标签:img 文件夹 alt 文件 默认 loading http src load
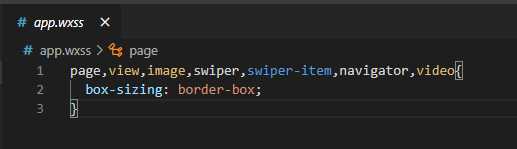
(1)清空默认的格式。:清空app.wxss文件里的内容。再快速初始化:录入以下代码:

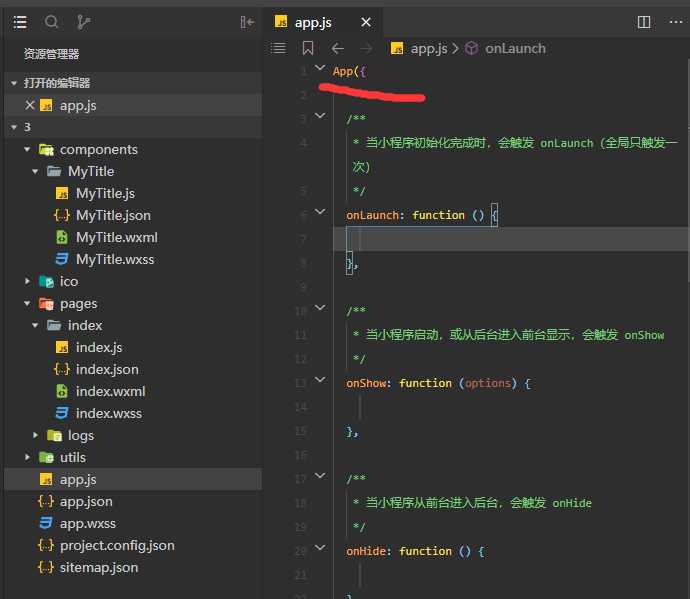
(2)清空app.js文件里的内容。再快速初始化:在微信开发者工具里的app.js文件输入app回车,可快速初始化。

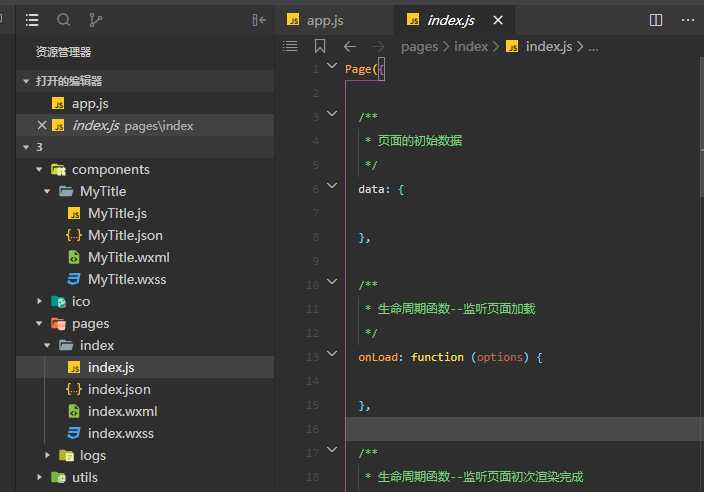
(3):清空page页里的inddex文件夹里的*.js,*.wxml,*.wxss。在微信开发者工具里打开index文件夹的*.js,输入page按回车,初始化。

