标签:root 测试用例设计 方式 握手 永久 轻量级 需求分析 常用 无法
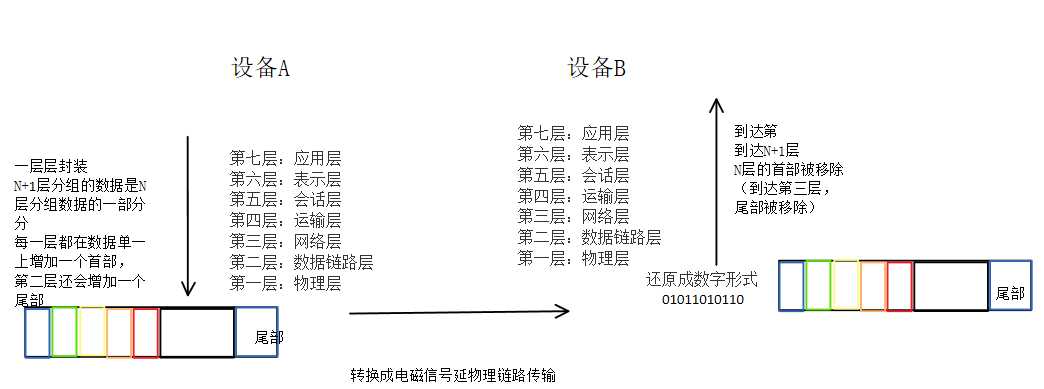
OSI模型:开放系统互连模型 特点:封装
第七层:应用层 :为应用程序提供服务,允许访问网络资源
第六层:表示层 :数据的转换、加密和压缩
第五层:会话层 :建立、管理和终止会话
第四层:传输层 :负责进程到进程的交付
第三层:网络层 :IP选址及路由选择
第二层:数据链路层 :提供介质访问和链路管理
第一层:物理层 :经过传媒传送比特,提供机械的和电气的规约
ps:IP、TCP和端口、http协议分别在:网络层、传输层、应用层



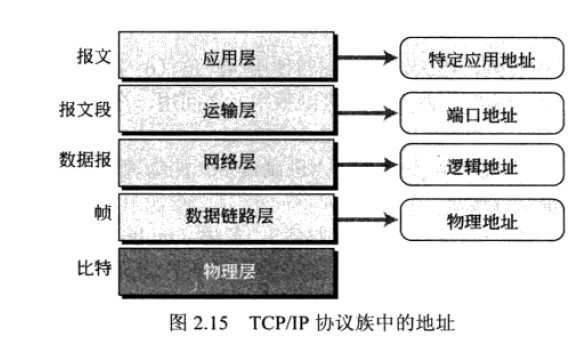
实施TCP/IP协议的互联网,需要四个级别的地址:
物理地址 (MAC地址) :有结点所在的局域网或广域网为该结点指定的地址
逻辑地址:IP地址(网际协议地址),唯一定义因特网上的一台主机,与底层物理网络无关
端口地址:TCP/IP体系中给进程指派的标号,地址长度
特定应用地址 :例如URL、电子邮箱地址
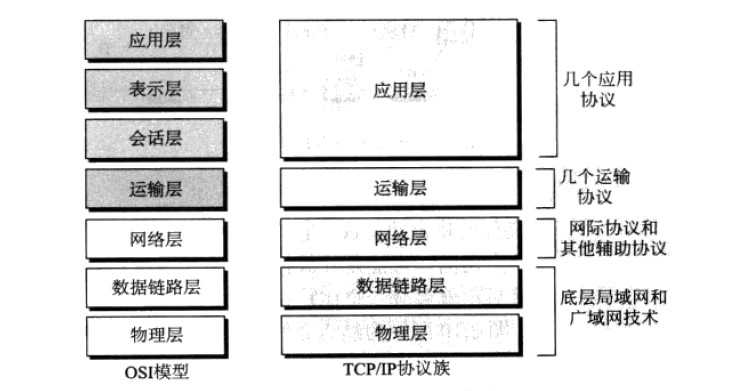
应用层:提供诸如文件传输、电于邮件等应用程序
传输层:负责起点到终点的通信
网络层:负责相邻节点之间的通信
网络接口层:负责接收和发送物理帧
端口在传输层,IP协议在网络层。

