标签:继承 内容 new func 图片 on() 创建 功能 his
一 1.对象是什么?
对象是包含相关属性和方法的集合体
万物皆对象,比如一束鲜花,有颜色,长度等属性,有生长、繁殖等功能
和Java中的对象差不多
2.创建对象
对象分为两种:
自定义对象和内置对象
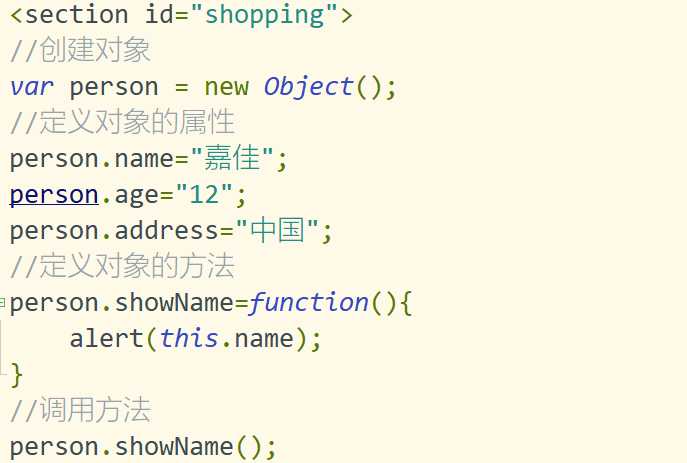
1.自定义对象


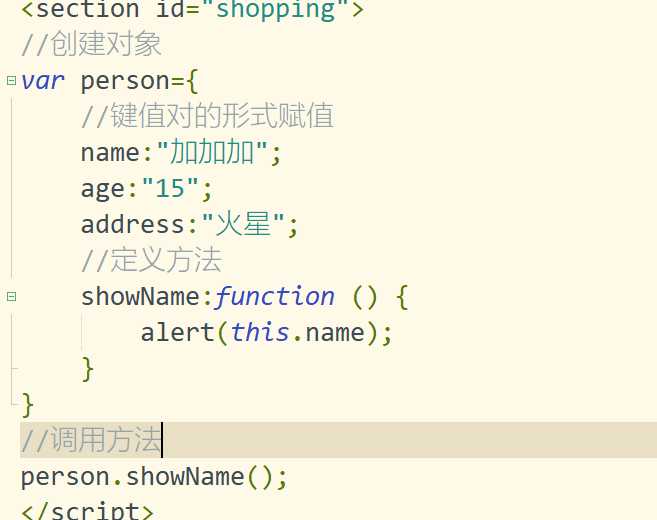
第二种自定义对象的方法:在定义对象时直接赋值

2.内置对象
相当于JavaScript给出的对象
String字符串对象
Date日期对象
Array数组对象
Boolean逻辑对象
Math数学对象
RegExp正则对象
二 构造函数和原型对象
构造函数
与java中的构造函数差不多,在实例化对象的时候定义一些内容
定义构造方法关键性内容
function Flower(name,age,address){
this.name = name;
this.age = age;
this,address = address;
this.showName=function(){
alert(this.name);
}
}
//实例化对象进行传参
var flower = new Flower(“长春花”,“2”,"非洲"); //创建新的对象
fiower.showName();
调用构造函数的4个步骤:
1.创建新的对象
2.将构造函数的作用域给构造函数
3.执行构造函数中的代码
4.返回新对象
补充点:
constructor属性和instanceof操作符
1.constructor属性:标识对象类型,查看对象类型
示例代码:
var person1 = new Person();
var person2 = new Person();
alert person1.constructor==Person;
alert person2.constructor==Person;
返回:true;
2.instanceof操作类型:判断对象是否属于某一类
//判断flower是否属于Odject类
alert(flower instanceof Object);
返回:true;
三 原型对象
自我理解:
当代码中出现protopyte属性时,代表有原型变量出现。
相当于给对象初始值(默认值),如果没有给变量重新赋值,则变量用原型变量赋的值。
关键代码:
Flower.prototype.name = "水仙花";
Flower.prototype.use=“观赏”;
Flower.prototype.showName=funtion(){
alert(this.name);
}
var flower1 = new Flower();
flower.name = "长春花";
var flower2 = new Flower();
alert(flower1.name) ;
alert(flower2.name);

