标签:style blog class code c java
一、什么是原型链
当需要获取一个对象的某个属性或方法时,首先在对象自身查找该属性,找不到的话,会沿着原型链向上查找,直到在某个原型中找到该属性,如果到达原型链顶端依然找不到,则返回undefined.

1 var person = {name : "Peter"}; 2 3 //Peter 4 console.log(person.name); 5 6 //undefined 7 console.log(person.age); 8 9 Object.prototype.age = 100; 10 11 //100 12 console.log(person.age);
二、原型链的作用
继承实例:
1 function Father(){ ...} 2 3 function Son(){...} 4 5 var father = new Father(); 6 7 //实现继承,所有的son继承自father对象 8 Son.prototype = father; 9 10 var son = new Son(); 11 12 //true 13 son instanceof Father;
使用原型来防止方法重复定义:
1 //使用这种方法来定义构造函数时,每次new Cat都重新创建了一个bite方法 2 function Cat(){ 3 this.name = "咪咪"; 4 function bite(){...} 5 } 6 7 //这种方式,在new Dog时,所有实例都用的同一个bite方法 8 function Dog(){ 9 this.name = "旺财"; 10 } 11 12 Dog.prototype.bite = function(){...}
三、理解原型链原理
想要理解javascript的原型链机制,首先要有这些概念:
ps:基本数据类型在执行方法时会被转换为对应的包装对象(Number, String, Boolean)
接下来,就是原型链的核心了,请注意,核心是[[proto]]而不是prototype(笔者学习时老以为prototype才是关键,这是不对的):
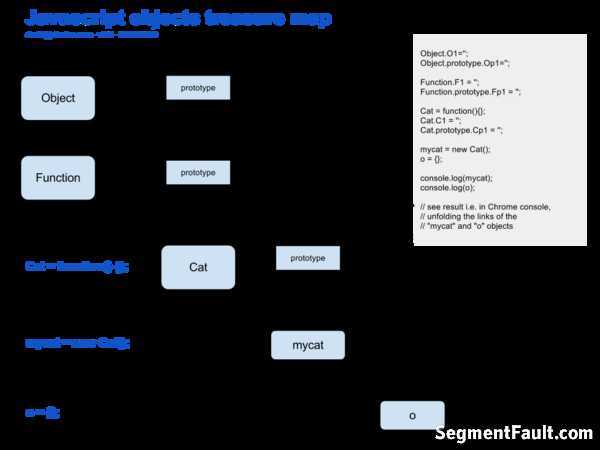
大家结合文字再看网络上流传的图,进一步的理解原型链.

标签:style blog class code c java
原文地址:http://www.cnblogs.com/Joeycs/p/3733930.html