标签:tle bit service item header blank return 详情 null
一.需求背景:
二.先将rxjs封装成便于操作的类
npm install rxjs
import Vue from ‘vue‘ import {subjectServer} from ‘@/utils/subject.server‘; Vue.use(subjectServer);
import { Observable, BehaviorSubject } from ‘rxjs‘;
class AjaxNoticeOneService {
subject = new BehaviorSubject(0);
pushParams(params) {
this.subject.next(params);
}
clearParams() {
this.subject.next(0);
}
getParams() {
return this.subject.asObservable();
}
}
export const subjectServer = {
install(Vue, options) {
Vue.prototype.$NotificationOneSub = new
}
三.在需求页面使用
1.需求:
点击首页中的列表1的 更多, 跳转到详情页面,且header 上面的 列表1 高亮


2.分析页面

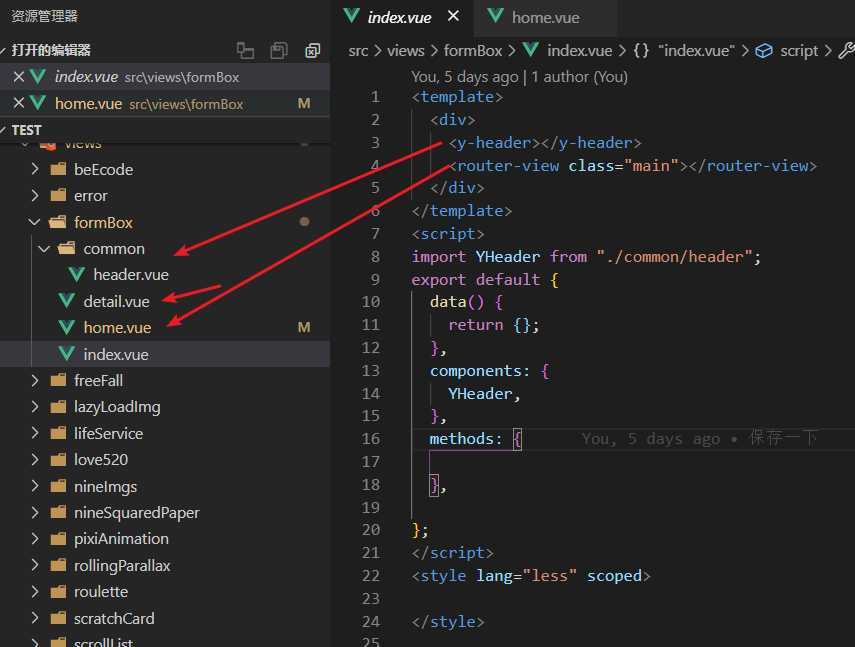
这个页面就是典型的 header + router-view 页面, router-view 中又包含 home + detail 页面
现在需要 home 与 header 之间传递数据
3.使用封装的方法
this.$NotificationOneSub.pushParams({ key: "moduleActive",value: index})
<script> import { filter } from "rxjs/operators"; export default { data(){ return { choosePage: -1, subscribeSub:null } }, mounted(){ this.subWatch() }, //销毁 destroyed() { if (this.subscribeSub != undefined) { this.subscribeSub.unsubscribe(); this.$NotificationOneSub.clearParams(); } }, methods: { //监听动态表单 接受从home 传来的数据(平行组件中使用甚佳) subWatch() { const self = this; //本地接收提交 this.subscribeSub = this.$NotificationOneSub .getParams() .pipe(filter(res => res !== 0)) .subscribe(item => { if (item.key === "moduleActive") { this.choosePage = item.value; // console.log(item.value); } }); }, } }; </script>
注意事项:
使用该钩子的页面,在页面销毁时,也需要把该钩子销毁掉,否则每次进来都会获取,会产生重复数据
分享一刻:
斯坦福大学推出的 JavaScript 加密库,只有 6KB,API 也很简单,但可以提供最佳的安全性。
标签:tle bit service item header blank return 详情 null
原文地址:https://www.cnblogs.com/huangaiya/p/13181974.html