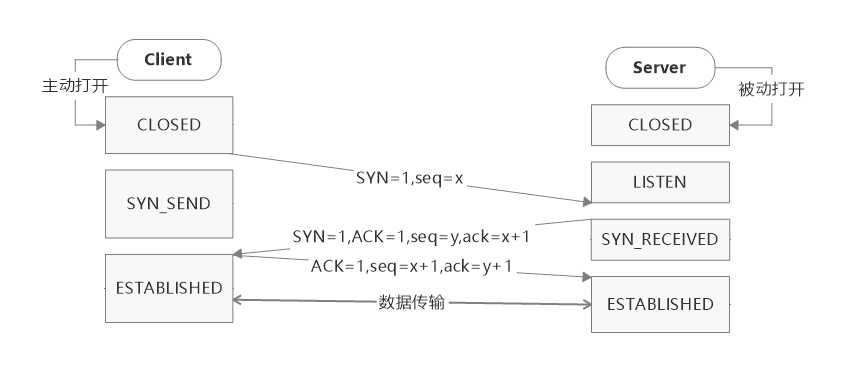
1. 客户端发送请求链接报文SYN报文,SYN标志置为1,初始同步序列号seq =x,此时客户端进入SYN_SEND(请
求等待)状态
2. 服务端收到SYN报文段后,发送SYN+ACK报文段,SYN标志置为1,初始该方向通信的序列号seq =y,ACK标
志置为1,ack = x+1,确认收到客户端发送的SYN报文,此时服务端进入连接的SENDSEND_RECEIVE(初
始同步)状态
3. 客户端收到服务端发送的SYN+ACK报文段,发送ACK报文段,确认收到服务端发送的报文段,ACK标志置
为 1,seq=x+1,ack=y+1,此报文发送完毕后,客户端和服务端连接建立(EATABLISHED)

