标签:cal mic 运用 计数 you 第二周 facebook 邮件 内容
用于绘画的 canvas 元素
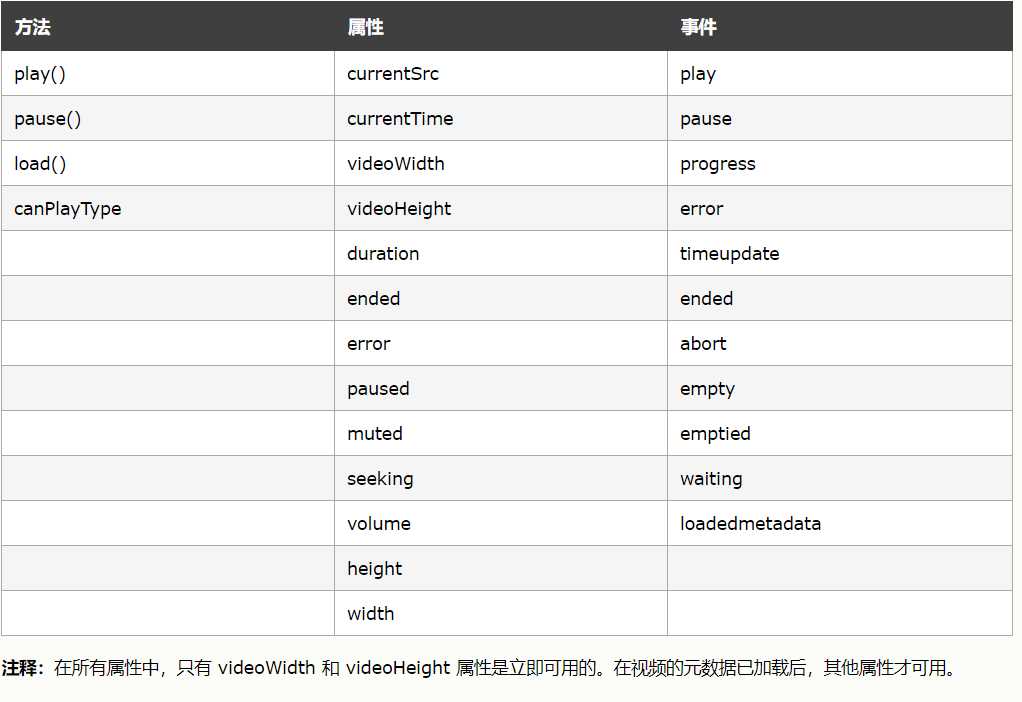
用于媒介回放的 video 和 audio 元素
对本地离线存储的更好的支持
新的特殊内容元素,比如 article、footer、header、nav、section
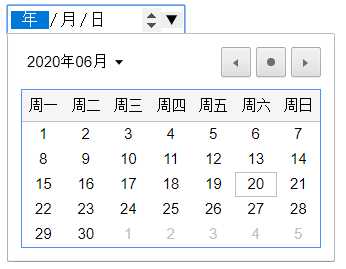
新的表单控件,比如 calendar(日历)、date(日期)、time(时间格式)、email(邮件)、url(链接)、search(搜寻),可以方便用户填写或者方便格式验证。
1、date
<input type="date" >
效果图:

直到现在,仍然不存在一项旨在网页上显示视频的标准。
今天,大多数视频是通过插件(比如Flash)来显示的。然而,并非所有浏览器都拥有同样的插件。
HTML5 规定了一种通过 video 元素来包含视频的标准方法。
#最简单的用法
<video src="movie.ogg" controls="controls">不支持H5时显示的内容</video> //controls="controls"是自带简单的控制组件
#兼容浏览器,运用<source>标签,嵌入多个视频格式链接,浏览器只识别第一个可识别的格式
<video width="320" height="240" controls="controls">
<source src="movie.ogg" type="video/ogg">
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>

直到现在,仍然不存在一项旨在网页上播放音频的标准。
今天,大多数音频是通过插件(比如Flash)来播放的。然而,并非所有浏览器都拥有同样的插件。
HTML5 规定了一种通过 audio 元素来包含音频的标准方法。
audio 元素能够播放声音文件或者音频流。
<audio src="song.ogg" controls="controls">网页不支持H5时显示的内容</audio>
#兼容浏览器,浏览器只识别第一个可播放的音频文件格式
<audio controls="controls">
<source src="song.ogg" type="audio/ogg">
<source src="song.mp3" type="audio/mpeg">
Your browser does not support the audio tag.
</audio>

