标签:stream puts frame lte end message err 密码 type
下面跟着我一起花三分钟搭建一个超实用的文件服务器 – MinIO
一、下载安装
中文官网地址:
https://docs.min.io/cn/
1
下载地址:
GNU/Linux
https://dl.min.io/server/minio/release/linux-amd64/minio
1
Windows
https://dl.min.io/server/minio/release/windows-amd64/minio.exe
1
赋予文件夹权限:
chmod +x minio
1
二、启动运行
Linux
1、进入 minio 存放目录:cd /usr/local/minio
2、执行命令:./minio server /home/minio/data
(/home/minio/data 为你存放静态文件的目录)
3、后台运行:nohup /usr/local/minio server /home/minio/data > /home/minio/data/minio.log 2>&1 &
后台启动,并打印日志
1
2
3
4
5
Windows
1、进入 minio.exe 存放目录(D:\minio\data 为你存放静态文件的目录)
2、打开 cmd 执行命令:minio.exe server D:\minio\data
启动后会打印出AccessKey和SecretKey等信息:
1
2
3
4
三、默认配置
默认 AccessKey 和 SecretKey:
AccessKey:minioadmin
SecretKey:minioadmin
1
2
默认端口:
9000
1
当然,我们也可以自定义这些信息
自定义 AccessKey 和 SecretKey:
export MINIO_ACCESS_KEY=minio
export MINIO_SECRET_KEY=miniostorage
1
2
自定义端口:
./minio server --address IP:PORT /home/minio/data
1
自定义文件夹地址:
export MINIO_VOLUMES="/home/minio/data"
1
四、访问尝鲜
开放 9000 端口:
firewall-cmd --zone=public --add-port=6379/tcp --permanent
firewall-cmd --reload
1
2
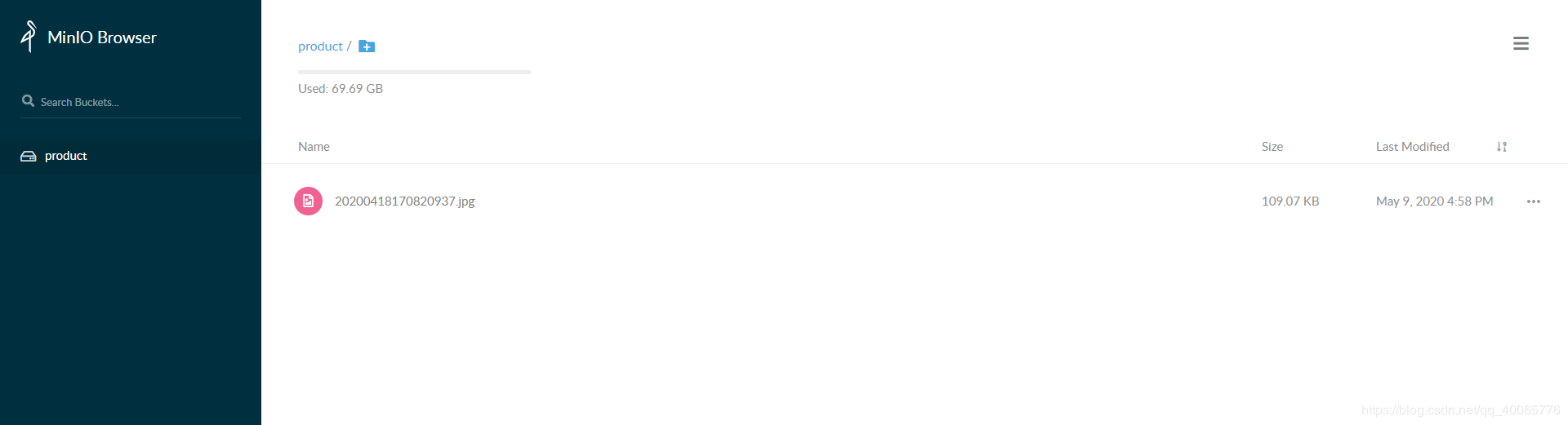
访问地址:
http://127.0.0.1:9000
我们输入账户密码:






<!-- minio 相关依赖 -->
<dependency>
<groupId>io.minio</groupId>
<artifactId>minio</artifactId>
<version>3.0.10</version>
</dependency>
<!-- alibaba的fastjson -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.51</version>
</dependency>
<!-- thymeleaf模板引擎 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>这里除了 MinIO 的相关依赖,还添加了 fastjson,thymeleaf 的相关依赖,篇幅原因,其余依赖请自行添加
在 application.yml 文件中加入 MinIO 服务器的相关信息
# minio 文件存储配置信息
minio:
endpoint: http://127.0.0.1:9000
accesskey: minioadmin
secretKey: minioadminpackage com.zyxx.email.common.minio;
import lombok.Data;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.stereotype.Component;
/**
* minio 属性值
*/
@Data
@Component
@ConfigurationProperties(prefix = "minio")
public class MinioProp {
/**
* 连接url
*/
private String endpoint;
/**
* 用户名
*/
private String accesskey;
/**
* 密码
*/
private String secretKey;
}
这一步,我们将配置文件中 minio 的配置信息通过注解的方式注入到 MinioProp 这个实体中,方便后面我们使用
package com.zyxx.email.common.minio;
import io.minio.MinioClient;
import io.minio.errors.InvalidEndpointException;
import io.minio.errors.InvalidPortException;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.context.properties.EnableConfigurationProperties;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
/**