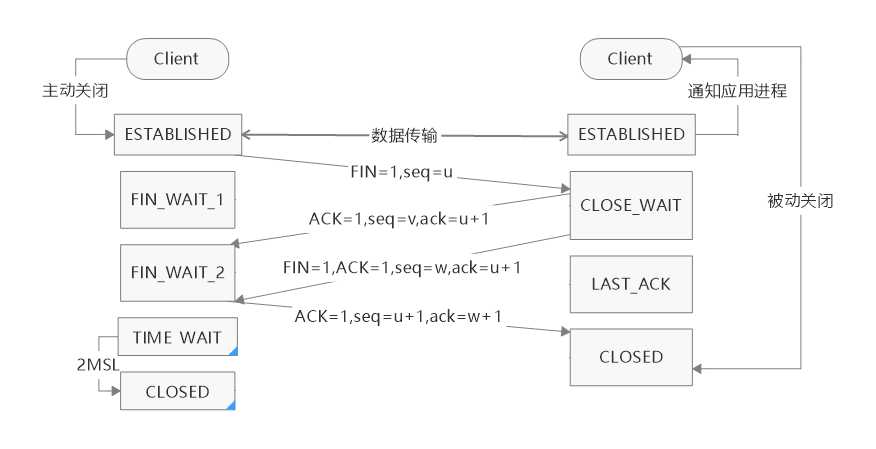
1、客户端发送连接释放报文FIN报文段,停止发送数据,FIN标志置为1,同步序号seq=u(等于前面接受到的数据最后一个字节的序号加1),此时客户端进入FIN-WAIT-1(终止等待1)状态
2、服务端收到客户端发送的连接释放报文,发送ACK报文段,确认已收到客户端发送的FIN报文段,ACK标志置为1,同步序号seq = v,ack =u+1,客户端进入CLOSED-WAIT状态,服务端TCP通知高层进程,客户端向服务端的方向释放,即客户端没有数据要向服务端发送了,但服务端向客户端发送数据,客户端依然会接收,这个状态(CLOSED-WAIT)会持续一段时间。
3、客户端收到服务端发送的ACK报文后,客户端进入FIN-WAIT-2状态,等待服务段发送连接释放报文,在此之前 还需接收服务端发送的最后数据。
4、服务端将最后的数据发送完毕后,发送连接释放报文(FIN+ACK报文端),FIN标志置为1,ACK标志置为1,seq = w, ack=u+1,服务器进入LAST_ACK(最后确认)状态,等待客户端的确认。
5、客户端收到服务端的连接释放报文后,发出确认(ACK报文段),ACK标志置为1,seq =u+1,ack=w+1,此时客户端进入TIME-WAIT(时间等待)状态,此时TCP连接还没有释放,必须经过2MSL(最长报名段寿命)时间后,客户端进入CLOSED状态
6、服务器收到客户端确认后,立即进入CLOSED状态,撤销TCB后后,结束这次TCP连接(服务器结束TCP时间比客户端早一些)
概念:
超文本传输协议(Hyper Text Transfer Protocol),是用于从万维网服务器与本地浏览器进行数据传送的协议。
特点:
1、简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
2、灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
3、无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
4、无状态:HTTP协议是无状态协议。无状态是指协议对对于事务处理没有记忆能力。
URL
ps:URI统一资源标识符
http请求格式
3、无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
请求头中的一些参数:
| 名称 | 含义 |
|---|---|
| Host | 主机 |
| User-Agent | 用户代理 |
| Content-Type | 表示具体请求中的媒体类型信息 |
| Accept | 代表发送端(客户端)希望接受的数据类型 |
| Accept-Encode | 浏览器支持的编码类型 |
常见响应状态码:
| 状态码 | 含义 |
|---|---|
| 200 OK | 客户端请求成功 |
| 301 | 永久重定向 |
| 302 | 请求的URL已临时转移 |
| 400 Bad Request | 客户端请求有语法错误,不能被服务器所理解 |
| 401 Unauthorized | 请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用 |
| 403 Forbidden | 服务器收到请求,但是拒绝提供服务 |
| 404 Not Found | 请求资源不存在,eg:输入了错误的URL |
| 500 Internal Server Error | 服务器发生不可预期的错误 |
| 503 Server Unavailable | 服务器当前不能处理客户端的请求,一段时间后可能恢复正常 |
1、GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连; POST方法是把提交的数据放在HTTP包的Body中。
2、GET提交的数据大小有限制,而POST方法提交的数据没有限制,比如提交表单、上传文件
3、post请求比get请求相当安全,get请求可以记录中浏览器的历史记录中,而post请求的数据不会
HTTPS是一种通过计算机网络进行安全通信的传输协议,经由HTTP进行通信,利用SSL/TLS建立全信道,加密数据包。
SSL(Secure Sockets Layer ):安全套接层, TLS(Transport Layer Security):传输层安全协议
"共享密钥加密”,也叫作“对称密钥加密”
1、客户端A给出支持的SSL版本+一个随机数+自己支持的加密方式
2、服务端B接收到这些信息后确认加密方式+自己的安全证书+一个随机数发给A
3、客户端A确认数字证书有效性,然后生成一个随机数,并将这个随机数用B的数字证书公钥加密后发送给A。
4、服务端B接收到这些信息后确认加密方式+自己的安全证书+一个随机数发给A
5、A和B通过第二步确定的加密方法将前三个随机数生成一个对话密钥用来接下来的通信
非对称密钥加密(解密的钥匙根本就不会进行传输,因此也就避免了被挟持的风险):
? 1.服务端创建密钥对
? 2.将公钥发送给B
? 3.使用服务端发送的密钥对消息进行加密
? 4.加密消息发送给服务端
? 5.服务 端使用私钥对消息进行解密
Cookie
Cookie是某些网站为了辨别用户身份,进行Session跟踪而储存在用户本地终端上的数据。
应用:记住用户名和密码(自动登录)、购物车
Sesson
session机制是一种服务器端的机制,服务器使用一种类似于散列表的结构(也可能就是使用散列表)来保存信息。
Token
? Token认证方式与session类似,为了防止客户端伪造session id。token采用时间戳+签名的方式发送到服务端,服务端验证签名数据,通过则可以访问。基于Token的身份验证方式,服务端不需要存储用户的登录记录,实现状态登录。
浏览器缓存(Browser Caching)是为了节约网络的资源,加速浏览,浏览器在用户磁盘上对最近请求过的文档进行存储,当访问者再次请求这个页面时,浏览器就可以从本地磁盘显示文档,这样就可以加速页面的阅览
Cookie与缓存的区别

