标签:mamicode offset 文字 通道 实现 visit 标签 用户体验 漂亮
为什么要使用CSS3?
字体样式
| 属性名 | 含义 | 举例 |
|---|---|---|
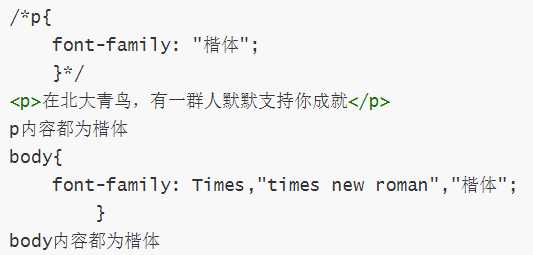
| font-family | 设置字体类型 | font-family:"隶书"; |
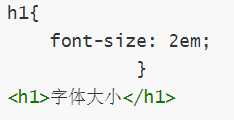
| font-size | 设置字体大小 | font-size:12px; |
| font-style | 设置字体风格 | font-style:italic; |
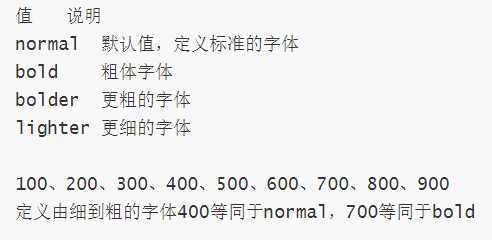
| font-weight | 设置字体的粗细 | font-weight:bold; |
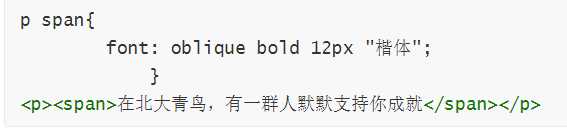
| font | 在一个声明中设置所有字体属性 | font:italic bold 36px “宋体"; |

字体大小

字体风格
字体的粗细

字体属性

文本属性
属性 含义 举例
color 设置文本颜色 color:#00C;
text-align 设置元素水平对齐方式 text-align:right;
text-indent 设置首行文本的缩进 text-indent:20px;
line-height 设置文本的行高 line-height:25px;
text-decoration 设置文本的装饰 text-decoration:underline;
文本颜色
| 值 | 说明 |
|---|---|
| left | 把文本排列到左边。默认值:由浏览器决定 |
| right | 把文本排列到右边 |
| center | |
| justify | 实现两端对齐文本效果 |
文本修饰和垂直对齐
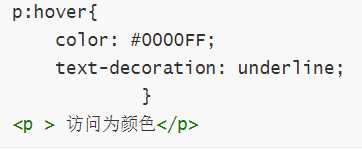
伪类样式
语法:标签名:伪类名{声明;}

设置伪类的顺序:a:link->a:visited->a:hover->a:active

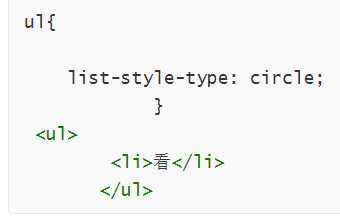
列表样式

列表样式
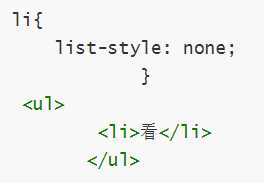
list-style
去除列表前面的小黑点

背景样式
背景颜色
background-color
背景颜色值:十六进制方法表示
transparent
背景图像
background-image
背景图像
background-image属性
背景定位
background-position属性
设置背景
CSS3渐变
线性渐变
颜色沿着一条直线过渡:从左到右、从右到左、从上到下等
径向渐变
圆形或椭圆形渐变,颜色不再沿着一条直线变化,而是从一个起点朝所有方向混合
标签:mamicode offset 文字 通道 实现 visit 标签 用户体验 漂亮
原文地址:https://www.cnblogs.com/songkaiwen/p/13194960.html