标签:add bsp split 上海 图片 length names key 添加
1、vue.js的computed方法:
处理复杂逻辑,基于依赖缓存,当依赖发生改变时会重新取值。用methods也可以实现同样的效果,但methods在重新渲染的时候会重新调用执行,在性能上computed优于methods,当不需要缓存时可用methods。
实例1:computed和methods实现翻转字符串
<template>
<div>
<input v-model="message">
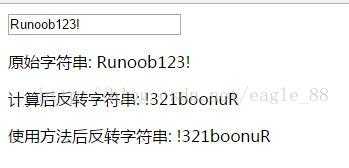
<p>原始字符串: {{ message }}</p>
<p>计算后反转字符串: {{ reversedMessage }}</p>
<p>使用方法后反转字符串: {{ reversedMessage2() }}</p>
</div>
</template>
<script>
export default {
data () {
return {
message: ‘Runoob123!‘
}
},
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split(‘‘).reverse().join(‘‘)
}
},
methods: {
reversedMessage2: function () {
return this.message.split(‘‘).reverse().join(‘‘)
}
}
}
</script>

实例2:computed的get()和set()用法
<template>
<div>
<select v-model="site">
<option value="Google http://www.google.com">Google http://www.google.com</option>
<option value="baidu http://www.baidu.co">baidu http://www.baidu.com</option>
<option value="网易 http://www.163.com">网易 http://www.163.com</option>
</select>
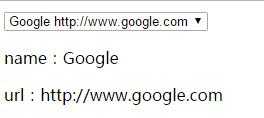
<p>name:{{name}}</p>
<p>url:{{url}}</p>
</div>
</template>
<script>
export default {
data () {
return {
name: ‘Google‘,
url: ‘http://www.google.com‘
}
},
computed: {
site: {
// getter
get: function () {
return this.name + ‘ ‘ + this.url
},
// setter
set: function (newValue) {
let names = newValue.split(‘ ‘)
this.name = names[0]
this.url = names[names.length - 1]
}
}
}
}
</script>

3、vue.js的过滤器fliter方法:
过滤器是将返回数据进行处理后返回处理结果的简单函数。可是在vue2.0版本被去掉了,替代方法是将函数写在methods里。
实例:
<template>
<div>
<input v-model="filterText"/>
<ul>
<li v-for="item in obj">
<span>{{myfilter(item.label)}}</span>
</li>
</ul>
</div>
</template>
<script>
export default {
data () {
return {
obj: [
{value: 0, label: ‘beijing‘},
{value: 1, label: ‘shanghai‘},
{value: 2, label: ‘guangdong‘},
{value: 3, label: ‘zhejiang‘},
{value: 4, label: ‘jiangshu‘}
],
filterText: ‘‘
}
},
methods: {
myfilter (value) {
if (value.indexOf(this.filterText) > -1) {
return value
}
}
}
}
</script>

4、vue.js的get和set方法:
vue中data属性能够响应数据变化内部是将data 的属性转换为 getter/setter,在vue2.0中,get()和set()用于computed计算属性中,在上面的computed实例中已有涉及。另外从vue1.0中继承的vm.$set( object, key, value )用于动态监控数据元素,在实例创建后添加数组属性并且有响应可用该方法实现。
<template>
<div>
<input v-model="opt" @blur="add()"/>
<ul>
<li v-for="item in arr">
{{ item }}
</li>
</ul>
</div>
</template>
<script>
export default {
data () {
return {
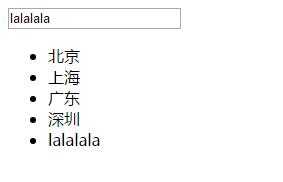
arr: [ ‘北京‘, ‘上海‘, ‘广东‘, ‘深圳‘ ],
opt: ‘‘
}
},
methods: {
add () {
this.$set(this.arr, this.arr.length, this.opt)
}
}
}
</script>

vue.js的computed,get,set, filter的用法及区别
标签:add bsp split 上海 图片 length names key 添加
原文地址:https://www.cnblogs.com/chiyuluo/p/13161974.html