标签:mamicode als htm div 直接 span 文档 编程语言 col
DOM 文档对象模型(Document Object Model)
HTML DOM 定义了用于 HTML 的一系列标准的对象,以及访问和处理 HTML 文档的标准方法。通过 DOM,你可以访问所有的 HTML 元素,连同它们所包含的文本和属性。
HTML DOM 独立于平台和编程语言。它可被任何编程语言诸如 Java、JavaScript 和 VBScript 使用
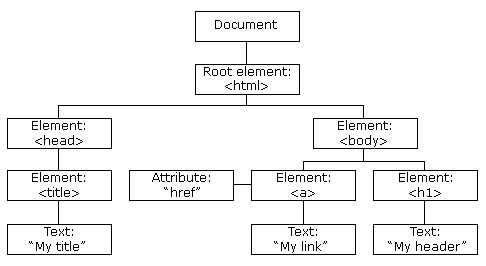
类似一个HTML文件的数据结构

借助DOM
JavaScript 能够改变页面中的所有 HTML 元素
JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应
通过javas操纵HTML元素,需要先查找HTML元素
有三种方法来查找元素:
通过id找HTML元素
一般是给html的<p>段落标签设置一个id(<p>支持事件,所以p用的比较多)
然后document.getElementById(" id ")查找元素
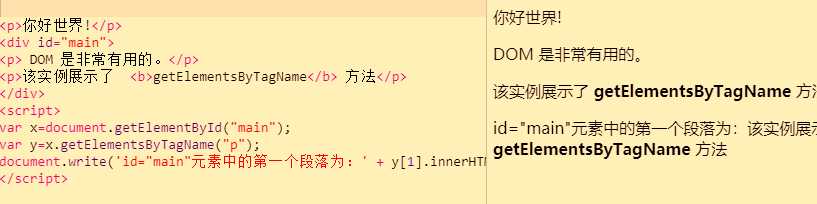
通过标签名查找

给标签集合体div设置id,然后document.getElementById(" id ")查找div元素,之后就可以直接访问div里的标签名p,通过数组访问
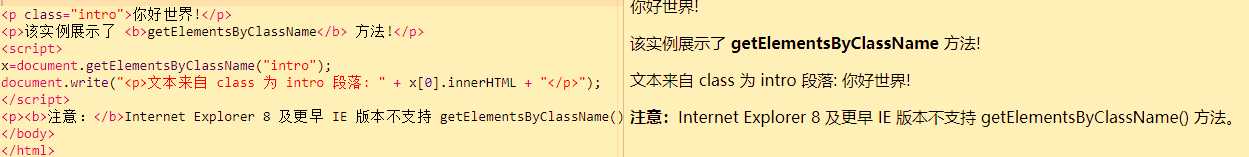
通过类名查找

给标签设置一个class属性,用document.getElementsByClassName(" calss") 查找,再通过数组访问
数组访问是数组[?].innerHTML ,innerHTML是没有()的
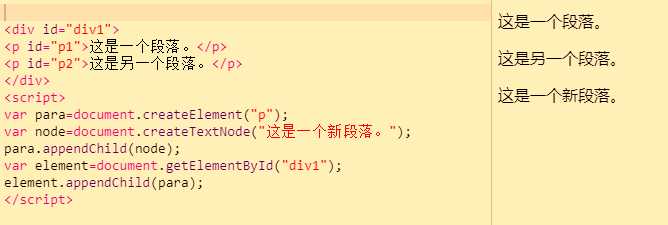
具体改变html/css的DOM方法详见https://www.w3cschool.cn/javascript/3fnbpf21.html
DOM事件详见https://www.w3cschool.cn/javascript/js-htmldom-events.html
DOM事件监听https://www.w3cschool.cn/javascript/js-htmldom-eventlistener.html

标签:mamicode als htm div 直接 span 文档 编程语言 col
原文地址:https://www.cnblogs.com/lhywxhn/p/13192585.html