标签:sum fine family model 默认值 语句 形式 oid 比较
JavaScript语言诞生主要是完成页面的数据验证。因此它运行在客户端,需要运行浏览器来解析执行JavaScript代码。js是Netscape网景公司的产品,最早取名为LiveScript,为了吸引更多Java程序员。更名为JavaScript(js是弱类型、 java是强类型)。
特点:
交互性(它可以做的就是信息的动态交互)
安全性(不允许直接访问本地硬盘)
跨平台性(只要是可以解释js的浏览器都可以执行,和平台无关)
第一种方式:只需要在head标签中,或者在body标签中,使用script标签来书写JavaScript代码。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JavaScript和html代码的结合方式一</title> </head> <body> <script type="text/javascript"> //alert是JavaScript语言提供的一个警告框函数 //它可以接收任意类型的参数,这个参数就是警告框的提示信息 alert("hello javaScript!"); </script> </body> </html>
第二种方式:使用script标签引入单独的JavaScript代码文件。
/* * hello.js文件中的内容 */ alert("hello.js");
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JavaScript和html代码的结合方式二</title> </head> <body> <!-- 现在需要使用script引入外部的js文件来执行,src属性专门用来引入js文件路径(可以是相对路径,也可以是绝对路径) script标签可以用来定义js代码,也可以用来引入js文件,但是两个功能二选一使用,不能同时使用两个功能。 --> <script type="text/javascript" src="hello.js"></script> <script type="text/javascript"> alert("hello.html"); </script> </body> </html>
什么是变量?变量是可以存放某些值的内存的命名。
JavaScript的变量类型:
数值类型:number
字符串类型:string
对象类型:object
布尔类型:boolean
函数类型:function
JavaScript的特殊值:
undefined:未定义,所有js变量未赋于初始值的时候,默认值都是undefined。
null:空值
NaN:全称是 Not a Number,非数字、非数值。
Js中定义变量的三种方式:
const:定义的变量不可以修改,而且必须初始化。
var:定义的变量可以修改,如果不初始化会输出undefined,不会报错。
let:块级作用域,函数内部使用let定义后,对函数外部无影响。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>变量</title> </head> <body> <script type="text/javascript">
var i; alert(i); //undefined i = 12; //typeof()是JavaScript语言提供的一个函数。 alert(typeof(i)); //number i = "abc"; //它可以取变量的数据类型返回 alert(typeof(i)); //String var a = 12; var b = "abc"; alert(a * b); //NaN是非数字,非数值。
</script> </body> </html>
分类:
等于(==):等于是简单的做字面值的比较。
全等于(===):除了做字面值的比较之外,还会比较两个变量的数据类型。
示例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>关系(比较)运算</title> </head> <body> <script type="text/javascript"> var a = "12"; var b = 12; alert(a==b);//true alert(a===b);//false </script> </body> </html>
分类:
且运算:&&
或运算:||
取反运算:!
提示:
在JavaScript语言中,所有的变量,都可以做为一个boolean类型的变量去使用(0、null、undefined、""(空串)都认为是false)。
&& 且运算:
第一种:当表达式全为真的时候,返回最后一个表达式的值。
第二种:当表达式中,有一个为假的时候,返回第一个为假的表达式的值。
|| 或运算:
第一种情况:当表达式全为假时,返回最后一个表达式的值。
第二种情况:只要有一个表达式为真。就会返回第一个为真的表达式的值。
提示:
( && 与运算)和( || 或运算)有短路。短路就是说,当这个 && 或 || 运算有结果了之后 ,后面的表达式不再执行。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>逻辑运算</title> </head> <body> <script type="text/javascript">
/* * 在JavaScript语言中,所有的变量都可以做为一个boolean类型的变量去使用。 0、null、undefined、””(空串)都认为是false。 */ var a = 0; if (a){ alert("零为真") }else { alert("零为假"); } var b = null; if (b){ alert("null为真"); }else { alert("null为假"); } var c = undefined; if (c){ alert("undefined 为真"); }else { alert("undefined 为假"); } var d = ""; if (d){ alert("空串为真"); }else { alert("空串为假"); } /* * && 且运算 * 第一种:当表达式全为真的时候,返回最后一个表达式的值。 * 第二种:当表达式中,有一个为假的时候,返回第一个为假的表达式的值。 */ var a = "abc"; var b = true; var d = false; var c = null; alert( a && b );//true alert( b && a );//true alert( a && d ); // false alert( a && c ); // null /* * || 或运算 * 第一种情况:当表达式全为假时,返回最后一个表达式的值。 * 第二种情况:只要有一个表达式为真,就会把回第一个为真的表达式的值。 */ alert( d || c ); // null alert( c|| d ); //false alert( a || c ); //abc alert( b || c ); //true </script> </body> </html>
js中数组的定义方式:
var 数组名 = []; //空数组
var 数组名 = [1 , ‘abc‘ , true]; //定义数组同时赋值元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>数组</title> </head> <body> <script type="text/javascript">
var arr = []; //定义一个空数组 alert(arr.length); //0 arr[0] = 12;
