标签:state 提高 www 格式 ade 页面 content random script
原生js实现ajax封装:https://www.cnblogs.com/qing-5/p/11368009.html
一、什么是ajax?
定义:Ajax(Asynchronous Java and XML的缩写)是一种异步请求数据的web开发技术,在不需要重新刷新页面的情况下,Ajax 通过异步请求加载后台数据,并在网页上呈现出来。
作用:提高用户体验,减少网络数据的传输量
二、ajax常见运用场景
表单验证是否登录成功、百度搜索下拉框提示和快递单号查询等等。
三、Ajax原理是什么

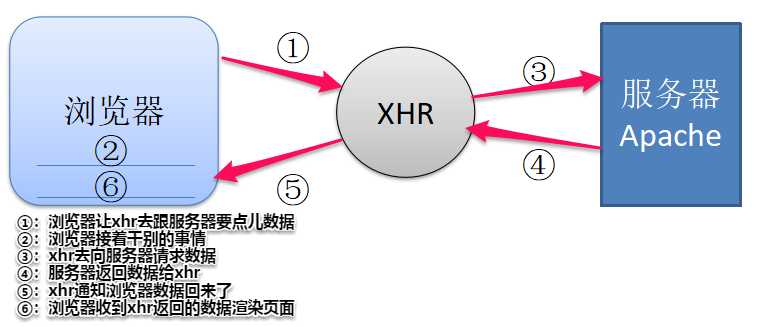
Ajax请求数据流程,其中最核心的依赖是浏览器提供的对象xhr,它扮演的角色相当于秘书,使得浏览器可以发出HTTP请求与接收HTTP响应。浏览器接着做其他事情,等收到XHR返回来的数据再渲染页面
四、ajax涉及的知识点
1、readyState:返回当前文档的载入状态
0-(未初始化)还没有调用send()方法
1-(载入)已调用send()方法,正在发送请求
2-(载入完成)send()方法执行完成,已经接收到全部响应内容
3-(交互)正在解析响应内容
4-(完成)响应内容解析完成,可以在客户端调用了
2、status:HTTP状态码
1XX:信息性状态码 ,表示接收的请求正在处理
2XX:成功状态码 , 表示请求正常处理
3XX:重定向状态码 ,表示需要附加操作来完成请求
4XX:客户端错误状态 ,表示服务器无法处理请求
5XX:服务器错误状态 ,表示服务器处理请求出错
3、get和post的区别


五、原生JS实现ajax请求
<script>
function ajax(options){
options = options ||{}; //调用函数时如果options没有指定,就给它赋值{},一个空的Object
options.type=(options.type || "GET").toUpperCase();/// 请求格式GET、POST,默认为GET
options.dataType=options.dataType || "json"; //响应数据格式,默认json
var params=formatParams(options.data);//options.data请求的数据
var xhr;
//考虑兼容性
if(window.XMLHttpRequest){
xhr=new XMLHttpRequest();
}else if(window.ActiveObject){//兼容IE6以下版本
xhr=new ActiveXobject(‘Microsoft.XMLHTTP‘);
}
//启动并发送一个请求
if(options.type=="GET"){
xhr.open("GET",options.url+"?"+params,true);
xhr.send(null);
}else if(options.type=="POST"){
xhr.open("post",options.url,true);
//设置表单提交时的内容类型
//Content-type数据请求的格式
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xhr.send(params);
}
// 设置有效时间
setTimeout(function(){
if(xhr.readySate!=4){
xhr.abort();
}
},options.timeout)
// 接收
// options.success成功之后的回调函数 options.error失败后的回调函数
//xhr.responseText,xhr.responseXML 获得字符串形式的响应数据或者XML形式的响应数据
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
var status=xhr.status;
if(status>=200&& status<300 || status==304){
options.success&&options.success(xhr.responseText,xhr.responseXML);
}else{
options.error&&options.error(status);
}
}
}
}
//格式化请求参数
function formatParams(data){
var arr=[];
for(var name in data){
arr.push(encodeURIComponent(name)+"="+encodeURIComponent(data[name]));
}
arr.push(("v="+Math.random()).replace(".",""));
return arr.join("&");
}
//基本的使用实例
ajax({
url:"http://server-name/login",
type:‘post‘,
data:{
username:‘username‘,
password:‘password‘
},
dataType:‘json‘,
timeout:10000,
contentType:"application/json",
success:function(data){
。。。。。。//服务器返回响应,根据响应结果,分析是否登录成功
},
//异常处理
error:function(e){
console.log(e);
}
})
</script>
参考文章:
http://www.sohu.com/a/238246281_100109711
https://www.cnblogs.com/lanyueboyu/p/8793352.html
标签:state 提高 www 格式 ade 页面 content random script
原文地址:https://www.cnblogs.com/bydzhangxiaowei/p/13193778.html