标签:代码量 速度 基本选择器 技术 focus 文件路径 规范 网络 cas
CSS的概念
Cascading Style Sheet 级联样式表
表现HTML或XHTML文件样式的计算机语言
包括对字体、颜色、边距、高度、宽度、背景图片、网页定位等设定
CSS的优势
内容与表现分离
网页的表现统一,容易修改
丰富的样式,使得页面布局更加灵活
减少网页的代码量,增加网页的浏览速度,节省网络带宽
运用独立于页面的CSS,有利于网页被搜索引擎收录
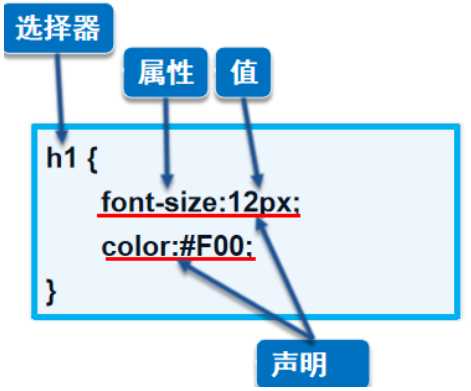
css基本语法结构

CSS的最后一条声明后的“;”可写可不写,但是,基于W3C标准规范考虑,建议最后一条声明的结束“;” 都要写上
CSS样式
行内样式
内部样式表
外部样式表
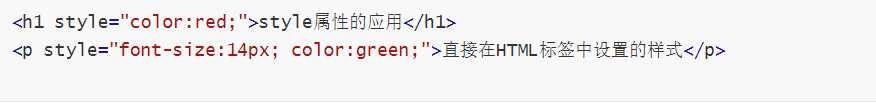
行内样式
使用style属性引入CSS样式

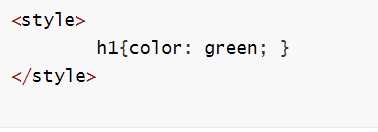
内部样式表

外部样式表
CSS代码保存在扩展名为.css的样式表中
HTML文件引用扩展名为.css的样式表,有两种方式
链接式
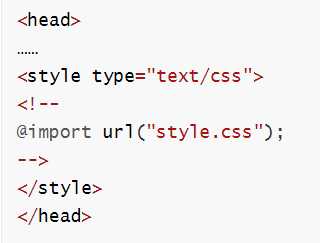
导入式
外部样式表
链接外部样式表
连接式:

href = 文件路径
rel = 使用外部样式表
type = 文件类型

链接式与导入式的区别
<link/>标签属于XHTML,@import是属于CSS2.1
使用<link/>链接的CSS文件先加载到网页当中,再进行编译显示
使用@import导入的CSS文件,客户端显示HTML结构,再把CSS文件加载到网页当中
@import是属于CSS2.1特有的,对不兼容CSS2.1的浏览器是无效的
CSS样式优先级
CSS3基本选择器
HTML标签作为标签选择器的名称

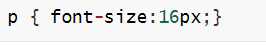
p:标签选择器
font-size:属性
16px:值
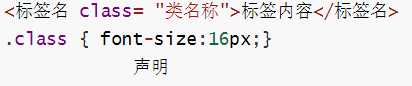
类选择器

calss:类名称 、类选择器
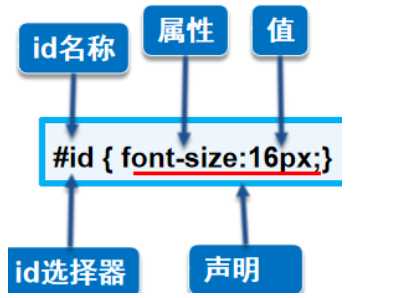
ID选择器

标签选择器是否也遵循“就近原则”?
不遵循,无论是哪种方式引入CSS样式,一般都遵循ID选择器 > class类选择器 > 标签选择器的优先级
标签:代码量 速度 基本选择器 技术 focus 文件路径 规范 网络 cas
原文地址:https://www.cnblogs.com/songkaiwen/p/13167546.html