标签:sla tran get for ntb ima math mamicode http
采用正弦函数可以绘制正弦波形图案。编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>波形图案</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext(‘2d‘);
context.fillStyle="#EEEEFF";
context.fillRect(0,0,360,360);
context.strokeStyle="red";
context.lineWidth=1;
context.save();
context.translate(180,180);
context.beginPath();
for (fy=-45; fy<=45;fy+=6) // 绘制16条正弦曲线构成波形
for (x=-180;x<=180;x+=6)
{
y=135/180*x+fy+30*Math.sin(4*x*Math.PI/360);
if (x==-180) context.moveTo(x,y);
else context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw(‘myCanvas‘);">
<canvas id="myCanvas" width="360" height="360" style="border:3px double #996633;">
</canvas>
</body>
</html>
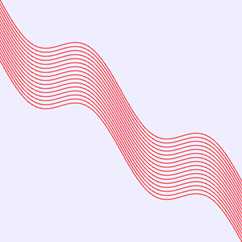
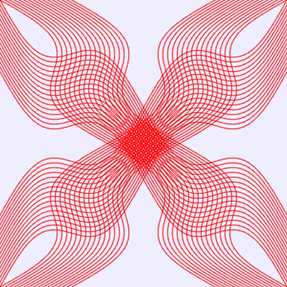
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在画布中绘制出的波形图案1,如图1所示。

图1 按坐标(x,y)绘制的波形图案1
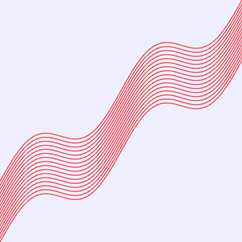
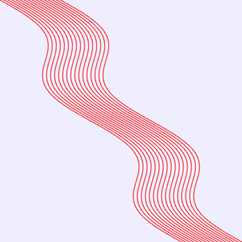
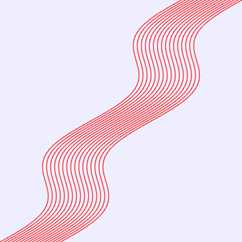
图1中的波形按坐标点(x,y)连线进行绘制,若按坐标(-x,y)绘制可得如图2所示的波形图案2;若按坐标(y,x)绘制可得如图3所示的波形图案3;若按坐标(y,-x)绘制可得如图4所示的波形图案4。

图2 按坐标(-x,y)绘制的波形图案2

图3 按坐标(y,x)绘制的波形图案3

图4 按坐标(y,-x)绘制的波形图案4
我们将图1~图4的4幅图案组合在一起,编写的HTML文件内容如下。
<!DOCTYPE html>
<head>
<title>波形组合图案</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext(‘2d‘);
context.fillStyle="#EEEEFF";
context.fillRect(0,0,360,360);
context.strokeStyle="red";
context.lineWidth=1;
context.save();
context.translate(180,180);
context.beginPath();
for (m=-1;m<=1;m+=2)
for (n=1;n<=2;n++)
for (fy=-45; fy<=45;fy+=6)
for (a=-180;a<=180;a+=6)
{
x=m*a;
y=135/180*a+fy+30*Math.sin(4*a*Math.PI/360);
if (n==2) { t=x; x=y; y=t; }
if (a==-180) context.moveTo(x,y);
else context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw(‘myCanvas‘);">
<canvas id="myCanvas" width="360" height="360" style="border:3px double #996633;">
</canvas>
</body>
</html>
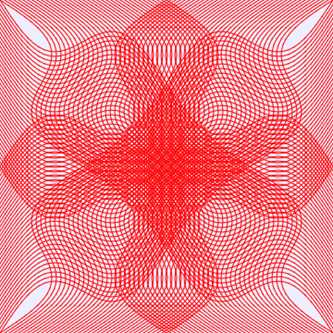
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在画布中绘制出的波形组合图案,如图5所示。

图5 波形组合图案
仿照上面的思路,可编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>另一波形组合图案</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext(‘2d‘);
context.fillStyle="#EEEEFF";
context.fillRect(0,0,360,360);
context.strokeStyle="red";
context.lineWidth=1;
context.save();
context.translate(180,180);
context.beginPath();
for (m=-1;m<=1;m+=2)
for (n=1;n<=2;n++)
for (fy=0; fy<=360;fy+=10)
for (a=-180;a<=180;a+=6)
{
x=m*a;
y=180/360*(a-180)+fy/2+30*Math.sin(4*a*Math.PI/360);
if (n==2) { t=x; x=y; y=t; }
if (a==-180) context.moveTo(x,y);
else context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw(‘myCanvas‘);">
<canvas id="myCanvas" width="360" height="360" style="border:3px double #996633;"></canvas>
</body>
</html>
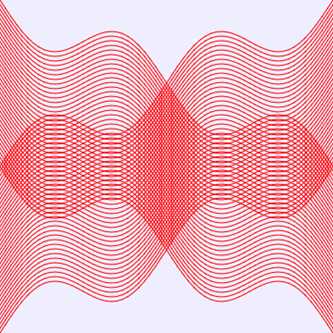
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在画布中绘制出的另一种波形组合图案,如图6所示。

图6 另一种波形组合图案
我们若将绘制图6的HTML文件中的两条语句
“for (n=1;n<=2;n++)”和“if (n==2) { t=x; x=y; y=t; }”删除掉,
即只将按坐标(x,y)绘制的波形与按坐标(-x,y)绘制的波形组合,则在画布中绘制出如图7所示的波形组合图案。

图7 两波形组合图案
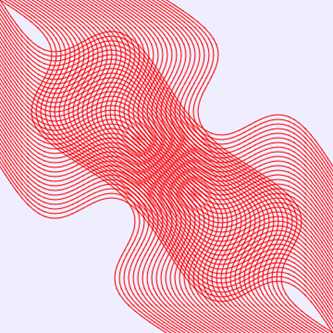
若只将绘制图6的HTML文件中的语句“for (m=-1;m<=1;m+=2)”改写为“m=1;”,即只将按坐标(x,y)绘制的波形与按坐标(y,x)绘制的波形组合,则在画布中绘制出如图8所示的波形组合图案。

图8 另一种两波形组合图案
标签:sla tran get for ntb ima math mamicode http
原文地址:https://www.cnblogs.com/cs-whut/p/13201067.html