先明确一个点:网页中默认元素是不可拖动的,也是不可把其他元素放在另一个元素上面的,以下ev为DOM传递的参数event,以下为拖动步骤:
1、拖放的元素
(1)设置元素可拉动—— draggable="true",如
<img draggable="true" />
(2)元素被拖动时保存数据——ondragstart="ev.dataTransfer.setData("变量名",ev.target.id)"
2、放的地方
(1)其他元素悬空至本元素时,设置本元素可放置其他元素,这样才可以将其放进去——ev.preventDefault();
##设置要被放置元素的标签的事件ondragover="allowDrop(event)"
function allowDrop(ev)
{
ev.preventDefault();
}
(2)放下被拖动的元素时,再次设置本元素可放置其他元素,并获取元素,将元素添加为本元素的子元素(本质)
<!- 相对应的放置其他元素的容器设置,ondrop为放下时,ondragover是有其他元素悬空至本元素时->
<div id="div1" ondrop="drop(event)"
ondragover="allowDrop(event)"></div>
function drop(ev)
{
ev.preventDefault();
var data=ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
}
介绍:画布就是利用javascript在网页上绘制图像的一种元素,画布是一块举行区域,我们可以控制它的每一个像素
使用(三步走):
1、创建Canvas元素:eg:
<canvas id="myCanvas" width="200" height="100"></canvas>
2、获取canvas元素,创建context对象:eg:
var c=document.getElementById("myCanvas");
3、绘制,eg:
cxt.fillStyle="#FF0000";
cxt.fillRect(0,0,150,75);
浏览器中的数据本来是由 cookie 完成的。但是 cookie不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不高。
在 HTML5 中,数据不是由每个服务器请求传递的,而是只有在请求时使用数据。它使在不影响网站性能的情况下存储大量数据成为可能。
对于不同的网站,数据存储于不同的区域,并且一个网站只能访问其自身的数据
HTML5 使用 JavaScript 来存储和访问数据。
1、localStorage 方法存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。
2、sessionStorage方法用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅、是会话级别的存储。只允许同一窗口访问。 (同一个页面才可以访问存储的元素,刷新也可以继续访问,但是关闭页面重新打开,数据就不见了)
1、先判断(浏览器是否支持)——if(typeof(Storage)!=="undefine"){若支持执行的代码段}else{不支持执行代码段}
2、localStorage的增删改查
增:localStorage.setItem("propName","value")
删:localStorage.removeItem(‘propName‘)
改:localStotage.propNmae=newValue
查:localStorage.getItem(propName)
3、sessionStorage的增删改查
增:sessionStorage.setItem("propName","value")
删:sessionStorage.removeItem(‘propName‘)
改:sessionStotage.propNmae=newValue
查:sessionStorage.getItem(propName)
例子(localstorage,session同下):
<body>
<div id="result"></div>
<script>
// Check browser support
if (typeof(Storage) !== "undefined") {
// Store
localStorage.setItem("lastname", "Gates");
// Retrieve
document.getElementById("result").innerHTML = localStorage.getItem("lastname");
} else {
document.getElementById("result").innerHTML = "抱歉!您的浏览器不支持 Web Storage ...";
}
</script>
</body>

