标签:外链 src http info pen js代码 open com 提取
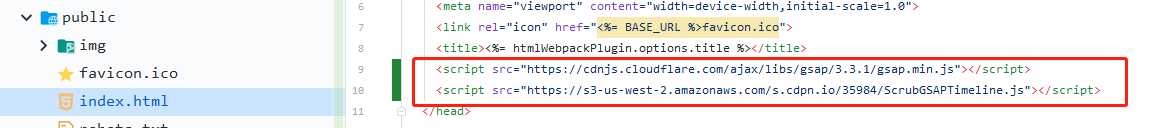
1.引入外链

2.使用普通的js
在你的单个组件中定义一个方法,将js代码全部复制进去

我这边是要用codeopen里面的一个样式,所以需要引入原生的js代码,将他放进去方法后,页面渲染完运行,

中间一直会报一个错误,说有个变量没有定义,需要将其提取出来,在data里面定义一次

标签:外链 src http info pen js代码 open com 提取
原文地址:https://www.cnblogs.com/xzsblog/p/13195842.html