标签:不一致 price his info tag tps https pre 图片
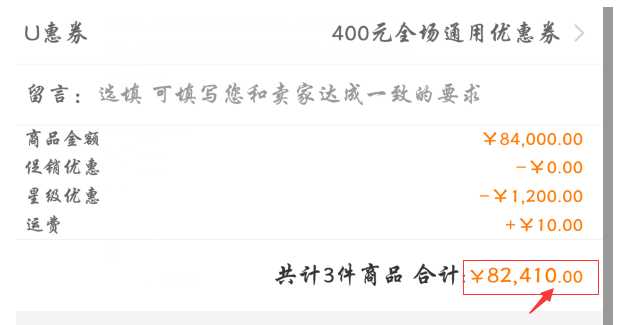
思路:金额的小数点左右绝对要分开的.(再用css去控制)

//模拟data数据 data( return { price:‘88888.00‘ } ) //ps:v-html绑定数据 //1.分割价钱 => ["88888", "00"] let splitPrice = this.price.split("."); //2.重新赋值 this.price = `${splitPrice[0]}.<span style="font-size:12px;">${splitPrice[1]}</span>`;
转 : https://segmentfault.com/q/1010000022256091?utm_source=tag-newest
标签:不一致 price his info tag tps https pre 图片
原文地址:https://www.cnblogs.com/fps2tao/p/13167580.html