标签:自己 ring color selected http image select inf box
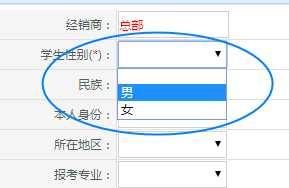
前端设置两个可选择的,后端获取不用自己输入

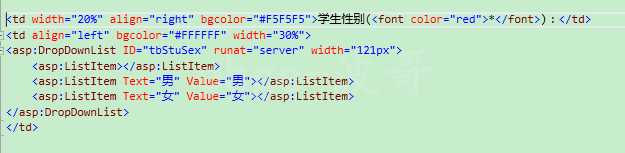
前端的

<td width="20%" align="right" bgcolor="#F5F5F5">学生性别(<font color="red">*</font>):</td> <td align="left" bgcolor="#FFFFFF" width="30%"> <asp:DropDownList ID="tbStuSex" runat="server" width="121px"> <asp:ListItem></asp:ListItem> <asp:ListItem Text="男" Value="男"></asp:ListItem> <asp:ListItem Text="女" Value="女"></asp:ListItem> </asp:DropDownList> </td>
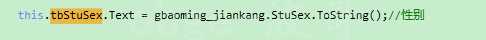
后面的:

this.tbStuSex.Text = gbaoming_jiankang.StuSex.ToString();//性别
展示是时候

//this.tbStuSex.ReadOnly = true; // this.tbStuSex.Attributes.Add("style", "color:#888888;");//性别 this.tbStuSex.Enabled = false; this.tbStuSex.Attributes.Add("style", "color:#888888;");//性别
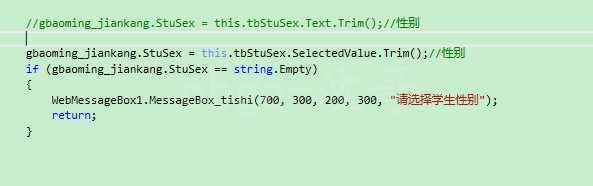
真正赋值

//gbaoming_jiankang.StuSex = this.tbStuSex.Text.Trim();//性别 gbaoming_jiankang.StuSex = this.tbStuSex.SelectedValue.Trim();//性别 if (gbaoming_jiankang.StuSex == string.Empty) { WebMessageBox1.MessageBox_tishi(700, 300, 200, 300, "请选择学生性别"); return; }
标签:自己 ring color selected http image select inf box
原文地址:https://www.cnblogs.com/obge/p/13092427.html