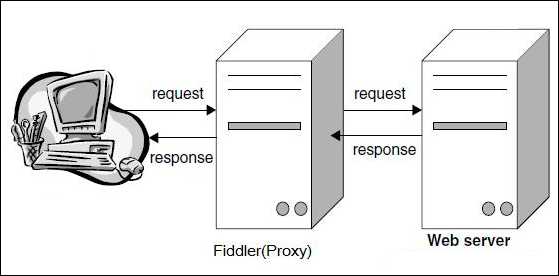
工作原理:
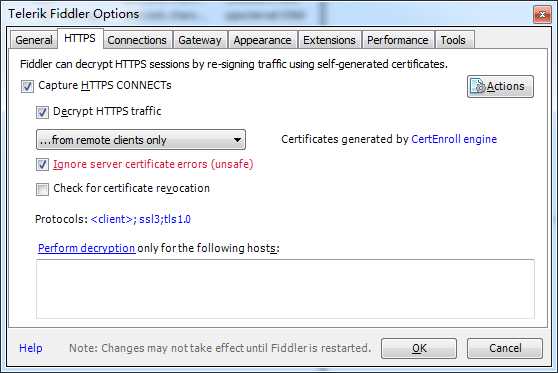
? 打开Fiddler Tool-> Options->HTTPS 。 (配置完后记得要重启Fiddler)选中"Decrpt HTTPS traffic", Fiddler就可以截获HTTPS请求,第一次会弹出证书安装提示,若没有弹出提示,勾选Actions-> Trust Root Certificate另外,如果你要监听的程序访问的 HTTPS 站点使用的是不可信的证书,则请接着把下面的 “Ignore servercertificate errors” 勾选上。

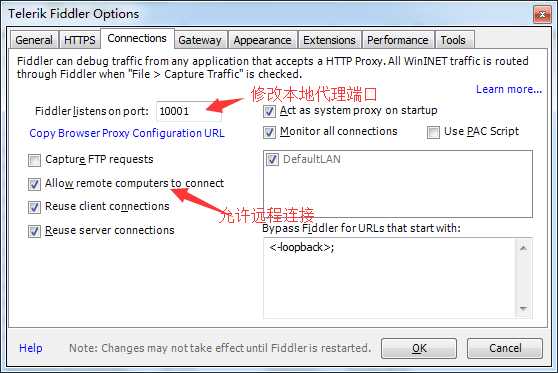
打开Fiddler Tool-> Options->Connections 。

手机端设置
? 手机和电脑在同一个局域网内
? 手机浏览器输入代理服务器的 IP(ipconfig查看) 和端口(即电脑的IP加fiddler的端口)
? 点击页面下载证书,打开 WiFi 设置页面,选择要连接的 wifi ,并且长按,在弹出的对话框中,选择“修改网络”。在接下来弹出的对话框中,勾选“显示高级选项”。在接下来显示的页面中,点击“代理”,选择“手动”。代理服务器主机名设为 PC 的 IP ,代理服务器端口设为 Fiddler 上配置的端口 ,点”保存”。
场景
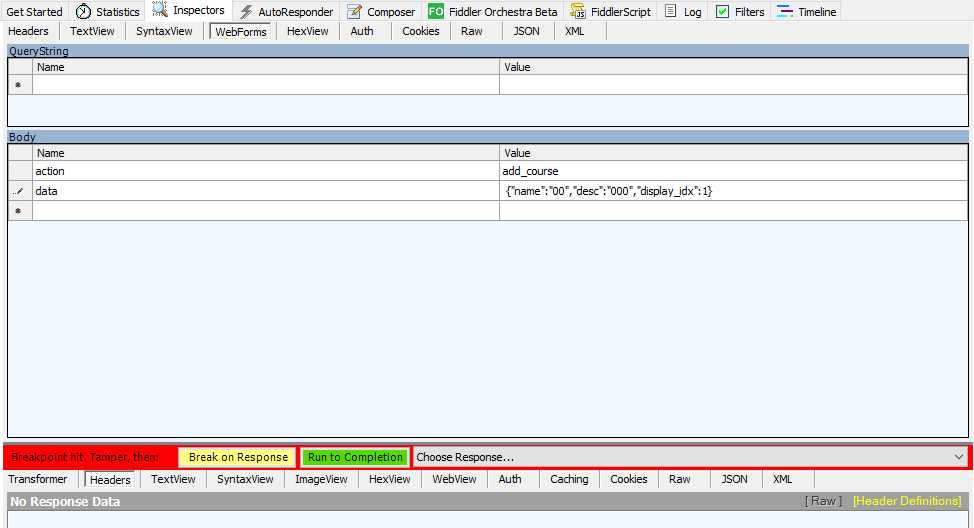
? 一些表单会对数据类型和长度进行限制,一般前端和后端都会进行限制,但我们为了检测后端是否进行的限制,就要绕过前端,这时可以对request设置断点,将请求拦截修改后发送。
操作
我们要抓取的url是非常明确的,可以先设置好Filtters
打开Rules—Automatic Breakpoints—Before Requests 或者快捷键F11,开启Capturing,
输入表单,点击提交
修改后,点击Run to Completiion,F11关闭Before Requests