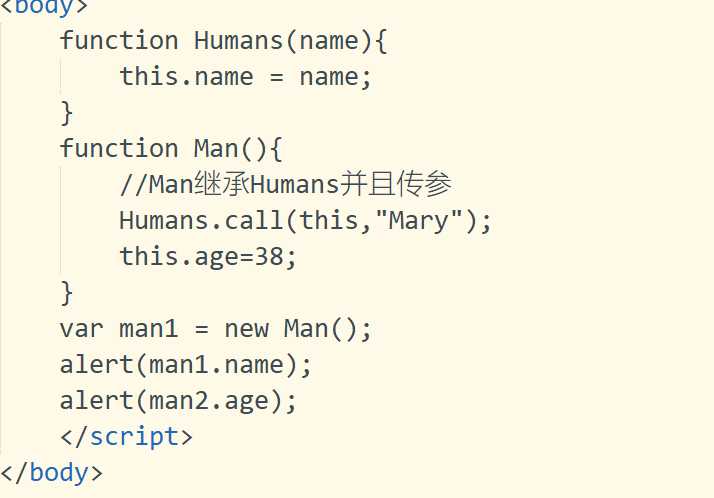
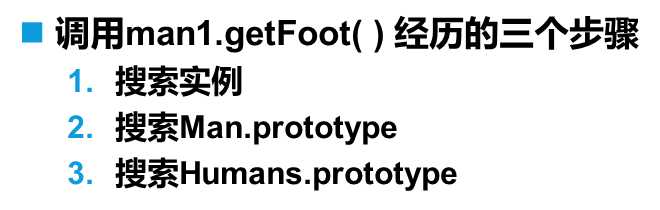
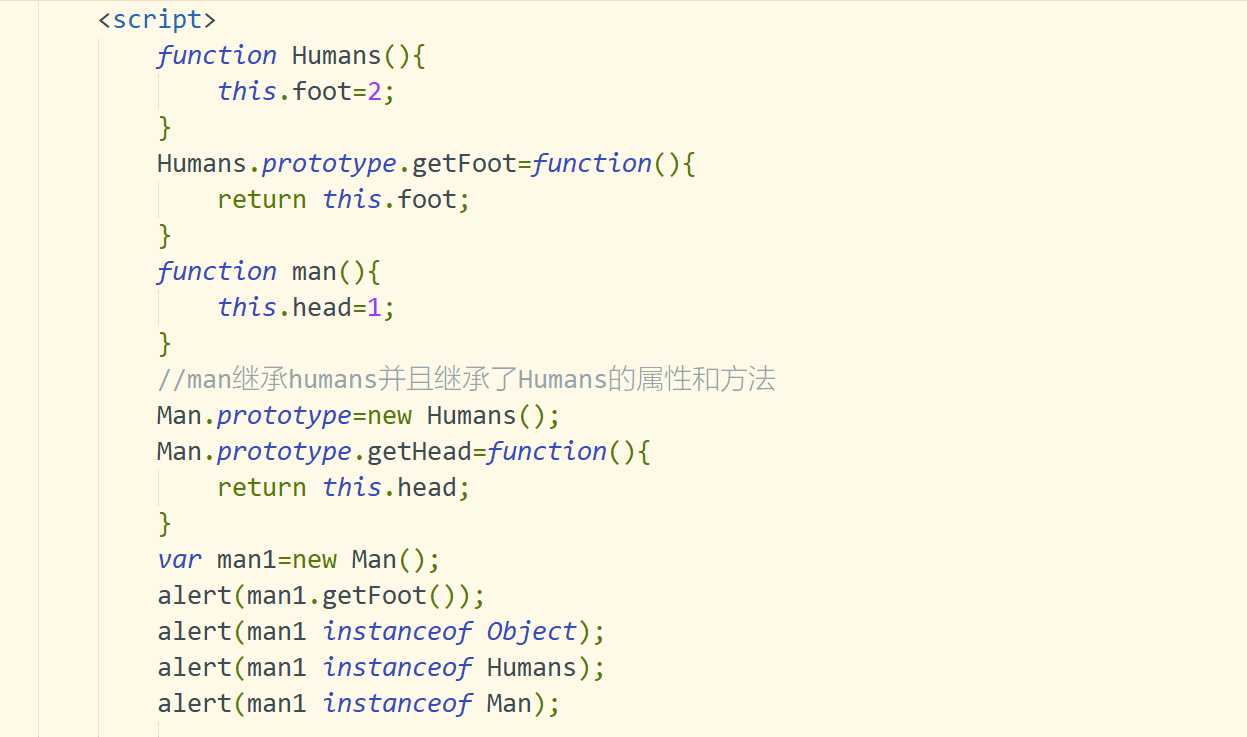
四 <继承> 原型链
关键性语句:Man.prototype = new Humens();

