标签:安卓 百度 put https png level 默认端口 window event
第一次接触Android官方的AVD(Android Virtual Device)时你可能会吐槽又慢又丑,不要紧,微软作为新晋安卓阵营最佳开发商,其实也为我们准备了一个脱胎于Windows Phone 模拟器的适用于Android 的 Visual Studio 模拟器(Visual Studio Android Emulator),微软爸爸亲自上阵,无疑就是速度更快、兼容更好、视觉更棒等各种技能,话不多说,现在教你怎么玩起来。
我们现在是假设你已经安装好了Android Studio哈。
独立版下载地址:https://aka.ms/vscomemudownload
官网链接:https://visualstudio.microsoft.com/zh-hans/vs/msft-android-emulator/
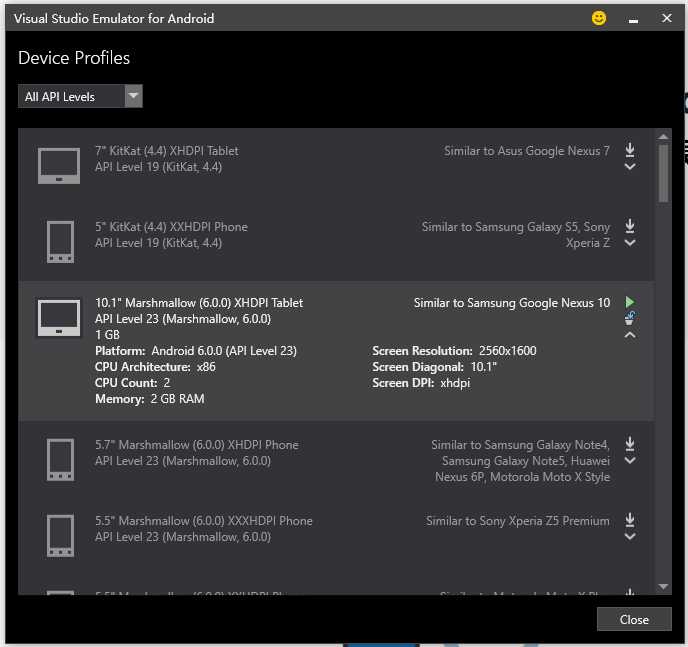
一路安装,几乎无雷,安装后开始菜单会多一个Visual Studio Emulator For Android,我们来启动它就好了。

选中你钟爱的目标设备吧,各种设备可选,但是API Level都不高,不过暂时也够用了。
点击右侧小三角,就是启动,期间可能需要授权一次管理员权限,如果你出问题了,可能是没启用系统的Hyper吧,自行百度。