场景
? 假设你测试某个UI功能,期中某个字段的长度最大值为100,但是你的请求获取到的内容都很小,无法看到字段长度很长时界面的展示情况。那么,你可以修改响应报文,把返回的内容自行修改
建议
? 先不加断点抓取一遍,看哪个响应的内容是你想要的修改的,然后再加断点抓取,不是你想要修改的响应,直接Run to Completion,如是你想要修改的,修改后一路全Run to Completion
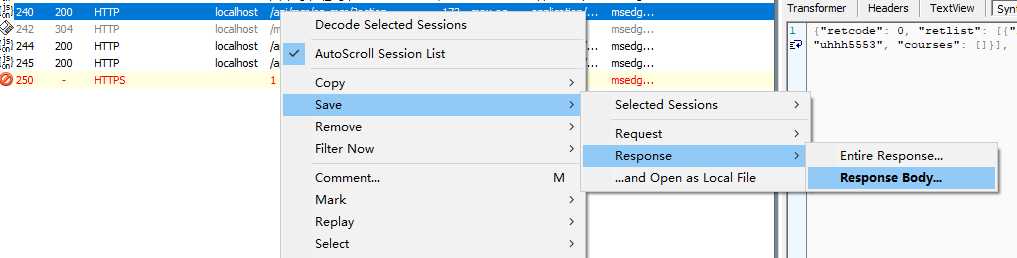
操作
? 1.抓包请求
? 2.选择请求右击save-->response--> response body
? 3.修改保存数据
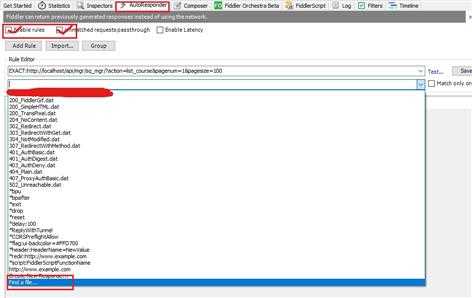
? 4.启用AutoResponseder
? 5.把刚才的请求add rule->添加刚才修改的json文件-->save
? 6.刷新页面