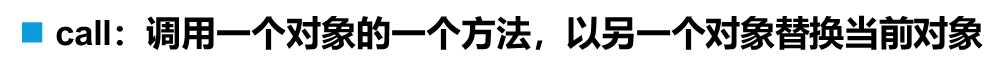
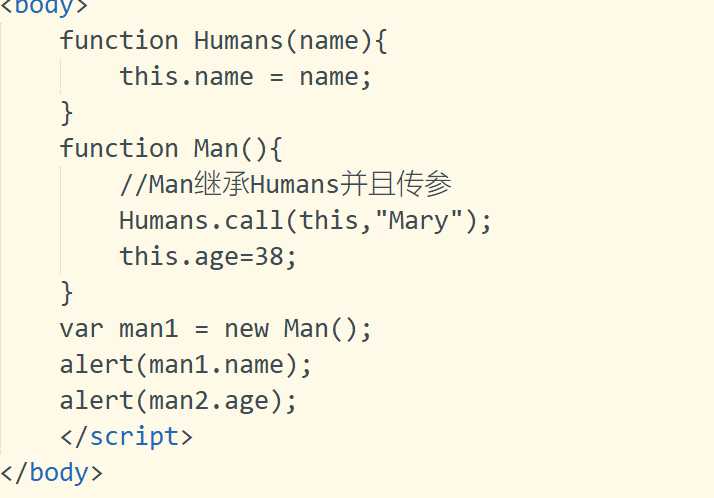
call()方法:


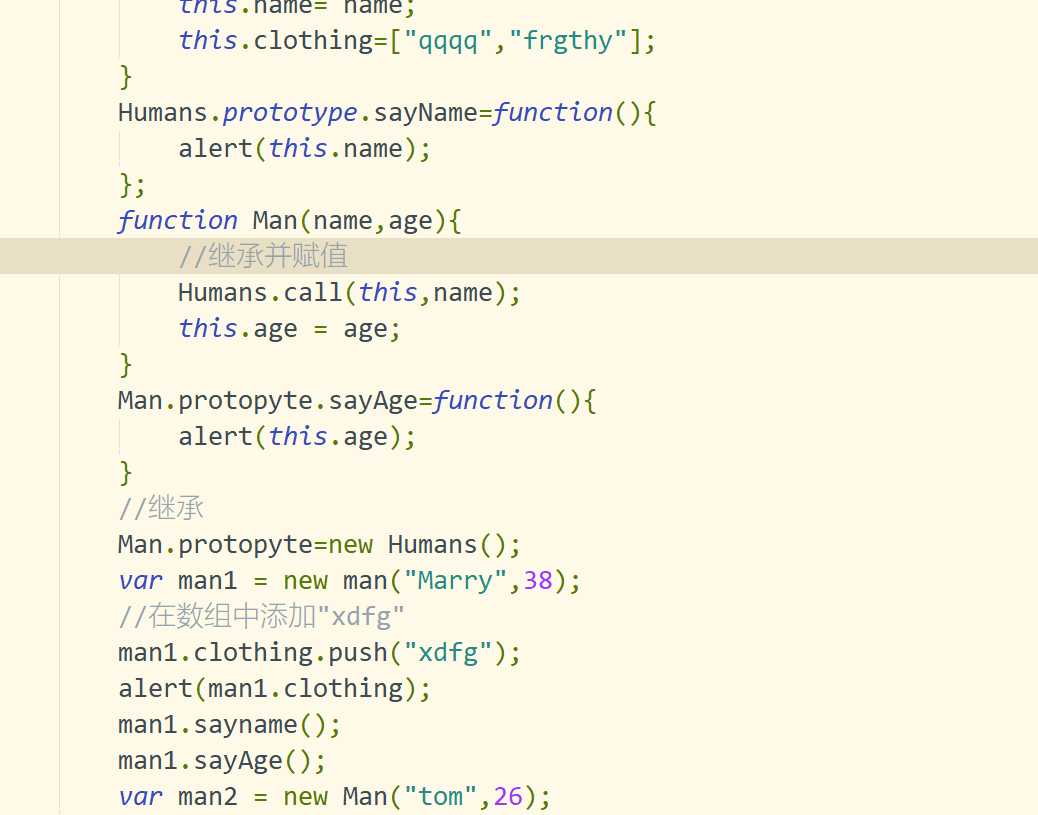
伪经典继承:
1.用原生链和call()(借用构造函数)一起运用实现继承
2.原生链实现对方法的继承。借用构造函数进行对父类传参继承

标签:继承 内容 new func 图片 on() 创建 功能 his
原文地址:https://www.cnblogs.com/yangshuwenzuibang/p/13178953.html