接下来,我们就是要让Android Studio识别它。
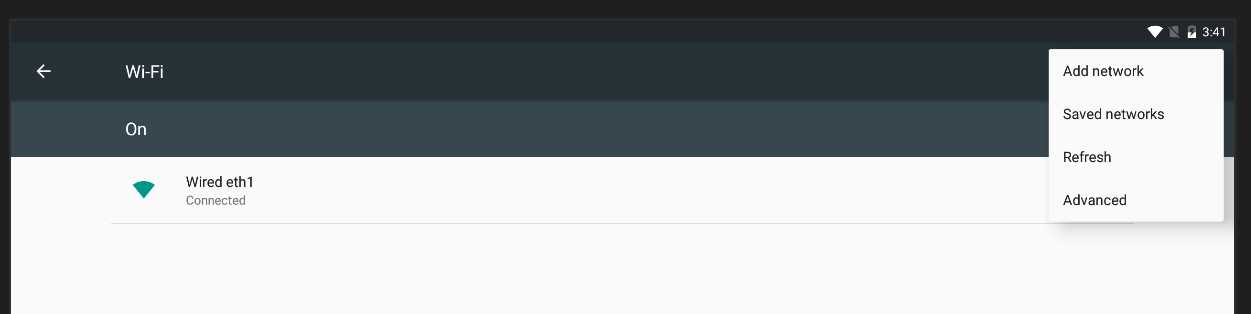
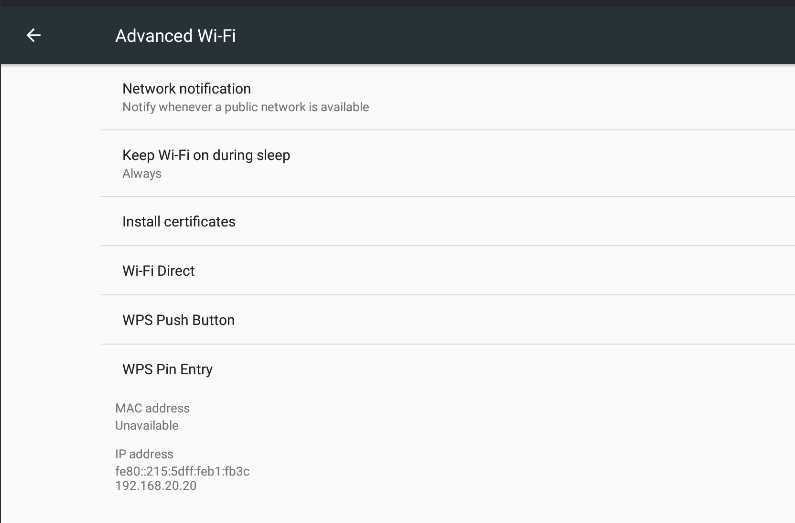
在模拟器中,进入系统的Setting,找到WiFi,看到我们WiFi已经连接了一个,右上角选Advanced,你会在最底部,看到这台模拟器设备的本机Ip地址


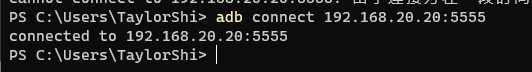
看到Ip Address这里的Ip地址之后,我们只需要在CMD来执行一句Connect就行了,默认端口号是“5555”,比如:
adb connect 192.168.20.20:5555

然后顺利的话,就会提示Connect成功,马上你就能在Android Studio中看到它了。

接下来,你只需要重新启动部署,部署到新模拟器就可以了。
如果是React App项目,请执行命令吊起Debug的Setting,填写自己主机ip:8081进去。
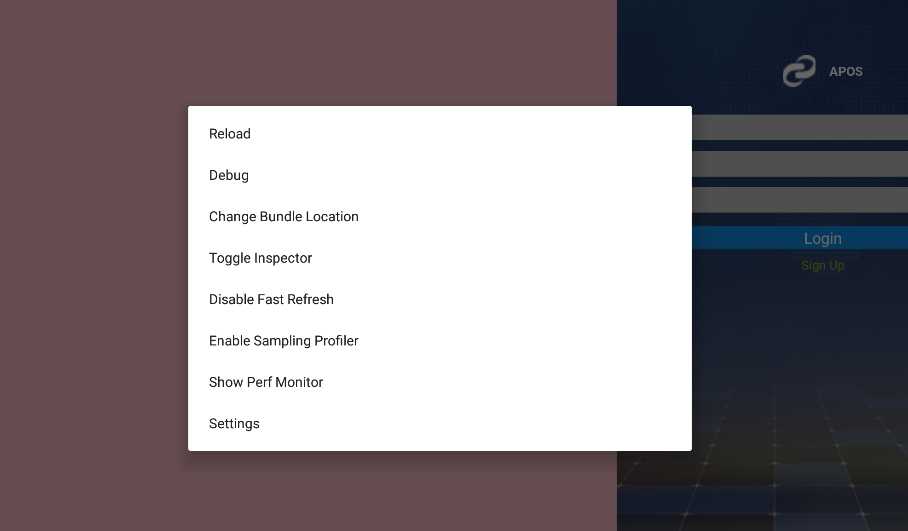
adb shell input keyevent 82
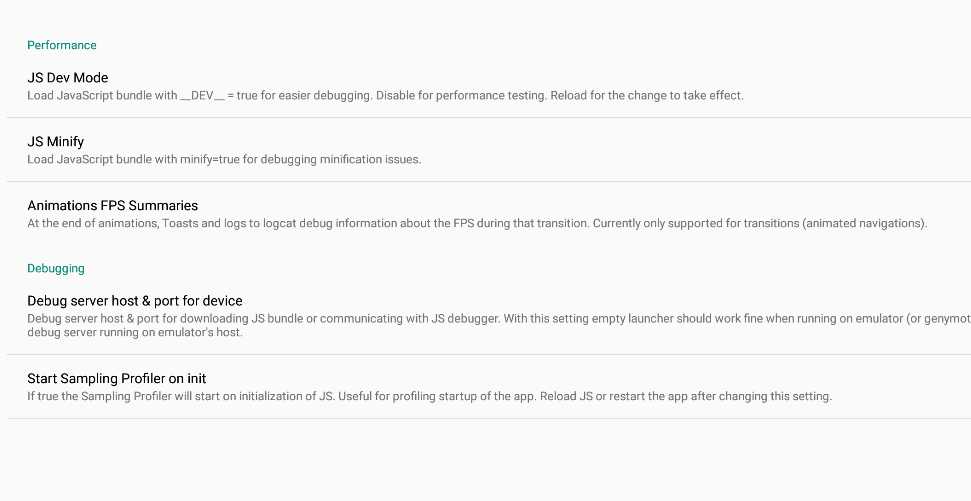
就可以进入App的开发调式模式,设置一些调式参数