设置自动应答

场景
? 前端工程师设计好界面后,想调试一下页面效果。但是后端工程师接口功能还未完成,无法调用。此时,前端工程师可以把某些请求设置为自动应答,响应返回本地测试数据。
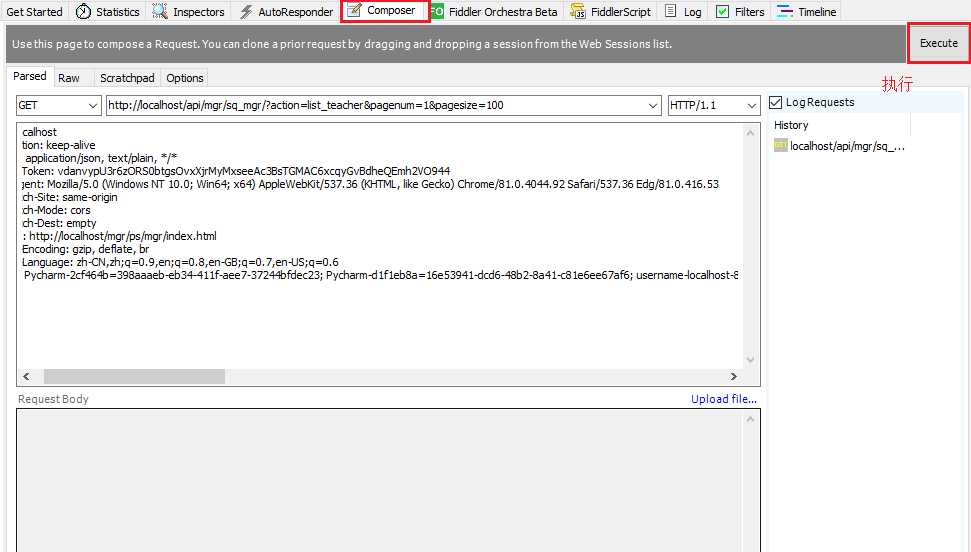
操作
? 点击Composer,将左侧请求拖入Composer,Composer中可以对任意数据进行修改,修改完成后点击Execute执行

接口是一组定义、程序及协议的集合,软件系统不同组成部分之间衔接的预定
? 接口测试主要检测系统之间以及内部各个子系统之间的交互点对交互数据的处理能力,包括异常数据的处理、数据安全性和性能
接口的分类:1.webservice接口 2.http api接口
? webService接口遵循soap协议通过http传输,请求报文和返回报文都是xml格式的,我们在测试的时候都用通过工具才能进行调用、测试。
? http api接口是使用http协议,通过路径来区分调用的方法,请求报文都是key-value形式的,返回报文一般都是json格式,有get和post等方法,这也是最常用的两种请求方式。
接口文档来源:开发人员
注意:在接口文档有不明白的、或者内容空缺的一定要找开发确认
内容包括:
1.接口名称--功能来描述参数
2.接口地址:URL
3.支持格式(xml/json):请求数据格式
4.请求方式:post/get
5.请求参数(参数名称、类型、是否必填、参数说明,请求头等)--测试用例设计
6.返回参数(返回码、返回值信息、返回json消息或者xml消息)---预期结果
1、了解接口的功能、接口的提交方式(get、post)、接口的URL、接口参数(那些是必埴参数、那些是可选参数)
2、明确接口正常请求, 正常情况接口会返回那响应参数
3、通过性验证:
1、首先要保证这个接口功能是通的,也就是正常的通过性测试,按照接口文档上的参数, 正常传参传参数值, 是否可以返回正确的结果。
2、检查接口的容错性, 假如传递数据的类型错误时是否可以处理。例如支持整数,传递的是小数或字符串呢?
3、接口参数的边界值。例如,传递的参数足够大或为负数时, 接口是否可以正常处埋
4、接口的性能, 接口处理数据的时间也是洌试的一个测试方向
5、接口的安全性,如果是外部接口的话,这点尤为重要
1、需求评审--接口文档评审
2、需求分析--接口分析
3、接口用例设计
4、执行测试用例--提交bug,发现bug后先找开发
5、Bug的定位与追踪:fiddler,人工测试复现
6、专项测试报告
1、覆盖所有参数,正向用例
2、覆盖所有必填参数,正向用例
3、某一必填参数为空,逆向用例
4、必填参数基础上,少传一个参数、多传一个参数,逆向用例
5、必填参数数据类型错误,数据值错误,逆向用例(例如整型变字符串)
6、任意组合可选参数,正向用例
7、与业务逻辑相关的,用户身份认证为空或者错误,逆向用例
8、字段的唯一性校验,如插入数据字段不能重复,发送两次请求,查看第二次返回结果
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,采用完全独立于编程语言的文本格式来存储和表示数据。它基于JavaScript的一个子集,易于人的编写和阅读,也易于机器解析
JSON由两种结构组成:
对象由花括号括起来的逗号分割的成员构成,成员是字符串键和值由逗号分割的键值对组成
值可以是对象、数组、数字、字符串或者三个字面值(false、null、true)中的一个
JSON是一个序列化的对象或数组,JSON 是 JS 对象的字符串表示法,它使用文本表示一个 JS 对象的信息,本质是一个字符串。
var obj = {a: ‘Hello‘, b: ‘World‘}; //这是一个对象,注意键名也是可以使用引号包裹的
var json = ‘{"a": "Hello", "b": "World"}‘; //这是一个 JSON 字符串,本质是一个字符串
要实现从JSON字符串转换为JS对象,使用 JSON.parse() 方法:
var obj = JSON.parse(‘{"a": "Hello", "b": "World"}‘); //结果是 {a: ‘Hello‘, b: ‘World‘}
要实现从JS对象转换为JSON字符串,使用 JSON.stringify() 方法:
var json = JSON.stringify({a: ‘Hello‘, b: ‘World‘}); //结果是 ‘{"a": "Hello", "b": "World"}‘
1、抓取postman请求设置:
file-->settings-->Proxy-->use system proxy,fiddler能抓到postman的包
2、collection 和folder 使用
collection 一般作为项目文件使用
folder 一般作为模块/功能使用,下面可以继续建立子模块
3、脚本的导入和导出:
方法1:选择一个Collection -->点击鼠标右键-->在出现的菜单中-->点击Export-->Collection ,即可导出测试用 例集,格式为json格式
方法2:点击顶部菜单栏中的 File-->import...-->选择导出的用例集,即可导入。
4、发布文档:
①Collection—> view in web-->打开一个网页-->点击网页右上角的Publish(发布)按钮-->再点击页面底部的Publish Collection按钮(注意千万不要勾选:Collection discover,如果勾选了则所有的用户都能看见)。在弹出来的页面上,有一个URL就是我们发布的文档。
②该文档的URL复制发给任何人,都可以打开浏览。
注意:不要选择Collection Discover!!!
5.创建团队 InviteI