alert(arr[0]); //12
alert(arr.length); //0 //javaScript语言中的数组,只要我们通过数组下标赋值,那么最大的下标值,就会自动的给数组做扩容操作。
arr[2] = "abc";
alert(arr.length); //3 alert(arr[1]);//undefined
//数组的遍历 for (var i = 0; i < arr.length; i++){ alert(arr[i]); }
</script> </body> </html>
函数的两种定义方式:
第一种:可以使用function关键字来定义函数。
function 函数名(形参列表){
在JavaScript语言中,如何定义带有返回值的函数?只需要在函数体内直接使用return语句返回值即可!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>function函数</title> </head> <body> <script type="text/javascript"> //定义一个无参函数 function fun() { alert("无参函数fun()被调用了..."); } fun(); //定义一个有参函数 function fun2(a,b) { alert("有参函数fun2()被调用了==>a="+a +";b="+b); } fun2(12,"abc"); //定义带有返回值的函数 function sum(num1, num2) { var result = num1 + num2; return result; } alert(sum(100,50));
</script> </body> </html>
第二种:
var 函数名 = function(形参列表) {
函数体
}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>function函数</title> </head> <body> <script type="text/javascript"> var fun = function () { alert("无参函数"); } fun(); var fun2 = function (a, b) { alert("有参函数==>a="+a+";b="+b); } fun2(1, 2); var fun3 = function (num1, num2) { return num1 + num2; } alert(fun3(100,200)); </script> </body> </html>
提示:
在Java中函数允许重载。但是在JS中函数的重载会直接覆盖掉上一次的定义。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>函数重载</title> </head> <body> <script type="text/javascript"> function fun() { alert("无参函数fun()"); } function fun(a, b) { alert("有参函数fun(a,b)"); } fun(); </script> </body> </html>
函数的 arguments 隐形参数(只在 function 函数内):
就是在function函数中不需要定义,但却可以直接用来获取所有参数的变量,我们管它叫隐形参数。
隐形参数特别像java基础的可变长参数一样。
public void fun( Object ... args );
可变长参数其他是一个数组。
那么js中的隐形参数也跟java的可变长参数一样,操作类似数组。
示例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>arguments隐形参数</title> </head> <body> <script type="text/javascript"> function fun(a) { alert(arguments.length);//可看参数个数 alert(arguments[0]); alert(arguments[1]); alert(arguments[2]); alert("a = " + a); for (var i=0; i<arguments.length; i++){ alert(arguments[i]); } alert("无参函数 fun()"); } fun(1,"ad",true); //需求:要求编写一个函数,用于计算所有参数相加的和并返回 function sum(num1, num2) { var result = 0; for (var i=0; i<arguments.length; i++) { if (typeof(arguments[i]) == "number") { result += arguments[i]; } } return result; } alert(sum(1,2,3,4,"abc",5,6,7,8,9)); </script> </body> </html>
Object形式的自定义对象:
对象的定义:
var 变量名 = new Object(); //对象实例(空对象)
变量名.属性名 = 值; //定义一个属性
变量名.函数名 = function(){} //定义一个函数
对象的访问:
变量名.属性 / 函数名();
示例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Object形式的自定义对象</title> </head> <body> <script type="text/javascript"> var obj = new Object(); obj.name = "华仔"; obj.age = 18; obj.fun = function () { alert("姓名:" + this.name + " , 年龄:" + this.age); } alert(obj.age); obj.fun(); </script> </body> </html>
{}花括号形式的自定义对象:
对象的定义:
var 变量名 = { //空对象
属性名:值, //定义一个属性
属性名:值, //定义一个属性
函数名:function(){} //定义一个函数
};
对象的访问:
变量名.属性 / 函数名()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{}花括号形式的自定义对象</title> </head> <body> <script type="text/javascript"> var obj = { name:"Jery", age:18, fun : function () { alert("姓名:" + this.name + " , 年龄:" + this.age); } }; alert(obj.name); obj.fun(); </script> </body> </html>
什么是事件?事件是电脑输入设备与页面进行交互的响应,我们称之为事件。
常用的事件:
onload加载完成事件:页面加载完成之后,常用于做页面js代码初始化操作。
onclick单击事件:常用于按钮的点击响应操作。
onblur失去焦点事件:常用用于输入框失去焦点后验证其输入内容是否合法。
onchange内容发生改变事件:常用于下拉列表和输入框内容发生改变后操作。
onsubmit表单提交事件:常用于表单提交前,验证所有表单项是否合法。
事件的注册又分为静态注册和动态注册两种:
什么是事件的注册(绑定)?
