaoliumangqizhi/p/13149465.html