* minio 核心配置类
*/
@Configuration
@EnableConfigurationProperties(MinioProp.class)
public class MinioConfig {
@Autowired
private MinioProp minioProp;
/**
* 获取 MinioClient
*
* @return
* @throws InvalidPortException
* @throws InvalidEndpointException
*/
@Bean
public MinioClient minioClient() throws InvalidPortException, InvalidEndpointException {
return new MinioClient(minioProp.getEndpoint(), minioProp.getAccesskey(), minioProp.getSecretKey());
}
}通过注入 MinIO 服务器的相关配置信息,得到 MinioClient 对象,我们上传文件依赖此对象
package com.zyxx.email.common.minio;
import com.alibaba.fastjson.JSONObject;
import com.zyxx.email.common.redis.RedisUtil;
import com.zyxx.email.utils.DateUtils;
import io.minio.MinioClient;
import lombok.SneakyThrows;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Component;
import org.springframework.web.multipart.MultipartFile;
@Slf4j
@Component
public class MinioUtils {
@Autowired
private MinioClient client;
@Autowired
private MinioProp minioProp;
/**
* 创建bucket
*
* @param bucketName bucket名称
*/
@SneakyThrows
public void createBucket(String bucketName) {
if (!client.bucketExists(bucketName)) {
client.makeBucket(bucketName);
}
}
/**
* 上传文件
*
* @param file 文件
* @param bucketName 存储桶
* @return
*/
public JSONObject uploadFile(MultipartFile file, String bucketName) throws Exception {
JSONObject res = new JSONObject();
res.put("code", 0);
// 判断上传文件是否为空
if (null == file || 0 == file.getSize()) {
res.put("msg", "上传文件不能为空");
return res;
}
// 判断存储桶是否存在
createBucket(bucketName);
// 文件名
String originalFilename = file.getOriginalFilename();
// 新的文件名 = 存储桶名称_时间戳.后缀名
String fileName = bucketName + "_" + System.currentTimeMillis() + originalFilename.substring(originalFilename.lastIndexOf("."));
// 开始上传
client.putObject(bucketName, fileName, file.getInputStream(), file.getContentType());
res.put("code", 1);
res.put("msg", minioProp.getEndpoint() + "/" + bucketName + "/" + fileName);
return res;
}
}package com.zyxx.email.controller;
import com.alibaba.fastjson.JSONObject;
import com.zyxx.email.common.minio.MinioUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
@Controller
public class MinioController {
@Autowired
private MinioUtils minioUtils;
@GetMapping("init")
public String init() {
return "file";
}
/**
* 上传
*
* @param file
* @param request
* @return
*/
@PostMapping("/upload")
@ResponseBody
public String upload(@RequestParam(name = "file", required = false) MultipartFile file, HttpServletRequest request) {
