标签:拷贝 多态 一个 get 面向对象 定义 idt 作用 pre
1.面向过程和面向对象:面向过程每一步都要参与其中;面向对象只注重结果,不管过程如何实现;二者都是解决问题的一种思路。
2.面向对象三大特点:
封装:作用:复用和信息隐藏;封装,将客观事物封装成抽象的类,且类能把自己的数据和方法只让可信的类或者对象操作,对不可信的进行信息隐藏。
继承:它可以使用现有类的所有功能,并在不用重新编写原来的类的情况下对这些功能进行扩展;通过继承创建的新类称为“子类”或“派生类”;被继承的类称为“基类”、“父类”或“超类”;继承的过程,就是从一般到特殊的过程;继承的方式:混入式继承(拷贝继承)、原型式继承、原型链继承、call继承(经典继承)、组合继承、class继承。
多态:多种形态,同一个操作,作用于不用的对象,产生不同的行为。
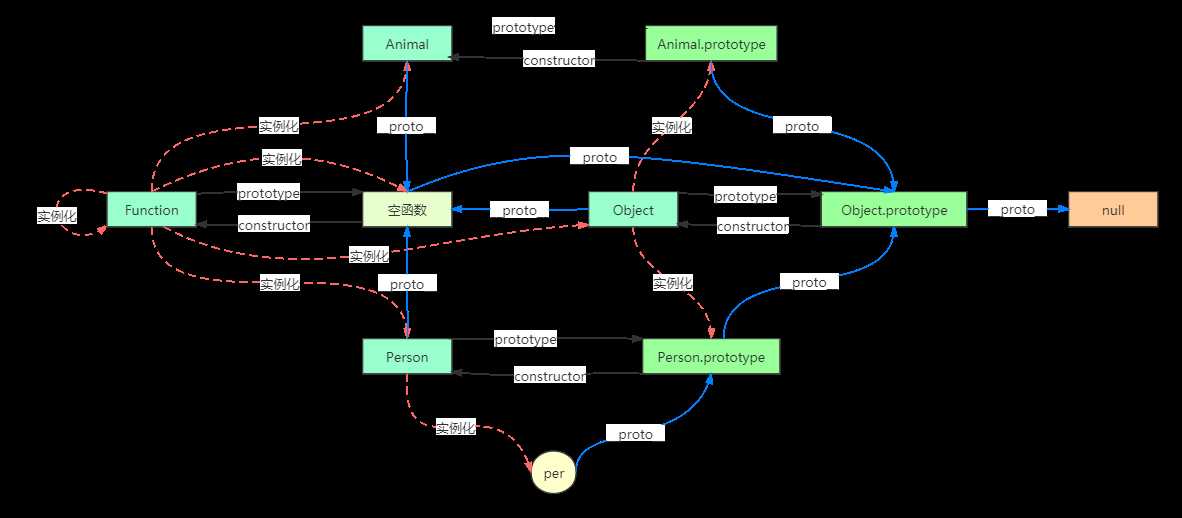
3.原型链结构图
(1)每一个构造函数都有一个属性prototype,指向它的原型对象;
(2)每一个实例化对象都有一个__proto__属,指向它所属类的原型对象;
(3)每一个原型对象都有一个constructor属性,指向它的构造函数本身
原型链图示:

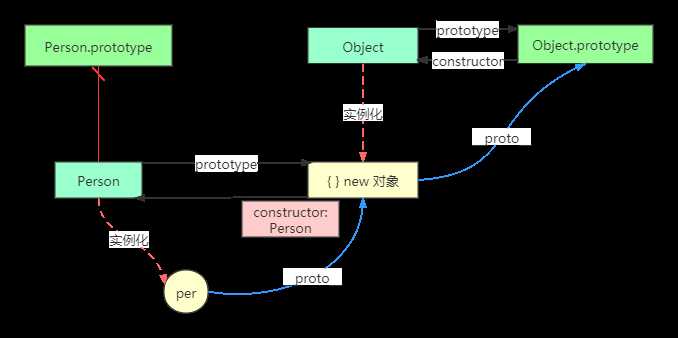
4.如果要在构造函数原型对象上添加多个方法,可以以对象的形式添加,此时要修改构造函数原型对象的指向,添加constructor指向构造函数
// 构造函数 function Person(name, age) { this.name = name; this.age = age; } Person.prototype = { //Person为自定义构造函数,把方法放在一个对象里面 constructor: Person, //修改指向,强制修改Person实例化对象的指向 如果不修改指向 则实例化对象指向Object show:function(){ console.log("姓名:"+this.name + ",年龄:"+this.age); }, info:function(){ console.log("姓名:"+this.name + ",年龄:"+this.age); } }
原型图示:

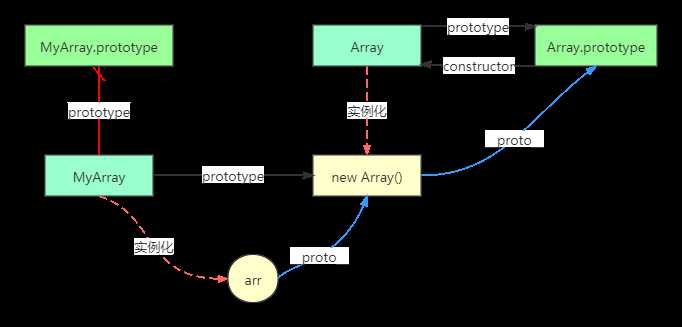
5.安全扩展内置对象,拿Array举例,在它原型上挂载方法---实现共享,这种方法实际上不是很安全,如果挂载的方法过多会影响检索速度。通常解决方法是自己定义一个构造函数,
function MyArray(){ //定义一个构造函数 } MyArray.prototype = new Array();//继承 new Array() 为了使用它的方法 MyArray.prototype.getLength = function(){ return this.length; }
原型图示:

标签:拷贝 多态 一个 get 面向对象 定义 idt 作用 pre
原文地址:https://www.cnblogs.com/de1921/p/13163311.html