进入Setting,找到“Debug server host & port for device”

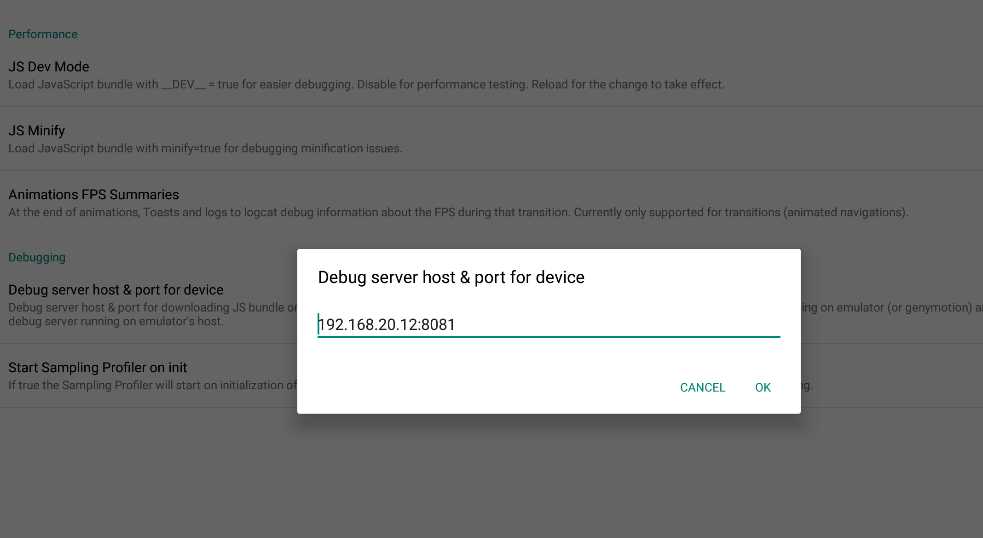
进入Debug server host & port for device,输入你"本机ip:8081"

然后强制退出一次App,重新进就可以生效了。
记得"npm start"你的react app噢,它就会开始从react 桥拉取所有的资源了。
Android Studio用上Visual Studio Android Emulator
标签:安卓 百度 put https png level 默认端口 window event
原文地址:https://www.cnblogs.com/craigtaylor/p/13189481.html