标签:sch 生产 微软 完成 白名单 cache auto epel std
系统下载地址:http://isoredirect.centos.org/centos/8/isos/x86_64/CentOS-8.2.2004-x86_64-dvd1.iso
系统安装:我采用的是 VMware Workstation 来安装 CentOS 8 虚拟机,虚拟机设置:内存 2G 以上,网络连接使用桥接模式。
SDK 安装:请参照微软官方文档 https://docs.microsoft.com/zh-cn/dotnet/core/install/linux-centos
.NET Core 3.1 在 CentOS 8 的默认包存储库中有提供,直接使用下面命令安装 SDK:
sudo dnf install dotnet-sdk-3.1
安装完成后,使用 dotnet --info 命令查看是否能正确输出当前 SDK 信息。
这里我们使用 3 个相同项目来进行测试,其中 1 个用于测试 nginx 的反向代理功能,另外 2 个用于测试 nginx 的负载均衡功能。第一个项目我们让它监听 60001 端口,并且在页面上输出“Hello World”,第二、第三个项目我们分别让它监听 10001 和 10002 端口,并且在页面上分别输出“WebApp1”和“WebApp2”,如下图所示:



注意:在生产环境中可以通过在 appsetting.Production.json 配置文件的 urls 配置节来指定监听的端口,例如:"urls":"http://*:10001"。
使用 WinSCP 或 XFTP 等工具将编译好的程序上传到 CentOS 指定的目录中,然后使用 dotnet 命令测试是否能成功运行。
查看防火墙状态:
systemctl status firewalld
启动防火墙:
systemctl start firewalld
允许 HTTP 和 HTTPS:
firewall-cmd --permanent --zone=public --add-service=http
firewall-cmd --permanent --zone=public --add-service=https
开放 80 、50001(用于项目 1 的反向代理)、12345(用于项目 2、3 负载均衡) 端口:
firewall-cmd --permanent --zone=public --add-port=80/tcp firewall-cmd --permanent --zone=public --add-port=50001/tcp firewall-cmd --permanent --zone=public --add-port=12345/tcp
重启防火墙:
firewall-cmd --reload
注意:每次对防火墙的修改,需要进行重启才能生效。
步骤1:修改 SELinux 的状态
打开 /etc/selinux/config 文件,将 SELINUX=disabled 改为 SELINUX=enforcing ,随后使用命令:getenforce,如果输出的值为 Enforcing,则代表修改成功
步骤2:将 nginx 添加至 SELinux 白名单,依次执行以下命令:
yum install policycoreutils-python cat /var/log/audit/audit.log | grep nginx | grep denied | audit2allow -M NginxToSELinux semodule -i NginxToSELinux.pp
步骤1:安装 nginx
sudo dnf install nginx
步骤2:启动 nginx
systemctl start nginx
步骤3:设置开机自启
systemctl enable ngix
nginx 默认的配置文件为 /etc/nginx/nginx.conf ,我们可以在 /etc/nginx/conf.d 文件夹中新增一个 WebApp.conf 配置文件,文件内容如下所示:
# 项目1
server { listen 50001; server_name localhost; location / { proxy_pass http://localhost:60001; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection keep-alive; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; } } # 项目2、3 upstream WebApp { #ip_hash; #解决session问题 server localhost:10001 weight=1; #weight为权重 server localhost:10002 weight=2; } server{ listen 12345; #nginx服务监听的端口 server_name localhost; location / { proxy_pass http://WebApp; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection keep-alive; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; } }
测试配置:
nginx -t
重新启动:
nginx –s reload
输入服务器 IP 地址(默认 80 端口),若看到如下图所示页面,则代表 nginx 安装并配置成功。

我们依次使用 dotnet 命令启动上述的 3 个应用程序。
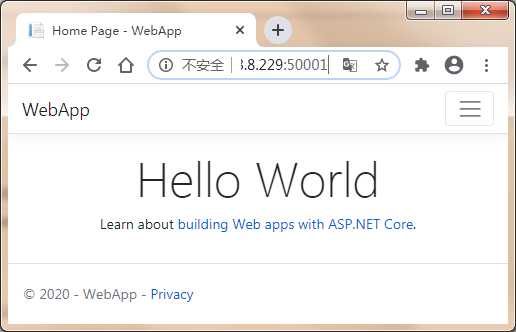
首先访问服务器的 IP 地址和 50001 端口(我这里是 192.168.8.229:50001),我们可以看到如下图所示的页面,说明 nginx 成功作为反向代理服务器:

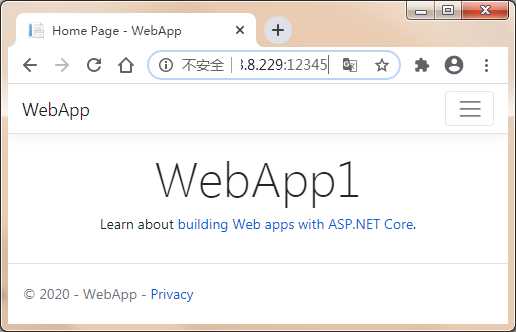
接着访问服务器的 IP 地址和 12345 端口(我这里是 192.168.229:12345),我们可以看到第一次访问得到的页面如下图所示:

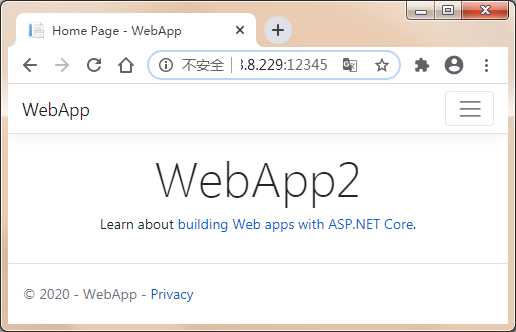
接着我们刷新该页面,第二次访问得到的页面如下图所示:

第三次访问时,得到的页面输出的内容仍然为 “WebApp2”,第四次访问时,得到的页面输出的内容为“WebApp1”(localhost:10001 的权重为 1,localhost:10002 的权重为 2),说明我们应用 nginx 的负载均衡功能。
上面我们是以手动的方式来启动我们的 ASP.NET Core 应用程序的,接下来我们使用 supervisor 来自动启动我们的应用程序,并对我们的程序进行守护,如软件异常退出时 supervisor 会帮助我们自动重启程序。
步骤1:安装 supervisor:
sudo yum install epel-release sudo yum install -y supervisor
步骤2:设置开机自启
systemctl enable supervisord systemctl enable supervisord.service
步骤3:导出配置文件到指定目录
echo_supervisord_conf > /etc/supervisor/supervisord.conf
步骤4:修改 supervisord.conf 配置文件
;修改 files
[include] files = /etc/supervisor/conf.d/*.ini ;在配置文件中去掉[inet http server]的注释就可在浏览器中使用图形管理界面 [inet_http_server] ; inet (TCP) server disabled by default port=*:9001 ; (ip_address:port specifier, *:port for all iface) username=user ; (default is no username (open server)) password=123 ; (default is no password (open server))
步骤5:指定配置文件启动 supervisor
supervisord -c /etc/supervisor/supervisord.conf
步骤6:创建 promgram ini 配置文件(以上面 3 个项目为例)
①项目1(页面输出 HelloWorld)— WebApp.ini
[program:WebApp] command=dotnet WebApp.dll ; 运行程序的命令 directory=/home/WebApp/ ; 对应的你的项目的存放目录 autostart=true; autorestart=true ; 程序意外退出是否自动重启 stderr_logfile=/var/log/WebApp.err.log ; 错误日志文件 stdout_logfile=/var/log/WebApp.out.log ; 输出日志文件 environment=ASPNETCORE_ENVIRONMENT=‘Production‘,ASPNETCORE_URLS=‘http://*:60001‘ ; 进程环境变量 stopsignal=INT;
②项目2(页面输出 WebApp1)— WebApp1.ini
[program:WebApp1] command=dotnet WebApp.dll ; 运行程序的命令 directory=/home/WebApp1/ ; 对应的你的项目的存放目录 autostart=true; autorestart=true ; 程序意外退出是否自动重启 stderr_logfile=/var/log/WebApp1.err.log ; 错误日志文件 stdout_logfile=/var/log/WebApp1.out.log ; 输出日志文件 environment=ASPNETCORE_ENVIRONMENT=‘Production‘,ASPNETCORE_URLS=‘http://*:10001‘ ; 进程环境变量 stopsignal=INT;
③项目3(页面输出 WebApp2)— WebApp2.ini
[program:WebApp2] command=dotnet WebApp.dll ; 运行程序的命令 directory=/home/WebApp2/ ; 对应的你的项目的存放目录 autostart=true; autorestart=true ; 程序意外退出是否自动重启 stderr_logfile=/var/log/WebApp2.err.log ; 错误日志文件 stdout_logfile=/var/log/WebApp2.out.log ; 输出日志文件 environment=ASPNETCORE_ENVIRONMENT=‘Production‘,ASPNETCORE_URLS=‘http://*:10002‘ ; 进程环境变量 stopsignal=INT;
步骤7:更新配置
supervisorctl reload # 载入最新的配置文件,停止原有进程并按新的配置启动、管理所有进程 supervisorctl update # 根据最新的配置文件,启动新配置或有改动的进程,配置没有改动的进程不会受影响而重启
步骤8:启动程序
supervisorctl start all # 启动所有 supervisorctl start WebApp # 启动单个程序
其他命令:
systemctl status supervisord //查看 supervisord 服务状态 ps -ef|grep supervisord //查看是否存在 supervisord 进程
CentOS 8 部署 ASP.NET Core 3.1 应用程序
标签:sch 生产 微软 完成 白名单 cache auto epel std
原文地址:https://www.cnblogs.com/chenyuxin/p/13196013.html