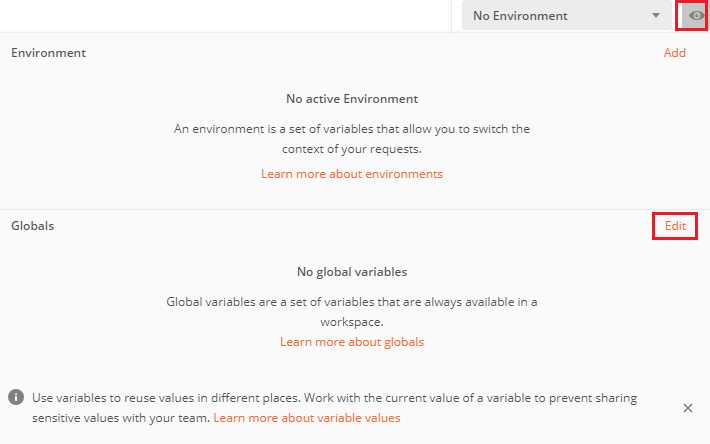
全局变量(global)使您可以访问集合,请求,测试脚本和环境之间的数据。

集合变量(collection)可在集合中的整个请求中使用,并且独立于环境,因此请勿根据所选环境而更改。
环境变量(environment)使您可以针对不同的环境定制处理,例如本地开发与测试或生产。一次只能激活一个环境。
数据变量(data)来自外部CSV和JSON文件,以定义在通过Newman或Collection Runner运行集合时可以使用的数据集。
Postman应用程序左上方的Runner。选择您的集合,然后点击数据旁边的选择文件。

