标签:mes style 表达 code data ESS 红楼梦 item lock
微信小程序的基本模板语法
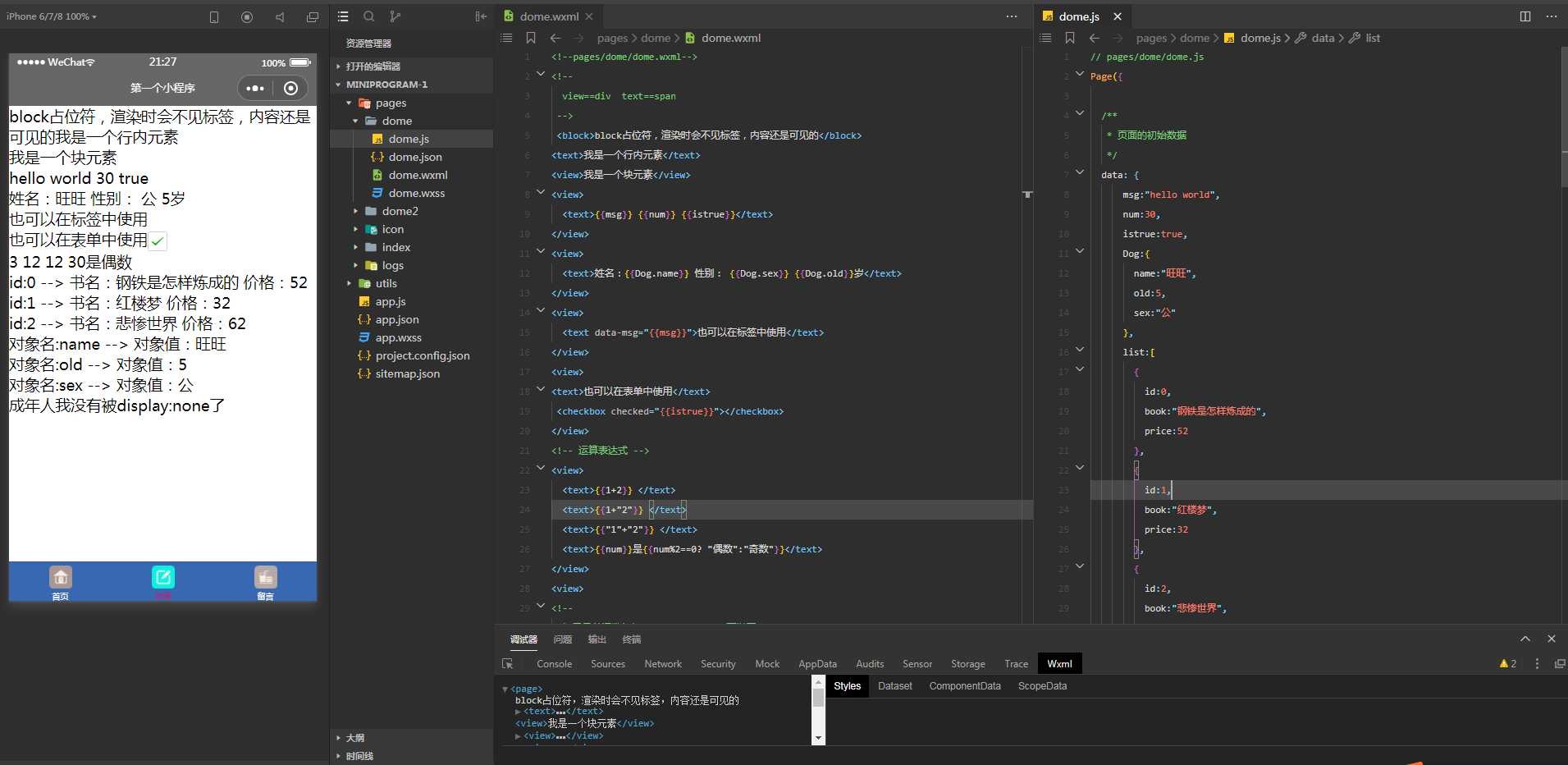
<!--pages/dome/dome.wxml--> <!-- view==div text==span --> <block>block占位符,渲染时会不见标签,内容还是可见的</block> <text>我是一个行内元素</text> <view>我是一个块元素</view> <view> <text>{{msg}} {{num}} {{istrue}}</text> </view> <view> <text>姓名:{{Dog.name}} 性别: {{Dog.sex}} {{Dog.old}}岁</text> </view> <view> <text data-msg="{{msg}}">也可以在标签中使用</text> </view> <view> <text>也可以在表单中使用</text> <checkbox checked="{{istrue}}"></checkbox> </view> <!-- 运算表达式 --> <view> <text>{{1+2}} </text> <text>{{1+"2"}} </text> <text>{{"1"+"2"}} </text> <text>{{num}}是{{num%2==0? "偶数":"奇数"}}</text> </view> <view> <!-- 如果是普通数组如["a","b","v"] 可以写wx:key="*this" 添加wx:key为唯一值为了保证每一项是唯一值,提高渲染效率,不容易出错 wx:for="{{list}}" 渲染的数组或对象 wx:for-item="item" 循环项的名称 wx:for-index="index"循环项的索引 可以不加,微信小程序默认加了内容。改变量的值可以加 --> <view wx:for="{{list}}" wx:for-item="item" wx:for-index="index" wx:key="id"> id:{{index}} --> 书名:{{item.book}} 价格:{{item.price}} </view> </view> <view> <!-- 遍历对象 循环项的名称相当于值 循环项的索引相当于键 --> <view wx:for="{{Dog}}" wx:for-item="value" wx:for-index="key" wx:key="key"> 对象名:{{key}} --> 对象值:{{value}} </view> </view> <!-- if条件 heid --> <view> <text wx:if="{{num<18}}">未成年人</text> <text wx:elif="{{num<50}}">成年人</text> <text wx:else>老年人</text> <text hidden="{{istrue}}">我是被display:none了</text> <text hidden="{{flase}}">我没有被display:none了</text> </view>
// pages/dome/dome.js Page({ /** * 页面的初始数据 */ data: { msg:"hello world", num:30, istrue:true, Dog:{ name:"旺旺", old:5, sex:"公" }, list:[ { id:0, book:"钢铁是怎样炼成的", price:52 }, { id:1, book:"红楼梦", price:32 }, { id:2, book:"悲惨世界", price:62 } ] }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })

标签:mes style 表达 code data ESS 红楼梦 item lock
原文地址:https://www.cnblogs.com/shangrao/p/13196438.html