标签:初始化 date 接口 sele htm plain NPU his top
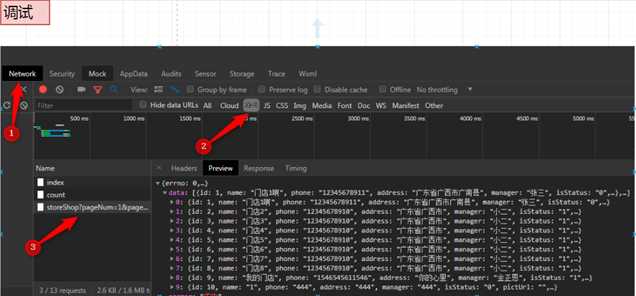
Store/storeShop 前端的展示路径
WxStoreController
@RestController
@RequestMapping("/wx/store")
@Validated
public class WxStoreController {
private final Log logger = LogFactory.getLog(WxStoreController.class);//日志
@Autowired
private LitemallStoreService litemallStoreService;
@GetMapping("/storeShop")
public Object storeShop(Integer pageNum, Integer pageSize) {
List<LitemallStore> ls = litemallStoreService.findWxAllShop(pageNum,pageSize);
ArrayList<Object> entity = new ArrayList<>(ls);
return ResponseUtil.ok(entity);
}
}
LitemallStoreService
@Service
public class LitemallStoreService {
@Resource
private LitemallStoreMapper storeMapper;
?
public List<LitemallStore> findWxAllShop(Integer pageNum,Integer pageSize){
PageHelper.startPage(pageNum,pageSize);
return storeMapper.selectWxShop();
}
}
LitemallStoreMapper
@Mapper
public interface LitemallStoreMapper {
List<LitemallStore> selectWxShop();
}
LitemallStoreMapper.xml
<select id="selectWxShop" parameterType="java.util.List" resultMap="BaseResultMap">
select
<include refid="Base_Column_List" />
from litemall_store
?
</select>
| .js | 脚本语言 |
|---|---|
| .wxss | 样式表文件 |
| .wxml | 页面结构文件 |
| .json | 配置文件 |
wx.navigateTo(OBJECT)
保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。
onLoad: function(options) {
wx.navigateTo({
url: ‘../index/index‘
})
}
wx.redirectTo(OBJECT)
关闭当前页面,跳转到应用内的某个页面。
onLoad: function(options) {
wx.redirectTo({
url: ‘../index/index‘
})
}
wx.navigateBack(OBJECT)
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages()) 获取当前的页面栈,决定需要返回几层。
onLoad: function(options) {
var pages = getCurrentPages()
var num = pages.length
navigateBack:function(){
wx.navigateBack({
delta: num
})
}
}
App()函数用来注册一个小程序。接受一个object参数,其指定小程序的生命周期函数等。
object参数说明:
| 属性 | 类型 | 描述 | 触发时机 |
|---|---|---|---|
| onLaunch | Function | 生命周期函数--监听小程序初始化 | 当小程序初始化完成时,会触发 onLaunch(全局只触发一次) |
| onShow | Function | 生命周期函数--监听小程序显示 | 当小程序启动,或从后台进入前台显示,会触发 onShow |
| onHide | Function | 生命周期函数--监听小程序隐藏 | 当小程序从前台进入后台,会触发 onHide |
| onError | Function | 错误监听函数 | 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息 |
| onPageNotFound | Function | 页面不存在监听函数 | 当小程序出现要打开的页面不存在的情况,会带上页面信息回调该函数,详见下文 |
| 其他 | Any | 开发者可以添加任意的函数或数据到 Object 参数中,用 this 可以访问 |
Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
object 参数说明
| data | Object | 页面的初始数据 |
|---|---|---|
| onLoad | Function | 生命周期函数--监听页面加载 |
| onReady | Function | 生命周期函数--监听页面初次渲染完成 |
| onShow | Function | 生命周期函数--监听页面显示 |
| onHide | Function | 生命周期函数--监听页面隐藏 |
| onUnload | Function | 生命周期函数--监听页面卸载 |
| onPullDownRefresh | Function | 页面相关事件处理函数--监听用户下拉动作 |
| onReachBottom | Function | 页面上拉触底事件的处理函数 |
| onShareAppMessage | Function | 用户点击右上角转发 |
| onPageScroll | Function | 页面滚动触发事件的处理函数 |
| 其他 | Any | 开发者可以添加任意的函数或数据到 object 参数中,在页面的函数中用 this 可以访问 |
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item
<view class=‘tablescenter‘ wx:for="{{storeShopM}}" wx:for-index="idx"wx:key="prototype">
<view class="weui-media-box weui-media-box_appmsg md-pd">
<view class=" md-s">
<image class="weui-media-box__thumb md-img" src="{{item.pictUrl}}" />
</view>
<view class="weui-media-box__bd">
<view class=‘"weui-media-box__desc"‘>店铺名称: {{item.name}}</view>
<view class=‘"weui-media-box__desc"‘>电话: {{item.phone}}</view>
<view class=‘"weui-media-box__desc"‘>详细地址: {{item.address}}</view>
</view>
</view>
</view>
使用 wx:for-item 可以指定数组当前元素的变量名,
使用 wx:for-index 可以指定数组当前下标的变量名:
public Object storeShop(Integer pageNum, Integer pageSize)
data: {
pageNum: that.data.pageNum,
pageSize: that.data.pageSize
},
在创建一个页面时OnLoad应该重新调用该方法
getXXX: function () {
}
onLoad: function() {
this.getXXX();
},
1、下拉刷新enablePullDownRefresh的支持
配置json文件
{
"navigationBarTitleText": "XXX" , //页面标题
"enablePullDownRefresh": true //开启自动刷新
}
2、stopPullDownRefresh 停止下拉刷新
3、onPullDownRefresh 监听用户下拉动作

标签:初始化 date 接口 sele htm plain NPU his top
原文地址:https://www.cnblogs.com/thinkAboutMore/p/13185025.html