标签:code set html 超链接 height 变量赋值 创建对象 image http
今天先学习了内联框架的知识,使用iframe的标签,还有超链接的知识。
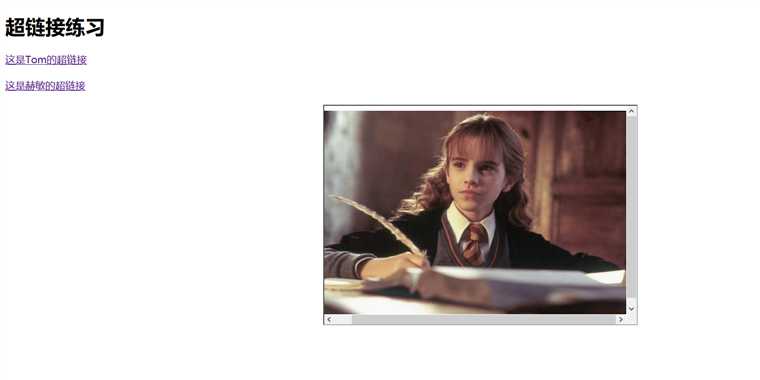
做了个小实践
<!DOCTYPE html>
<head>
<meta charset="utf-8" />
<title>超链接练习</title>
</head>
<body>
<h1>超链接练习</h1>
<a href="Tom.html" target="_blank">这是Tom的超链接</a><br /><br />
<a href="赫敏.html" target="demo">这是赫敏的超链接</a><br /><br />
<center>
<iframe name="demo" height="350px" width="500px"></iframe>
</center>
</body>
</html>

此外还学习了id的功能,每个标签可以有一个属性id,href="#+id"可以使点击超链接后跳转到该标签的位置。
href="#"可以直接返回网页顶部。
今天还学习了构造函数,构造函数有2个作用,一个是创建对象,另一个是在创建对象的时候初始化实例变量的内存空间(给实例变量赋值)。
在学习的时候还顺便学习了2个快捷键,按住ctrl+鼠标指向可以看类的元素,ctrl+/可以快速把一行变成注释/把注释取消。
标签:code set html 超链接 height 变量赋值 创建对象 image http
原文地址:https://www.cnblogs.com/147258369k/p/13191997.html