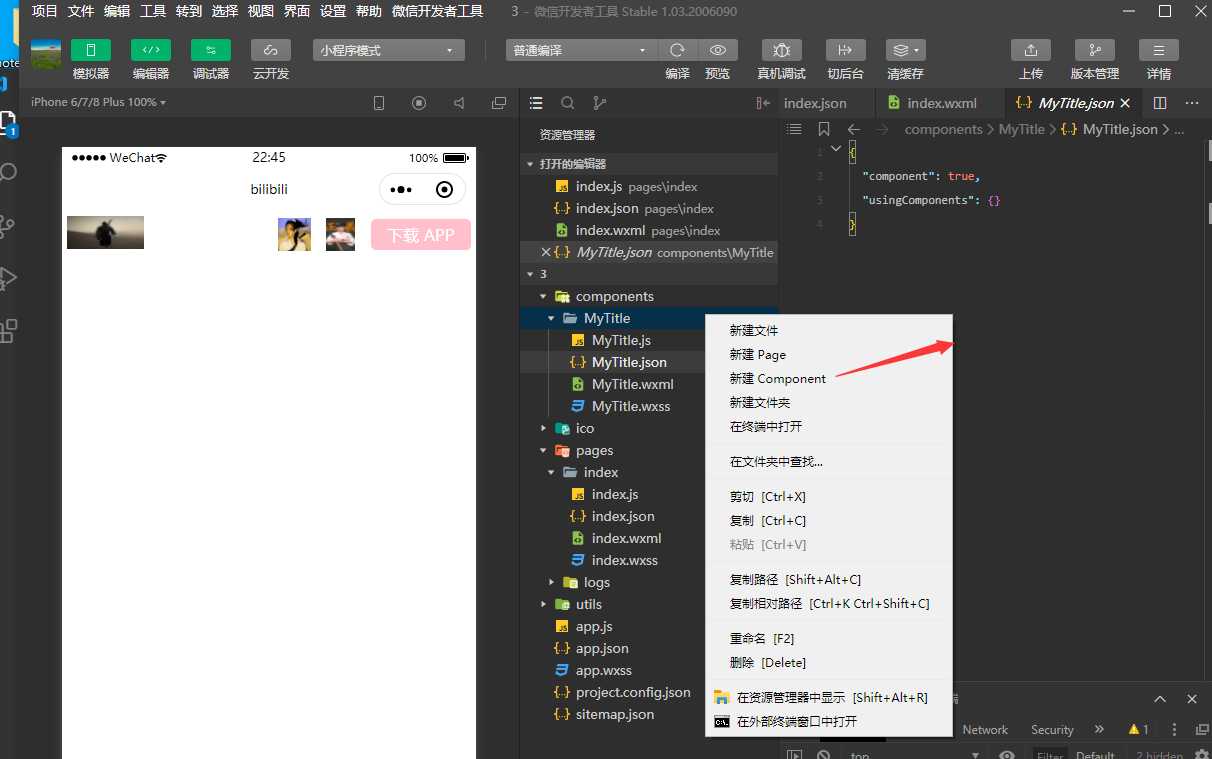
一:新建自定义组件:

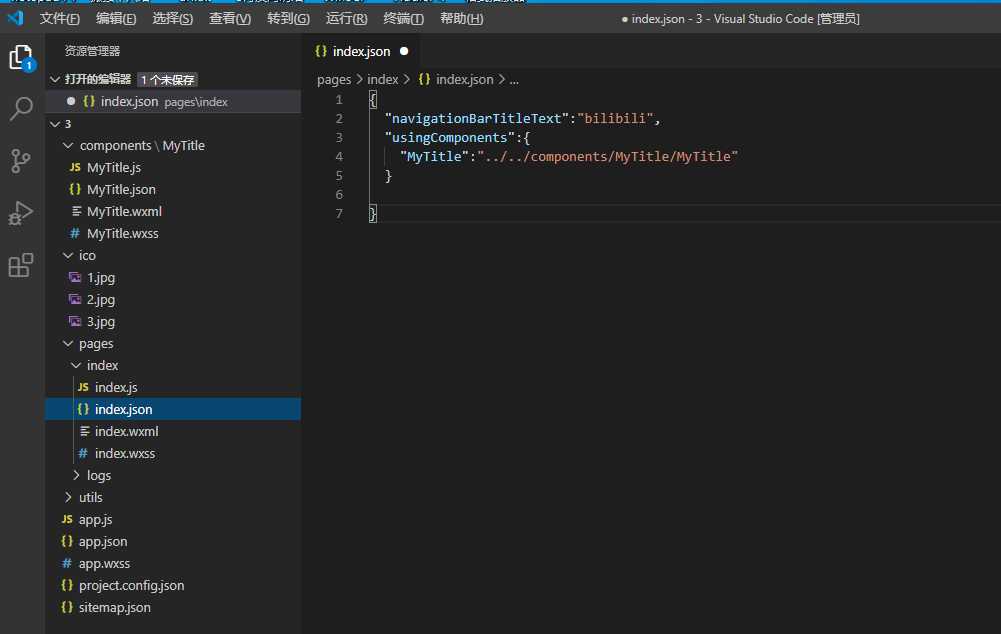
二:在pages页的json文件里创建自组定义件名字与地址。

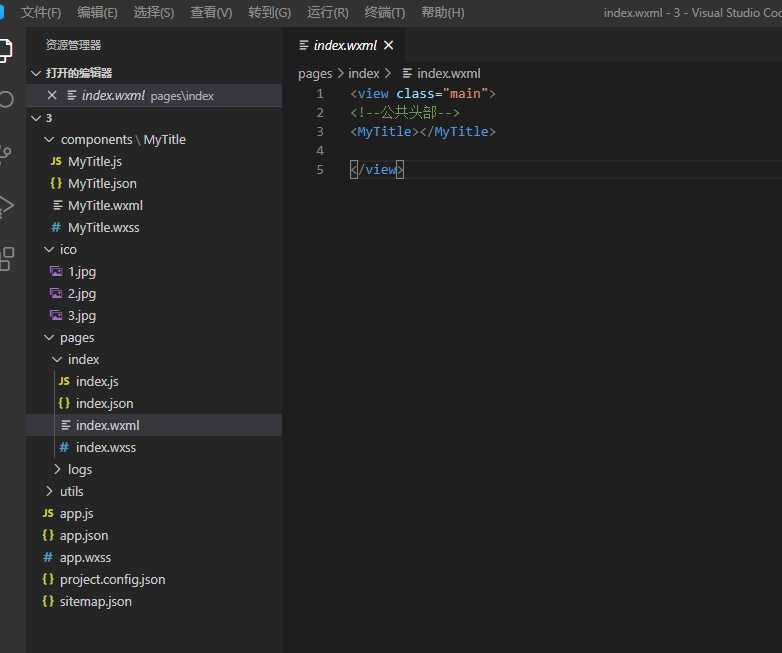
三:页面放自定义组件。在*.wxml文件里。

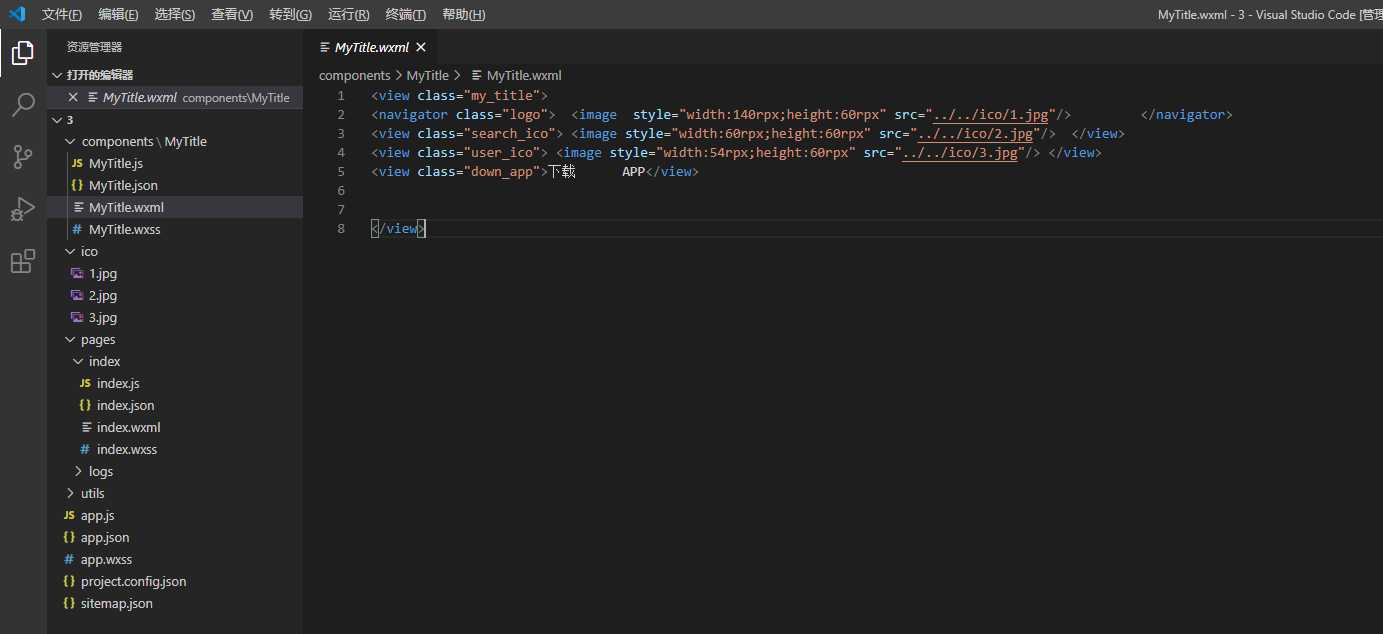