JSONObject res = null;
try {
res = minioUtils.uploadFile(file, "product");
} catch (Exception e) {
e.printStackTrace();
res.put("code", 0);
res.put("msg", "上传失败");
}
return res.toJSONString();
}
}<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<form accept-charset="UTF-8" th:action="@{upload}" method="post" enctype="multipart/form-data" target="_blank">
文件:<input type="file" name="file"/>
<input type="submit" value="上传"/>
</form>
</body>
</html>这里我用的 thymeleaf 模板引擎
http://localhost:8080/init


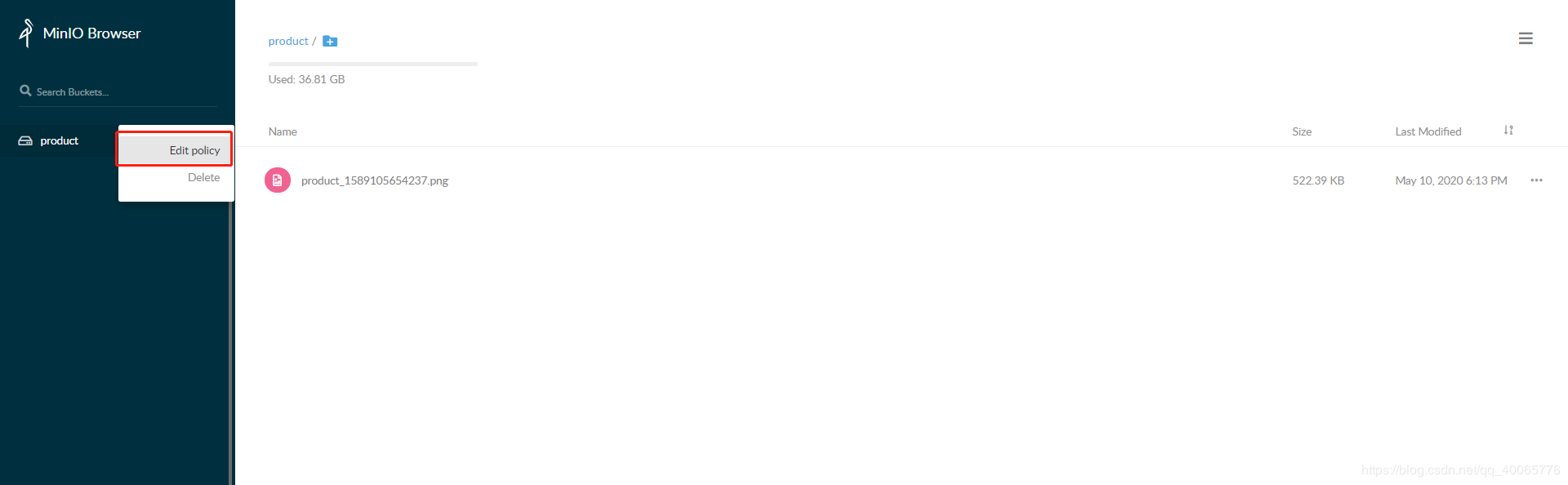
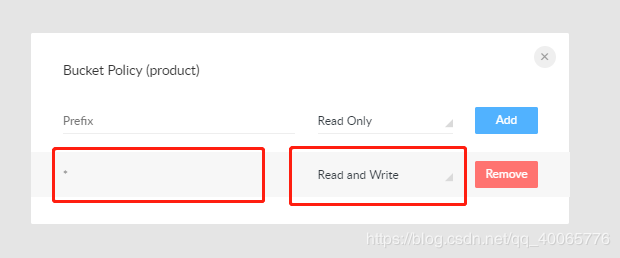
设置 bucket 的 policy 策略:

设置该存储桶下面的文件为 Read and Write,这时我们就可以直接访问了

package com.zyxx.email.common.minio;
import com.alibaba.fastjson.JSONObject;
import com.zyxx.email.utils.DateUtils;
import io.minio.MinioClient;
import io.minio.ObjectStat;
import io.minio.messages.Bucket;
import lombok.SneakyThrows;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Component;
import org.springframework.web.multipart.MultipartFile;
import java.io.InputStream;
import java.util.*;
@Slf4j
@Component
public class MinioUtils {
@Autowired
private MinioClient client;
@Autowired
private MinioProp minioProp;
/**
* 创建bucket
*
* @param bucketName bucket名称
*/
@SneakyThrows
public void createBucket(String bucketName) {
if (!client.bucketExists(bucketName)) {
client.makeBucket(bucketName);
}
}
/**
* 获取全部bucket
*/
@SneakyThrows
public List<Bucket> getAllBuckets() {
return client.listBuckets();
}
/**
* 根据bucketName获取信息
*
* @param bucketName bucket名称
*/
@SneakyThrows
public Optional<Bucket> getBucket(String bucketName) {
return client.listBuckets().stream().filter(b -> b.name().equals(bucketName)).findFirst();
}
/**
* 根据bucketName删除信息
*
* @param bucketName bucket名称
*/
@SneakyThrows
public void removeBucket(String bucketName) {
client.removeBucket(bucketName);
}
/**
* 获取文件外链
*
* @param bucketName bucket名称
* @param objectName 文件名称
* @param expires 过期时间 <=7
* @return url
*/
@SneakyThrows
public String getObjectURL(String bucketName, String objectName, Integer expires) {
return client.presignedGetObject(bucketName, objectName, expires);
}
/**
* 获取文件
*
* @param bucketName bucket名称
* @param objectName 文件名称
* @return 二进制流
*/
@SneakyThrows
public InputStream getObject(String bucketName, String objectName) {
return client.getObject(bucketName, objectName);
}
/**
* 上传文件
*
* @param bucketName bucket名称
* @param objectName 文件名称
