标签:客户 loading font lazy -- 最大的 nbsp 代码 actions
阮一峰老师的文章:http://www.ruanyifeng.com/blog/2016/01/flux.html
1、Flux相对于MVC,有什么优势呢?
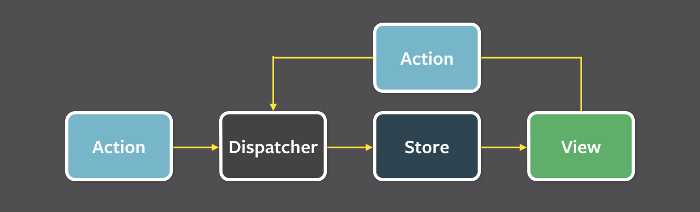
就是它比较简单,最大的特点是“单向数据流”(Action -> Store -> View -> Action -> Store -> ...),不会像MVC那般复杂。
这也是前端的优势,因为View层就是跟客户交互的层,不像服务端(因为View无法处理被送过来的req)
2、Flux是一种架构思想,解决软件结构问题。
首先,Flux将一个应用分成四个部分。
- View: 视图层
- Action(动作):视图层发出的消息(比如mouseClick)
- Dispatcher(派发器):用来接收Actions、执行回调函数
- Store(数据层):用来存放应用的状态,一旦发生变动,就提醒Views要更新页面

这样,我们就可以把代码分为这4个部分了(当然,我们实现的时候就是View --> React组件,Action、Dispatcher、Store都收敛到Redux Model里面了)
标签:客户 loading font lazy -- 最大的 nbsp 代码 actions
原文地址:https://www.cnblogs.com/amiezhang/p/13171547.html