四:在自定义组件*.wxml放样式。

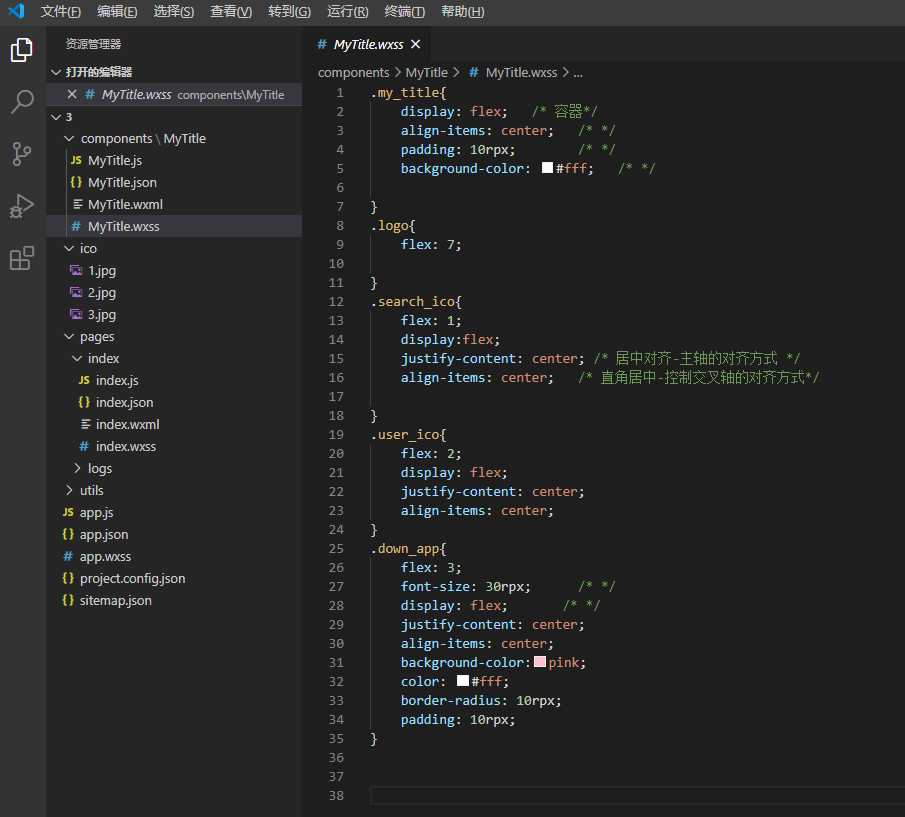
五:自定义组件*.wxss放格式:

六:生成的结果为:

标签:img 文件夹 alt 文件 默认 loading http src load
原文地址:https://www.cnblogs.com/xiongyunsheng/p/13185313.html