标签:自定义 分组 for 信息 option checked 宽度 组成 label

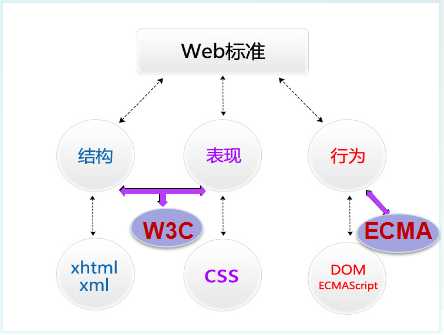
WEB标准是网页制作的标准,它不是一个标准,它是根据网页的不同组成部分生成的一系列标准。这些标准大部分由W3C起草发布,也有部分标准由ECMA起草发布。

文本标题共有6个(h1-h6)
<h1>一级标题</h1>(唯一性,放网站LOGO)
<h2>二级标题</h2>
...
<h6>六级标题</h6>
文本倾斜:
<i></i>
<em></em>
文本加粗:
<b></b>
<strong></strong>
<u></u>
<br>
<hr>
<sup></sup>
<sub></sub>
<p></p>
<span></span>
不换行空格
> >右尖括号
< <左尖括号
© 备案中图标版权 ?
<ul>
<li>列表项内容</li>
<li>列表项内容</li>
<li>列表项内容</li>
........
</ul>
<ol>
<li>列表项内容</li>
<li>列表项内容</li>
<li>列表项内容</li>
........
</ol>
type:规定列表中的列表项目的项目符号的类型
语法:<ol type=“ a"></ol>
start 属性规定有序列表的开始点。(start的属性值必须是数字)
语法:<ol start="5"></ol>
<dl>
<dt></dt>
<dd></dd>
</dl>
<a></a>
属性:
href = ‘url‘
target = "_black / _self";
title = ‘文本提示‘
拓展:
rel = ‘nofollow‘;
<img>
属性:
src = ‘url‘;
alt = ‘ 标签 实例 带有指定替代文本的图像‘
title = ‘文本提示‘
width = ‘‘
height = ‘‘
border = ‘‘
<!-- 注释 -->
<table>
<tr>
<td></td>
<td></td>
</tr>
</table>
<!--
table 为表格
tr 行
td 列(每一个单元格)
-->
<thead></thead>
<tbody></tbody>
<tfoot></tfoot>
<colgroup span="value"></colgroup>
<!--span属性为把几列分为一组-->
<th></th>
<caption></caption>
<form></form>
属性 :
action = ‘接口地址‘
method = ‘get / post‘
name = ‘表单名称‘
<input>
属性:
type = ‘控件类型‘
name:属性标识表单域的名称;
Value:属性定义表单域的默认值,其他属性根据type的不同而有所变化。
maxlength:控制最多输入的字符数,
Size:控制框的宽度(以字符为单位)
1)文本框
<input type="text" value="默认值"/>
2)密码框
<input type="password" />
3)提交按钮
<input type="submit" value="按钮内容" />
4)重置按钮
<input type="reset" value="按钮内容" />
5)空按钮
<input type="button" value="按钮内容" />
6)单选按钮组
<input type="radio" name="ral" />男
<input type="radio" name="ral"
checked="checked"/>(默认选中)女
7)复选框组
<input type="checkbox" name="" />
<input type="checkbox" name="" disabled="disabled" />
disabled="disabled" (禁用)
checked="checked" (默认选中)
8)下拉列表(菜单):
<select >
<option>下拉选项1</option>
<option>下拉选项2</option>
…………
</select>
表示下拉列表,name属性不是必须的
默认选择项用selected属性;
9)表单域多行文本定义:
语法: <textarea name="" cols="" rows="" ></textarea>
多行文本。rows属性和cols属性用来设置文本输入窗口的高度和宽度,单位是字符。
阻止浏览器对窗口的拖动设置:{resize:none;}(css属性)
10)上传文件:
语法:<input type="file">
<fieldset></fieldset>
相当于一个方框,在字段集中可以包含文本和其他元素。该元素用于对表单中的元素进行分组并在文档中区别标出文本。fieldset元素可以嵌套,在其内部可以在设置多个fieldset对象。disabled定义空间禁制可用
<legend align="left/center/right/justify"></legend>
legend元素可以在fieldset对象绘制的方框内插入一个标题。legend元素必须是fieldset内的唯一个元素。
<label for="绑定控件id名"></label>
label元素用来定义标签,为页面上的其他元素指定提示信息。要将label元素绑定到其他的控件上,可以将label元素的for属性设置为与该控件的id属性值相同。
标签:自定义 分组 for 信息 option checked 宽度 组成 label
原文地址:https://www.cnblogs.com/lx-pricking/p/13187769.html