标签:value one first bin view 自动识别 size info 正则
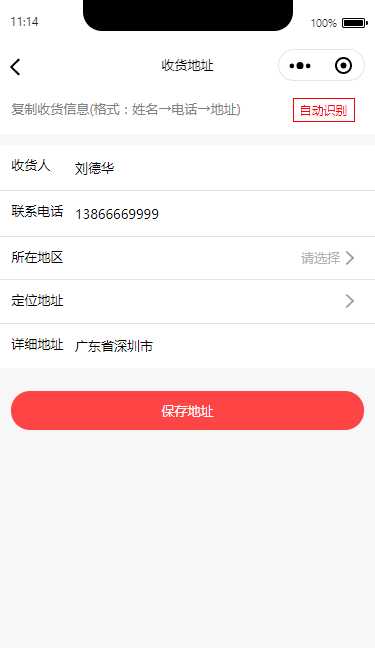
为提升用户体验,在用户新增收货地址时,加入自动识别收货地址功能。

.wxml
<view class="top">
<input type="text" placeholder="复制收货信息(格式:姓名→电话→地址)" value="{{distinguish}}"
bindinput="distinguishinput"></input>
<text bindtap="changtext">自动识别</text>
</view>
.js
changtext: function (e) {
var that = this;
var text = that.data.distinguish;
var text = text.replace(/(^\s*)|(\s*$)/g, ""); //清除文本前后空格
if (text == ‘‘) {
that.setData({
u_name: ‘‘,
u_phone: ‘‘,
u_address: ‘‘
})
return;
}
//电话号码正则表达式
var regx = /(1[3|4|5|7|8][\d]{9}|0[\d]{2,3}-[\d]{7,8}|400[-]?[\d]{3}[-]?[\d]{4})/g;
var phone_num = text.match(regx);
if (phone_num != null) {
var phone = text.indexOf(phone_num[0]);
}
var name = text.indexOf("姓名:");
if (name >= 0) {
var phone = text.indexOf("电话:"),
address = text.indexOf("地址:");
var u_name = text.substring(name + 3, phone),
u_phone = text.substring(phone + 3, address),
u_address = text.substring(address + 3, text.length);
that.setData({
u_name: u_name,
u_phone: u_phone,
u_address: u_address
})
} else if (phone >= 0) {
var u_name = text.substring(0, phone),
u_phone = text.substring(phone, phone + 11),
u_address = text.substring(phone + 11, text.length);
that.setData({
u_name: u_name,
u_phone: u_phone,
u_address: u_address
})
} else {
that.setData({
u_name: ‘‘,
u_phone: ‘‘,
u_address: ‘‘
})
return;
}
that.setData({
nameText: u_name, //收货人
phoneText: u_phone, //联系方式
addressText: u_address, //详细地址
})
}
End!
标签:value one first bin view 自动识别 size info 正则
原文地址:https://www.cnblogs.com/gygg/p/13175912.html