局部变量(local)是临时的,只能在您的请求脚本中访问。局部变量值的范围仅限于单个请求或收集运行,并且在运行完成后不再可用。
Postman的自动关联
1、postman会根据请求的编码格式自动关联Content-Type,例如Body中选择了x-www-form-urlencoded,headers中自动进行了关联Content-Type=application/x-www-form-urlencoded
2、某个接口的响应中包含Cookie,Postman会对的**未保存**且IP(主机)相同的所有`request`的headers中的添加Cookie
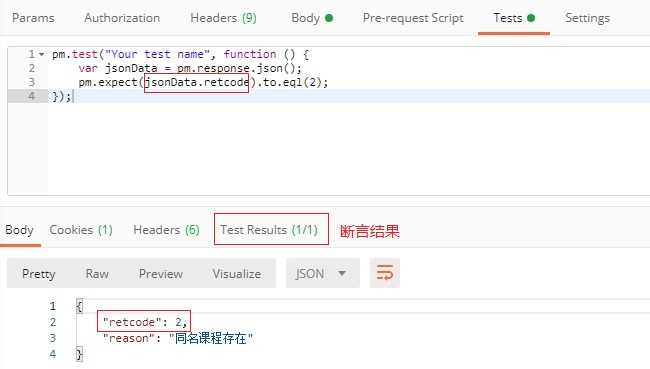
以匹配响应体里json值进行断言为例:

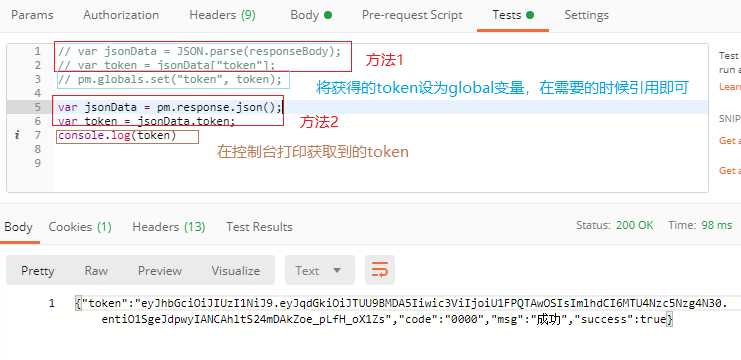
以从响应中获取token为例:

1、匹配响应码
2、匹配响应体中包含字符串
3、匹配响应体里json值验证
4、验证响应体中值的正确
5、匹配响应头Contenty-Type
6、验证响应时间(例:小于200ms)
7、验证响应码(例:响应码是否为201或202)
8、响应码是否包含字符串(例:响应码是否包含“OK”字符)
9、对json数据使用tiny验证器
10、将XML响应格式转换为json格式(转换为json格式后方便进行其他处理)
一般不常用,功能有:
? 获取全局变量、获取变量、设置环境变量、设置环境变量、清除环境变量、清楚全局变量
1、工具准备
1.安装Node.js
2.通过命令安装newman
npm install newman -global
3.安装报告格式库
npm install -g newman-reporter-html
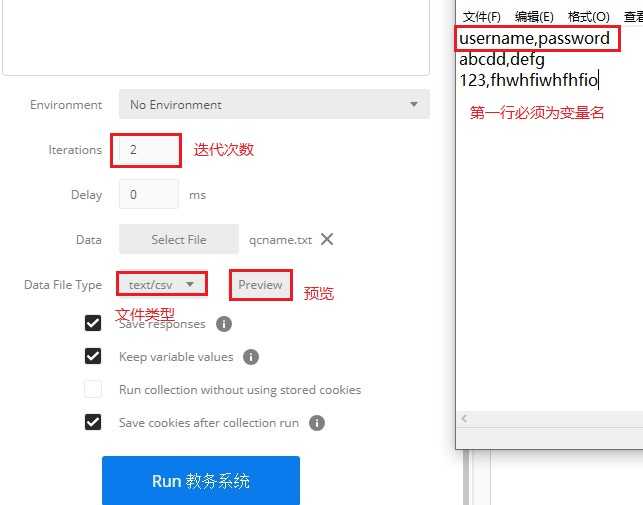
2、测试数据准备
数据包括为接口设置的变量、以及参数化的数据文件,所以导出文件包括:
命令:
newman run <path1> -e <path> -d <path2> -r html --reporter-html-export result.html
参数:<path1>collection变量导出json数据包所在位置
? <path2>environment变量导出json数据包所在位置
? <path3>csv/txt文件所在位置
标签:root 测试用例设计 方式 握手 永久 轻量级 需求分析 常用 无法
原文地址:https://www.cnblogs.com/notfind/p/13195630.html