* @param stream 文件流
* @throws Exception https://docs.minio.io/cn/java-client-api-reference.html#putObject
*/
public void putObject(String bucketName, String objectName, InputStream stream) throws Exception {
client.putObject(bucketName, objectName, stream, stream.available(), "application/octet-stream");
}
/**
* 上传文件
*
* @param bucketName bucket名称
* @param objectName 文件名称
* @param stream 文件流
* @param size 大小
* @param contextType 类型
* @throws Exception https://docs.minio.io/cn/java-client-api-reference.html#putObject
*/
public void putObject(String bucketName, String objectName, InputStream stream, long size, String contextType) throws Exception {
client.putObject(bucketName, objectName, stream, size, contextType);
}
/**
* 获取文件信息
*
* @param bucketName bucket名称
* @param objectName 文件名称
* @throws Exception https://docs.minio.io/cn/java-client-api-reference.html#statObject
*/
public ObjectStat getObjectInfo(String bucketName, String objectName) throws Exception {
return client.statObject(bucketName, objectName);
}
/**
* 删除文件
*
* @param bucketName bucket名称
* @param objectName 文件名称
* @throws Exception https://docs.minio.io/cn/java-client-api-reference.html#removeObject
*/
public void removeObject(String bucketName, String objectName) throws Exception {
client.removeObject(bucketName, objectName);
}
/**
* 上传文件
*
* @param file 文件
* @param bucketName 存储桶
* @return
*/
public JSONObject uploadFile(MultipartFile file, String bucketName) throws Exception {
JSONObject res = new JSONObject();
res.put("code", 0);
// 判断上传文件是否为空
if (null == file || 0 == file.getSize()) {
res.put("msg", "上传文件不能为空");
return res;
}
// 判断存储桶是否存在
createBucket(bucketName);
// 文件名
String originalFilename = file.getOriginalFilename();
// 新的文件名
String fileName = bucketName + "_" + DateUtils.getYyyymmdd() + originalFilename.substring(originalFilename.lastIndexOf("."));
// 开始上传
client.putObject(bucketName, fileName, file.getInputStream(), file.getContentType());
res.put("code", 1);
res.put("msg", minioProp.getEndpoint() + "/" + bucketName + "/" + fileName);
return res;
}
}文件的下载功能也相当简单,这里就不一一介绍了
Java Client 指南地址如下:
https://docs.min.io/docs/java-client-quickstart-guide.html
推荐:IntelliJ 如何设置 Git 的 Remote 服务器地址
淘宝店铺怎么装修首页,淘宝装修免费模板分享
小区做什么小买卖赚钱,六个最受欢迎的小区生意
在家里做什么能赚钱致富,十个在家最挣钱的工作
搭建文件服务器 MinIO和Java中上传文件至MinIO服务器
标签:stream puts frame lte end message err 密码 type
原文地址:https://www.cnblogs.com/vwvwvwgwg/p/13170961.html