其实就是告诉浏览器,当事件响应后要执行哪些操作代码,叫事件注册或事件绑定。
静态注册事件:
通过html标签的事件属性直接赋于事件响应后的代码,这种方式我们叫静态注册。
动态注册事件:
是指先通过js代码得到标签的dom对象,然后再通过dom对象.事件名 = function(){}这种形式赋于事件响应后的代码,叫动态注册。
动态注册基本步骤:
获取标签对象
标签对象.事件名 = fucntion(){}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>onload加载完成事件</title> </head> <body> <script type="text/javascript"> //onload事件的方法 function onloadFun() { alert(‘静态注册onload事件,所有代码‘); } //onload事件动态注册。是固定写法 window.onload = function () { alert("动态注册的onload事件"); } <!-- 静态注册onload事件:onload事件是浏览器解析完页面之后就会自动触发的事件 <body onload="onloadFun();"> --> </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>onclick单击事件</title> </head> <body> <!-- 静态注册onClick事件--> <button onclick="onclickFun();">按钮1</button> <button id="btn_2">按钮2</button> <script type="text/javascript"> function onclickFun() { alert("静态注册onclick事件"); } //动态注册onclick事件 window.onload = function () { /* * 获取标签对象 * document:是JavaScript语言提供的一个对象(文档) * get:获取 * Element:元素(就是标签) * By:通过。。 由。。经。。。 * Id:id属性 * getElementById:通过id属性获取标签对象 */ var btnObj = document.getElementById("btn_2"); alert(btnObj); //通过标签对象.事件名 = function(){} btnObj.onclick = function () { alert("动态注册的onclick事件"); } } </script> </body> </html>
onblur失去焦点事件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>onblur失去焦点事件</title> </head> <body> 用户名:<input type="text" onblur="onblurFun();"><br/> 密码:<input id="password" type="text" ><br/> <script type="text/javascript"> //静态注册失去焦点事件 function onblurFun() { //console是控制台对象,是由JavaScript语言提供,专门用来向浏览器的控制器打印输出,用于测试使用 //log()是打印的方法 console.log("静态注册失去焦点事件"); } //动态注册onblur事件 window.onload = function () { //获取标签对象 var passwordObj = document.getElementById("password"); alert(passwordObj); //通过标签对象.事件名 = function(){}; passwordObj.onblur = function () { console.log("动态注册失去焦点事件"); } } </script> </body> </html>
onchange内容发生改变事件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>onchange内容发生改变事件</title> </head> <body> 请选择你心中的女神: <!-- 静态注册onchange事件 --> <select onchange="onchangeFun();"> <option>--女神--</option> <option>芳芳</option> <option>佳佳</option> <option>娘娘</option> </select> 请选择你心中的男神: <select id="sel01"> <option>--男神--</option> <option>国哥</option> <option>华仔</option> <option>富城</option> </select> <script type="text/javascript"> function onchangeFun() { alert("女神已经改变了"); } window.onload = function () { //获取标签对象 var selObj = document.getElementById("sel01"); alert(selObj); //通过标签对象.事件名 = function(){} selObj.onchange = function () { alert("男神已经改变了"); } } </script> </body> </html>
onsubmit表单提交事件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>onsubmit表单提交事件</title> </head> <body> <!-- return false 可以阻止表单提交 --> <form action="http://localhost:8080" method="get" onsubmit="return onsubmitFun();"> <input type="submit" value="静态注册"/> </form> <form action="http://localhost:8080" id="form01"> <input type="submit" value="动态注册"/> </form> <script type="text/javascript"> //静态注册表单提交事务 function onsubmitFun(){ //要验证所有表单项是否合法,如果有一个不合法就阻止表单提交 alert("静态注册表单提交事件----发现不合法"); return flase; } window.onload = function () { //获取标签对象 var formObj = document.getElementById("form01"); //通过标签对象.事件名 = function(){} formObj.onsubmit = function () { //要验证所有表单项是否合法,如果有一个不合法就阻止表单提交 alert("动态注册表单提交事件----发现不合法"); return false; } } </script> </body> </html>
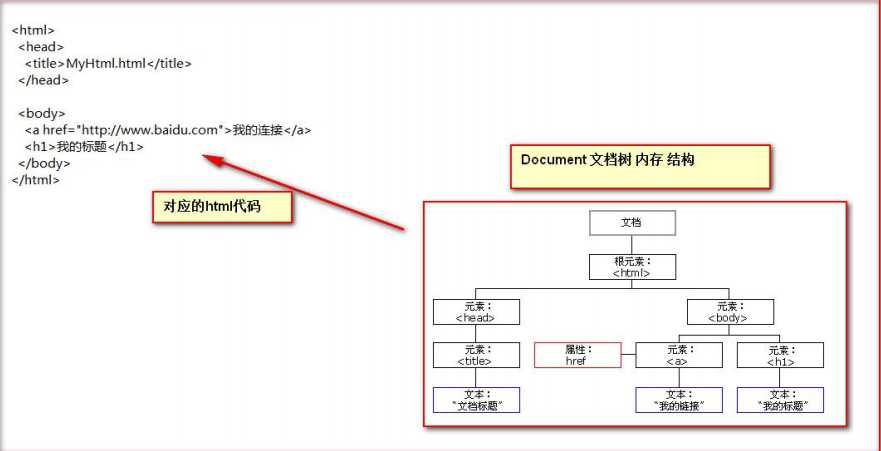
DOM全称是Document Object Model文档对象模型。
实际上就是把文档中的标签,属性,文本,转换成为对象来管理。
Document对象:

标签:sum fine family model 默认值 语句 形式 oid 比较
原文地址:https://www.cnblogs.com/hfl1996/p/13163130.html