标签:back com 菜单 title row 特性 插件 lazy php
今天实在,感觉受不了,webstorm 中默认的字体了。
总觉该做点什么,每天用的编辑器,不能一成不变。这样看的都麻木了。
webstorm,默认是 monospaced 字体,或者微软操作系统,默认的 Consolas “编程字体”。
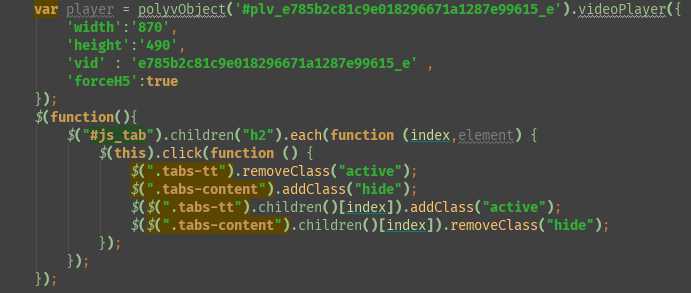
开始用还可以,用的时间长了,看着单引号和双引号,真的是太丑了。
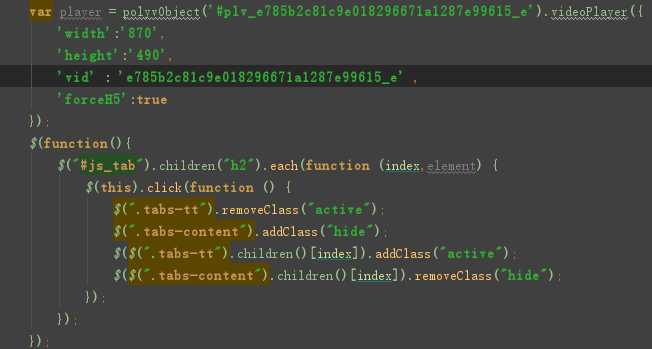
如下图:

于是,在网上找了找,看了太多的文章,一般都是 推荐 Source Code Pro,最早的推荐都在2012年,确实够早的。
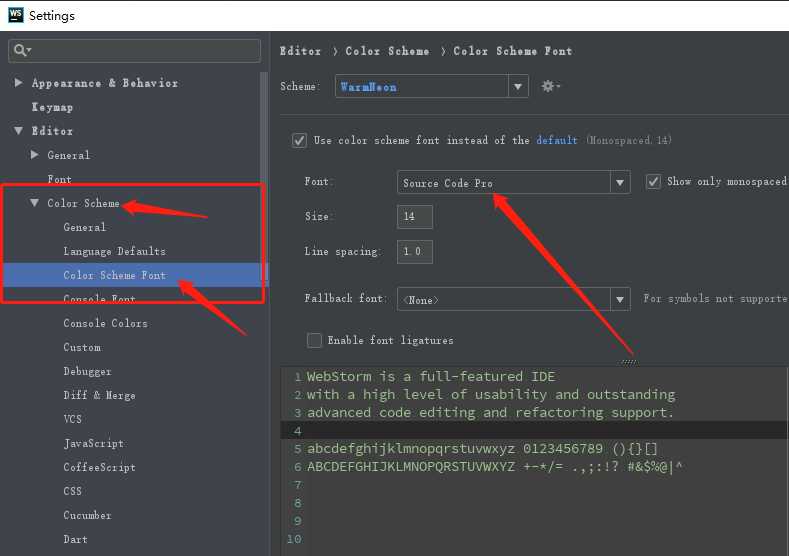
随即试了一下。感觉还可以,配置+效果如下:


使用过 Source Code Pro字体后。网上评论也挺多的,还有另一款开源的字体:Fira Code,这款字体在新版的 IDE 里已经是自带的了。
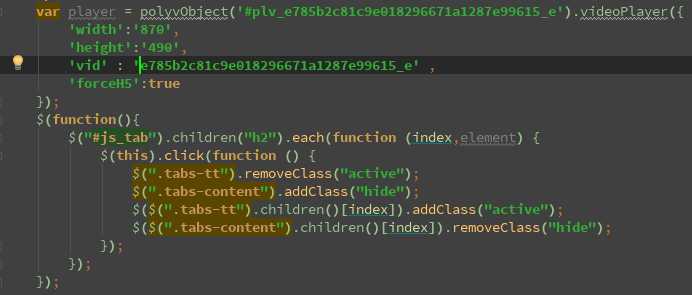
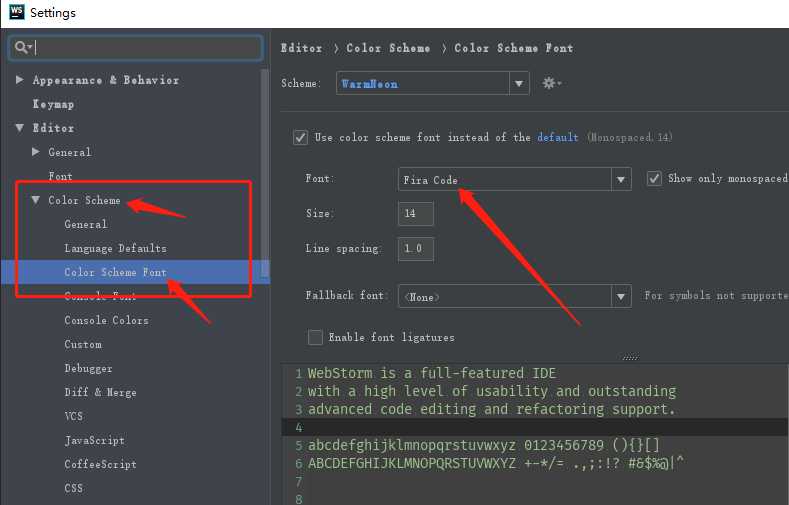
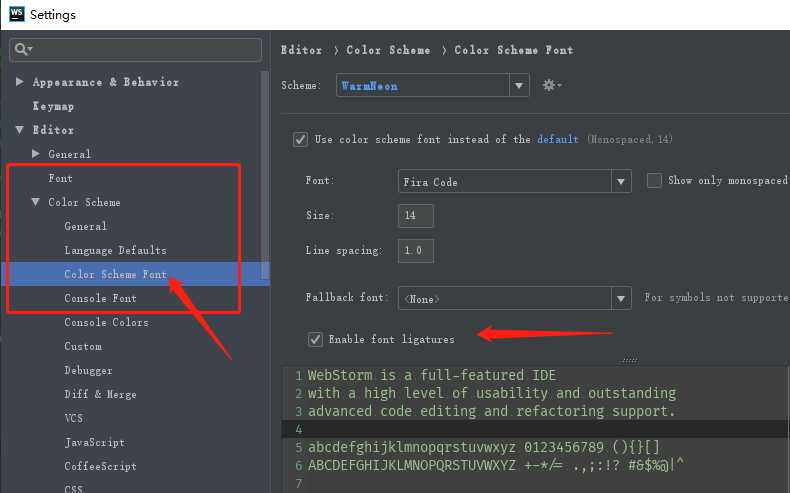
配置+效果图如下:


可能你使用上看不出来,有什么太大的变化,但是我视觉感觉是 Source Code Pro 字体有些扁, Fira Code字体,看着就圆滑了许多。
还有一点,网上说,Fira Code字体,可以设置连字特征。我也测试了一下。并不是特别喜欢。这个我也发出来,因人而异吧。
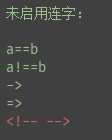
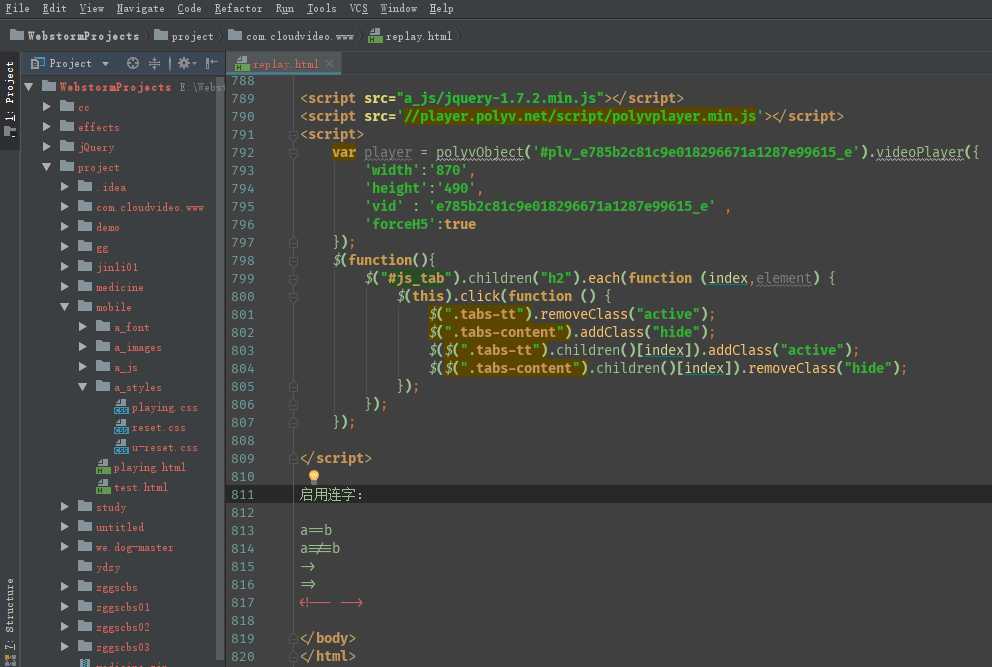
启用连字有效果的几个 符号: == !== -> => <!— —>