因为考虑到每个 HTTP 请求都会带着 Cookie 的信息,所以 Cookie 当然是能精简就精简啦,比较常用的一个应用场景就是判断用户是否登录。针对登录过的用户,服务器端会在他登录时往 Cookie 中插入一段加密过的唯一辨识单一用户的辨识码,下次只要读取这个值就可以判断当前用户是否登录啦。曾经还使用 Cookie 来保存用户在电商网站的购物车信息,如今有了 localStorage,似乎在这个方面也可以给 Cookie 放个假了~
而另一方面 localStorage 接替了 Cookie 管理购物车的工作,同时也能胜任其他一些工作。比如HTML5游戏通常会产生一些本地数据,localStorage 也是非常适用的。如果遇到一些内容特别多的表单,为了优化用户体验,我们可能要把表单页面拆分成多个子页面,然后按步骤引导用户填写。这时候 sessionStorage 的作用就发挥出来了。
HTML5 引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在没有因特网连接时进行访问。
应用程序缓存为应用带来三个优势:
离线浏览 - 用户可在应用离线时使用它们
速度 - 已缓存资源加载得更快
减少服务器负载 - 浏览器将只从服务器下载更新过或更改过的资源。
1、manifest文件配置:
manifest 文件可分为三个部分:
CACHE MANIFEST(必须)- 在此标题下列出的文件将在首次下载后进行缓存
NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存
FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
例子:
CACHE MANIFEST
# 2012-02-21 v1.0.0 //注释行,在服务器中更改一个函数或者一幅图片,此文件都不会被修改,但更新此备注却可以更新缓存文件的方法
/theme.css
/logo.gif
/main.js
NETWORK:
login.asp
FALLBACK:
/html5/ /404.html
PS:浏览器对缓存数据的容量限制可能不太一样(某些浏览器设置的限制是每个站点 5MB)
##以下为html文件中的使用直接在html标签中将其引入
<html manifest="demo.appcache"> //直接在html文件中引入appcache文件
0、创建一个需要用于后台运行的js文本文件——需要一个postMessage(data) //向某个页面传达信息
1、先判断浏览器是否支持:if(typeof(Worker)!=="undefined")
2、创建new Worker(‘js文本路径‘)
3、使用onmessage监听是否有消息传来,所有则接收js传来的信息,并加以处理运用
4、终止Web Worker 终止 web worker,并释放浏览器/计算机资源,请使用 terminate() 方法 //终止后需刷新页面才可重新使用
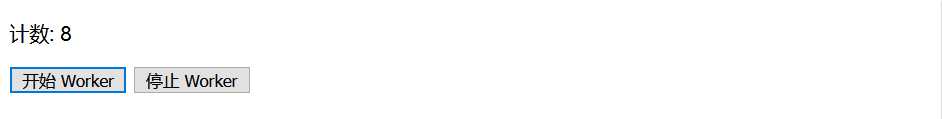
创建计数脚本,该脚本存储于 "demo_workers.js" 文件中:
var i=0;
function timedCount()
{
i=i+1;
postMessage(i);
setTimeout("timedCount()",500);
}
timedCount();
以下是html文件:
<!DOCTYPE html>
<html>
<body>
<p>Count numbers: <output id="result"></output></p>
<button onclick="startWorker()">Start Worker</button>
<button onclick="stopWorker()">Stop Worker</button>
<br /><br />
<script>
var w;
function startWorker()
{
if(typeof(Worker)!=="undefined")
{
if(typeof(w)=="undefined")
{
w=new Worker("demo_workers.js");
}
w.onmessage = function (event) {
document.getElementById("result").innerHTML=event.data;
};
}
else
{
document.getElementById("result").innerHTML="Sorry, your browser
does not support Web Workers...";
}
}
function stopWorker()
{
w.terminate();
}
</script>
</body>
</html>
效果图:

onOpen :当通往服务器的连接被打开
onMessage:当接收到消息
onerror :当错误发生
1、web worker 通常不用于如此简单的脚本,而是用于更耗费 CPU 资源的任务。
2、由于 web worker 位于外部文件中,它们无法访问下例 JavaScript 对象:
window 对象
document 对象
parent 对象
Server-Sent 事件指的是网页自动获取来自服务器的更新。
以前也可能做到这一点,前提是网页不得不询问是否有可用的更新。通过服务器发送事件,更新能够自动到达。
例子:Facebook/Twitter 更新、估价更新、新的博文、赛事结果等。
html文件:
if(typeof(EventSource)!=="undefined"){ //判
var source=new EventSource("demo_sse.php"); //创
source.onmessage=function(event) //监听
{
document.getElementById("result").innerHTML+=event.data + "<br />"; //使用
};
else
{
document.getElementById("result").innerHTML="抱歉,您的浏览器不支持 server-sent 事件 ...";
}
demo_sse.php文件
<?php
header(‘Content-Type: text/event-stream‘); //把报头 "Content-Type" 设置为 "text/event-stream"
header(‘Cache-Control: no-cache‘); //规定不对页面进行缓存
$time = date(‘r‘);
echo "data: The server time is: {$time}\n\n"; //输出发送日期(始终以 "data: " 开头)
flush(); ////向网页刷新输出数据
?>标签:cal mic 运用 计数 you 第二周 facebook 邮件 内容
原文地址:https://www.cnblogs.com/aiyadc/p/13168028.html