标签:个人 win 需求 功能 工程 info 巴巴 ref init
下载地址

npm install -g vue-cli
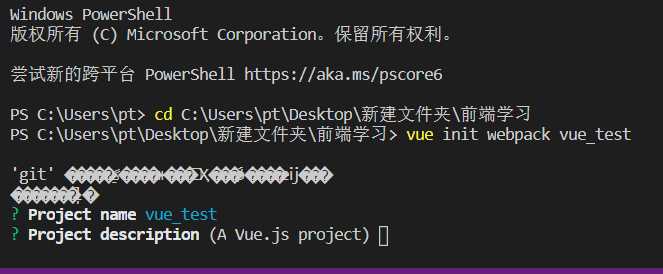
在想要构建项目的目录下打开终端或者PowerShell(直接在目录空白处按住shift,单击鼠标右键的菜单中会出现),此处在VS Code中打开演示
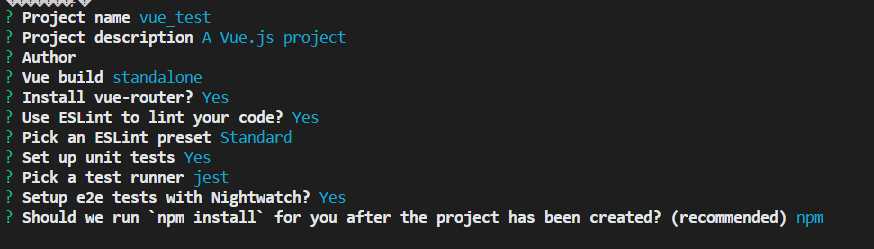
vue init webpack project_name


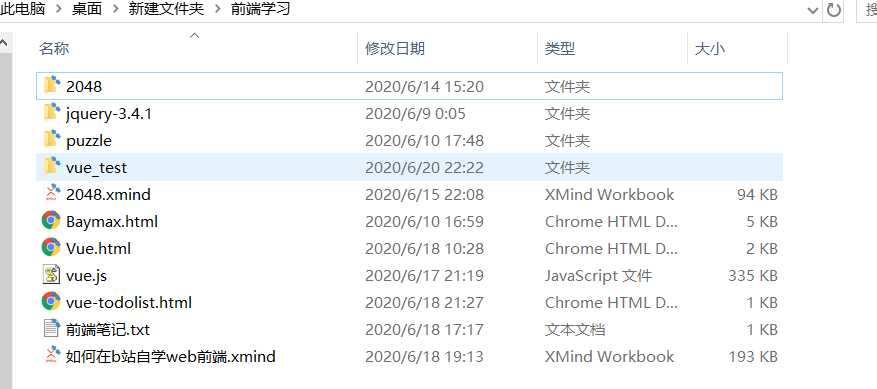
项目构建完成!可以在文件夹里看到:


接下来根据提示我们键入两条指令
完成后在浏览器输入http://localhost:8080,这个地址就会显示该项目的实际情况了

不想要就可以CTRL+C退出

技术概述:Vue-cli构建可以快速构建一个完整的工程文件夹,生成scr,component等不同功能的文件和文件夹,方便开发。
问题:一般情况下可能会安装cnpm镜像(看个人网速) 打开cmd 安装全局阿里巴巴镜像文件 输入: npm install -g cnpm --registry=https://registry.npm.taobao.org
参考:作者:水车
个人技术博客-Vue-cli构建项目(Windows 10)
标签:个人 win 需求 功能 工程 info 巴巴 ref init
原文地址:https://www.cnblogs.com/kevin2217/p/13170746.html