配置如下:

[File] -> [Settings] -> [Editor] -> [Color Scheme Font] (如果你的配色方案强制覆盖了的话就在配色方案的字体那里设置),勾选 [Enable Font Ligatures]。
现在,你就可以享受到 Fira Code 所带来的 Open Type 连字特性了,
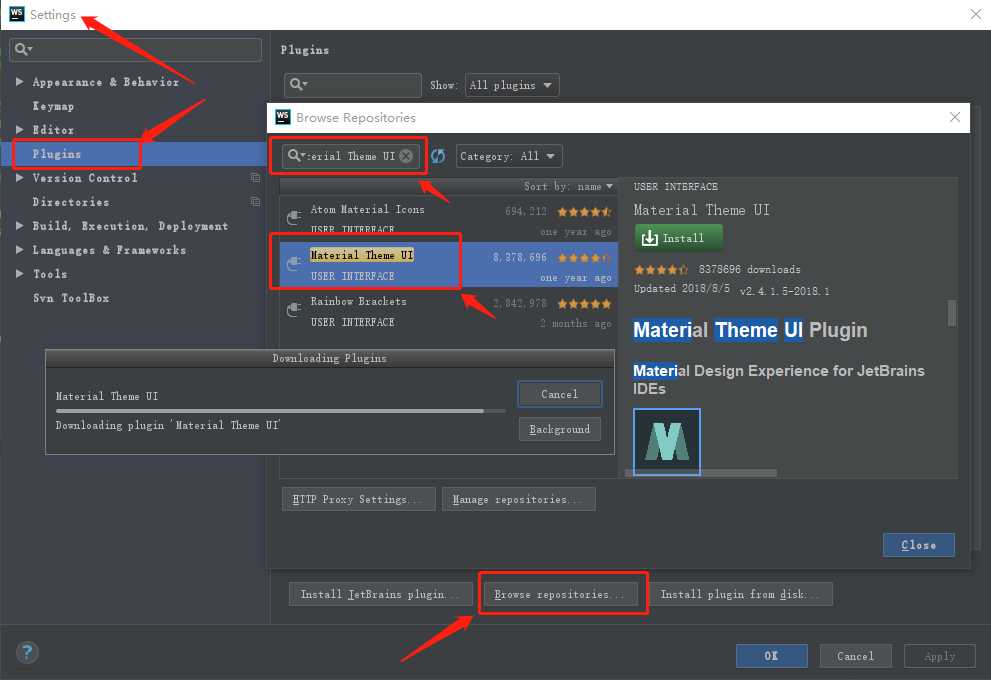
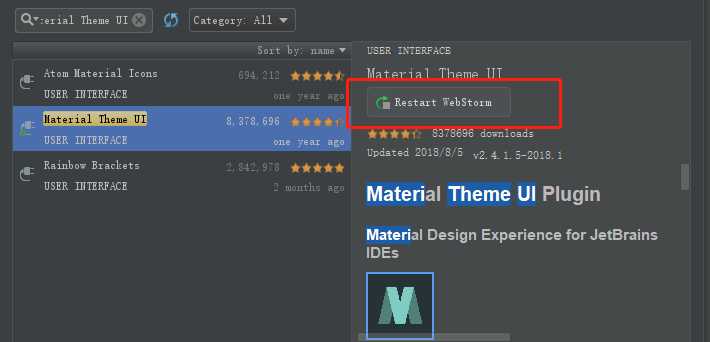
[File] -> [Settings] -> [Plugins] -> [Browse Repositories] -> 搜索[Material Theme UI] 并安装。参考图如下:

安装完成后,会提示你 然后重启。你的 Intellij IDEA / WebStorm / PHPStorm / etc。重启即可。

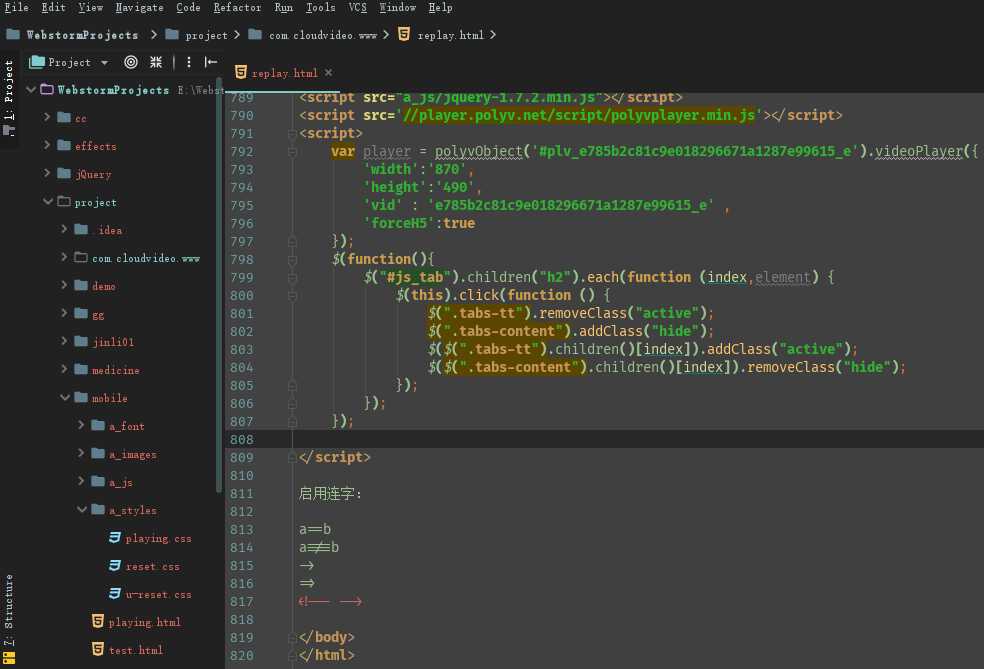
重启,进入前后的对比:
未安装 主题 UI 前:

安装 主题 UI 后:

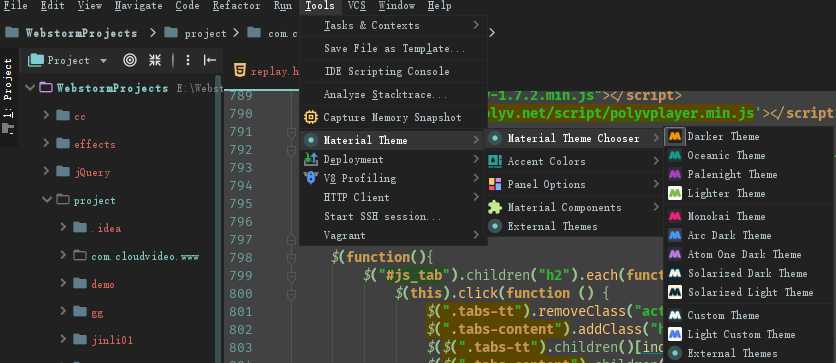
还有众多主题,可以去 菜单 [Tools] -> [Material Theme] -> [Material Theme Chooser] 里选。如果不喜欢。就还原系统默认主题即可。

还有个插件叫 [Nyan progress bar] ,按照第一步,搜索安装。你可以自己装了体验一下。我就不发图了,超级卡哇伊。
by不言谢。
参考网络文章:
WebStorm 好看的UI,好看的主题,字体,让你的体验不一样的感觉。
标签:back com 菜单 title row 特性 插件 lazy php
原文地址:https://www.cnblogs.com/byx1024/p/13174839.html